Wir sehen es immer wieder: Auf allen möglichen Websites finden sich Slider (oft auch als Karussells bezeichnet), die dafür sorgen, dass sich die Ansicht der Seite alle paar Sekunden automatisch verändert. Es scheint so, als würden Slider universell als vorteilhaft angesehen werden. Webmaster (oder zumindest ihre DesignerInnen) scheinen zu denken, dass Nutzer und Nutzerinnen voll auf sie abfahren und so die Conversion Rate in die Höhe schnellen wird.
Doch dem ist nicht so! Vielmehr bewirken Slider genau das Gegenteil. Sie lenken deine UserInnen ab und verschlechtern damit die Conversion Rate. Was Slider genau mit deinen NutzerInnenn anstellen und warum du besser auf sie verzichten solltest (die Slider, nicht die Nutzer und Nutzerinnen) erklären wir dir hier.
Warum werden Slider benutzt?
Es gibt sicher zahlreiche Gründe, warum Slider auf so vielen Websites prominent eingesetzt werden. Gehen wir zunächst einmal die häufigsten von ihnen durch und schauen, ob sie einem Praxistest standhalten können.
Sie bieten Platz für alle Abteilungen
Die Homepage ist ein zentrales Element im Marketing-Mix. Und jede Abteilung, die etwas auf sich hält, will dort vertreten sein. Entsprechend viele Firmenvertreter melden Anspruch auf einen Platz „Above the Fold“ an.
Um keinen von ihnen zu enttäuschen, sind Slider natürlich eine dankbare Lösung. Denn so bekommt jeder ein Stückchen vom Kuchen und alle fühlen sich auf der Homepage angemessen repräsentiert.
Doch das ergibt keinen Sinn! Dadurch, dass im Slider so viele Messages durcheinandergewürfelt werden, kommt keine mehr richtig rüber. Der Platz, an dem eigentlich die wichtigste Message des Unternehmens stehen sollte, wird dabei komplett verwässert.
Hinzu kommt, dass Nutzer und Nutzerinnen, wenn sie zu viel Auswahl haben, sich am Ende für gar nichts entscheiden werden. Dieses Paradox of Choice führt dazu, dass keine Abteilung zum User bzr. zur Userin durchdringen wird. Mit einem Slider haben also alle einen Platz, aber geholfen ist am Ende damit niemandem.
Sie sorgen für viele Interaktionen
Wenn so viele – auch viele extrem erfolgreiche – Websites Slider verwenden, dann müssen sie doch vielversprechend sein. Sicher sorgen sie für überdurchschnittlich viele Interaktionen und bringen das Unternehmen damit voran.
Doch auch dem ist leider nicht so. Studien haben ergeben, dass die erste Slide eines Sliders gerade einmal von einem Prozent der NutzerInnen angeklickt wird. 1 %! Und bei den hinteren Slides sieht es sogar noch düsterer aus. Die ganzen tollen Angebote im Slider werden also weder beachtet noch angeklickt.
Sie sehen toll und einladend aus
Da Bilder oft einladend wirken, soll dieser Effekt wohl durch Slider maximiert werden. Doch das funktioniert leider nicht. Denn Slider sind nicht nur für mobile Endgeräte denkbar ungeeignet, es gibt auch zahlreiche psychologische Phänomene, die dafür sorgen, dass sie nicht auf die gewünschte Art und Weise funktionieren und keinesfalls einladend wirken. Diese Mechanismen zeigen wir dir im Folgenden.
Die Wahrnehmung: NutzerInnen reagieren auf Bewegung
Eine Bewegung kann das Verhalten vom Menschen direkt und unbewusst beeinflussen. Dies liegt an den direkten Verbindungen von ca. 10 % der Axone (Nervenzellfortsätze, die Impulse von einer Zelle weiterleiten) zu anderen subkortikalen Strukturen (also den Hirnregionen unterhalb der Großhirnrinde).
Dies wird als „primitives“ visuelles System bezeichnet und ist evolutionär begründbar. Denn früher mussten Menschen in der Lage sein, schnell und ohne bewusste Anstrengung auf sich bewegende Reize zu reagieren. Nur so war es möglich, Gefahren rechtzeitig zu erkennen und ihnen entsprechend zu begegnen.
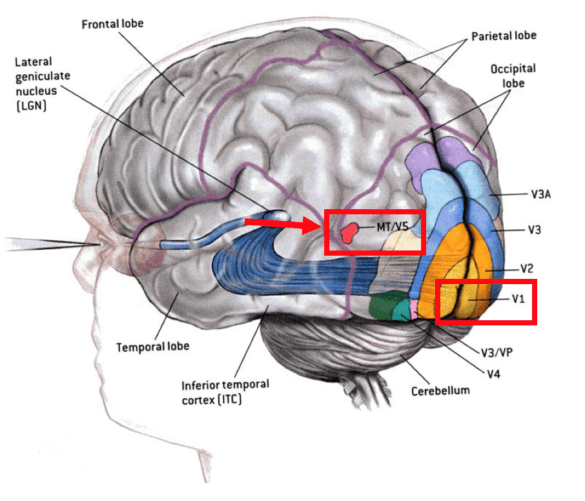
Dargestellt ist der Verlauf des menschlichen visuellen Systems. Die primäre Sehrinde (auch V1 genannt) spielt eine wichtige Rolle für die bewusste visuelle Wahrnehmung von Informationen. Bewegungen können unser Verhalten steuern, ohne bewusst zu werden, aufgrund direkter Verbindungen von ca. 10% der Axone zum sogenannten Areal V5, welches Bewegungsinformationen verarbeitet
Somit nehmen deine Nutzer und Nutzerinnen die automatischen Slider unbewusst wahr und sehen sie als Ablenkung. Dadurch werden sie von ihrer eigentlichen Intention, dem Kauf eines Produktes oder einer ähnlich gearteten Conversion, abgelenkt. Du musst dann schon eine gehörige Portion Glück haben, wenn diese Intention später wiederaufgenommen wird. In den allermeisten Fällen wird das nicht passieren.
Die Kognition: NutzerInnen ignorieren Werbung
Im Laufe der Jahre hat sich ein Phänomen namens „Banner Blindness“ bei Internetnutzern entwickelt: User und Userinnen ignorieren bewusst alles, was nach Werbung aussieht, da sie von der schieren Anzahl an Werbebannern genervt sind. Und Slider weisen eine starke Ähnlichkeit zu Werbebannern auf.
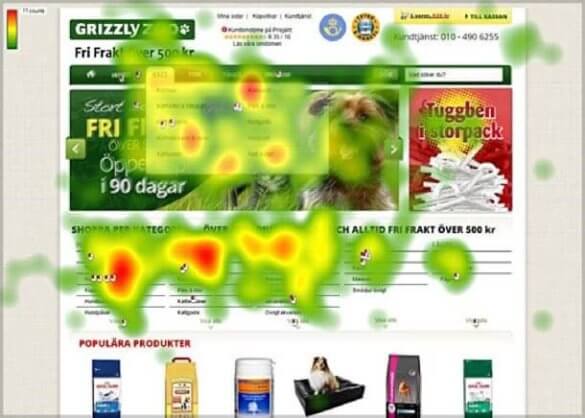
In einer Eyetracking-Studie zeigte sich, dass Nutzer sich auf die Hauptnavigation und die Kategorien unterhalb des Sliders fokussierten. Der Slider an sich blieb unbeachtet, die zusehenden Aufmerksamkeitspunkte der Heatmap beziehen sich nicht auf den Slider sondern auf das ausgeklappte Menü
Steht nun eine vom Nutzer oder der Nutzerin gesuchte Information in einem Slider, wird er bzw. sie die Anzeige mit großer Wahrscheinlichkeit übersehen. Der Slider sorgt also nicht dafür, dass die darin genannten Informationen wie eigentlich vom Webmaster gewollt im Mittelpunkt stehen – er erreicht vielmehr genau das Gegenteil.
Insgesamt entsteht also ein Konflikt, da der Slider durch seine Bewegung immer wieder die Aufmerksamkeit des Nutzers bzw. der Nutzerin auf sich lenkt, diese(r) aber durch sein bzw. ihr erlerntes Verhalten ständig dagegen steuert und versucht, den Slider zu ignorieren. Somit führt der Slider zu einem latenten Unwohlsein – egal, wie hübsch die Bilder und wie toll die Angebote auch sein mögen.
Die Verhaltensebene: NutzerInnen möchten sich wohlfühlen
Genau solche Gefühle des Unbehagens möchtest du bei deinen NutzerInnen doch aber eigentlich vermeiden. Du möchtest, dass deine User und Userinnen sich wohlfühlen und entspannt konvertieren können.
Das Gefühl der Kontrolle ist eines unserer essenziellsten Bedürfnisse und tief in uns verwurzelt. Menschen streben danach, ihre Umwelt zu kontrollieren. Vorhersagen über Ereignisse treffen zu können, Gewissheit zu erlangen und eine gewisse Konsistenz der Dinge zahlen auf dieses Gefühl der Kontrolle ein. Dieser Wunsch nach Stabilität wird allerdings durch den Einsatz von Slidern komplett untergraben.

Menschen lieben es, die Kontrolle zu haben – Slider erfüllen diesen Wunsch nicht!
Ein weiterer Kontrollverlust rührt daher, dass Nutzer und Nutzerinnen bei automatischen Slidern oft nicht genug Zeit haben, sich eine Slide überhaupt bis zum Ende anzuschauen. Wenn sie also die Banner Blindness überwinden und sich für das Angezeigte interessieren, haben sie dafür meist nicht einmal ausreichend Zeit. So stellt sich ein Gefühl von Stress ein, da die NutzerInnen Angst haben, wichtige Informationen oder gar besondere Angebote zu verpassen.
Slider lösen also, egal wie man es dreht und wendet, negative Gefühle bei deinen NutzerInnenn aus – selbst dann, wenn sie eigentlich an deinen Inhalten interessiert sind. Und dazu stehen sie einigen Nutzergruppen auch komplett im Weg.
Die Barrierefreiheit: NutzerInnen möchten alles erreichen können
Wir haben schon einmal darauf hingewiesen, dass du deine Websites so barrierefrei wie möglich gestalten solltest. Und mit Barrierefreiheit haben Slider nichts am Hut.
Denn wenn sie sich automatisch bewegen, können Hilfsgeräte wie Screenreader sie nicht verarbeiten. Und auch wenn man sich durch sie durchklicken kann, können Nutzer und Nutzerinnen, die beispielsweise nur mit der Tastatur navigieren, die Navigationspfeile meist nicht erreichen.
Denke also auch an deine UserInnen, die vielleicht körperliche oder geistige Einschränkungen haben und stelle sie nicht mit sinnlosen Slidern vor Probleme.

Auch für eingeschränkte Personen können Slider leider ein Problem darstellen
Wann sind Slider ok?
Doch gibt es nach all dieser Kritik auch Fälle, in denen Slider sinnvoll eingesetzt werden können? Nun, auf der Homepage Above the Fold auf gar keinen Fall! Wenn sie eingesetzt werden, sollten sie dem Nutzer bzw. der Nutzerin immer einen Mehrwert bieten und stets mithilfe von A/B-Tests belegt und begründet sein. Sie funktionieren, wenn du auf (Produkt-)Unterseiten mehrere Bilder in einer Galerie unterbringen möchtest. Aber das sind dann eigentlich auch mehr herkömmliche Bildergalerien als Slider im eigentlichen Sinne. Doch auch hier stehen die barrierefreie Funktion und die Erkennbarkeit wichtiger Navigationselemente im Vordergrund.
Fazit: Ohne Slider zu mehr Conversions
Es ist also eine unumschränkte Empfehlung, Slider von deinen Websites zu entfernen. Nutze stattdessen statische Bilder, die am besten nicht im Format von Bannern designed wurden, um die Banner Blindness zu umgehen.
Oft sind hierfür die sogenannten Hero Shots ein gutes Mittel. Sie decken nahezu den ganzen sichtbaren Bereich ab und bieten das Beste aus beiden Welten: einen ansehnlichen Above the Fold-Bereich sowie ein konversionsstarkes Design. Außerdem lassen sie die Navigation weiterhin prominent ganz oben auf der Seite erscheinen.

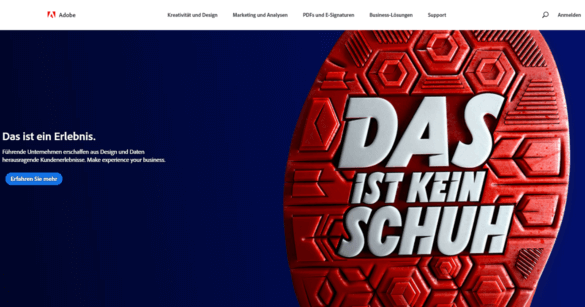
So wirst du aktuell bei Adobe begrüßt: Navigation und Hero-Shot bilden zusammen eine gute UX
Eine weitere Option: Den Slider einfach entfernen und die darunterliegenden Informationen präsentieren. Blair Keen tat genau dies innerhalb einer Testung für einen Finanzdienstleister und erzielte eine Steigerung im Verkauf um 23 %.
Entferne ablenkende Elemente und steigere so die Sichtbarkeit und Klarheit des Inhalts
Auch für Websites gilt: Für den ersten Eindruck gibt es keine zweite Chance! Nach gerade einmal 50 ms hat der Besucher bzw. die Besucherin sich bereits eine Meinung über das visuelle Erscheinungsbild der Website geformt und entscheidet dementsprechend, ob er weiter interagieren oder sie direkt wieder verlassen möchte.
Daher solltest du von Slidern, die aktiv gegen erfolgreiche Conversions arbeiten, unbedingt absehen. Denke daran, wenn dir das nächste Mal ein Designer bzw. eine Designerin einen automatischen Slider aufschwatzen will, weil die ja so gut aussehen und bei den NutzerInnen bestimmt total gut ankommen.