Laut der A/B-Testing-Umfrage #uplift 2017 von mediaworx führten vor zwei Jahren erst 42 Prozent der DACH-Unternehmen A/B-Tests zur Conversion Optimierung durch. Mehr als die Hälfte der befragten Unternehmen gaben als Grund dafür mangelndes Know-how sowie fehlende Personalkapazitäten an. Dies kontrastiert mit dem ebenfalls 2017 erschienenen Conversion-Rate-Optimization-Report von Econsultancy und RedEye: Darin sagten 72 Prozent der befragten Marketer in Unternehmen, dass A/B-Tests bei der Verbesserung der Conversion Rate ein „hochwertvolles“ Instrument seien.
Es spricht also einiges dafür, Unternehmen weiterhin mit Wissen zu diesem Thema zu versorgen. Dies haben wir zuletzt in unserem Beitrag „Der perfekte Prozess für A/B-Testing: So verkauft dein Online-Shop besser“ getan. Wie dort bereits erwähnt, ist die umfangreiche Analyse ein essenzieller Bestandteil des A/B-Testing-Cycles.
Mittels Heatmaps lassen sich dann zum Beispiel weniger relevante Elemente der Website identifizieren, um diese in der Folge entweder ganz zu entfernen oder aber weniger prominent zu gestalten. So kann etwa ein hohes Maß ohne erkennbaren Grund ausgeführter Mausbewegungen darauf hinweisen, dass der Nutzer oder die Nutzerin mit der Seite überfordert ist und wichtige Elemente deutlicher hervorgehoben werden müssen.

Ein paar Elemente weniger hätten es hier wohl auch getan
Im vorliegenden Beitrag nennen wir dir die Vorteile von A/B-Tests und gehen dann auf die Bereiche von Websites bzw. Online-Shops ein, in denen sich das Ganze besonders lohnt. Die Tipps sind vor allem für NeueinsteigerInnen interessant, da sie grundlegend und relativ leicht umsetzbar sind.
Welche Gründe sprechen für A/B-Testing?
A/B-Testing bestätigt oder widerlegt Hypothesen. Wird auf einer Website beispielsweise im Rahmen eines Relaunches etwas verändert, ohne dies via A/B-Test zu „überwachen“, so bleibt unklar, ob die Veränderung überhaupt einen positiven Effekt auf die Conversion Rate hat.
Jede Website hat zudem unterschiedliche NutzerInnen und Zielgruppen, die verschieden auf Veränderungen reagieren. Daher lässt sich ein „Conversion-Lifter“, der auf einer Website bestens funktioniert hat, nicht ohne Weiteres auf eine andere Website übertragen. Sprich: Es ist gut möglich, dass erfolgreiche Maßnahmen anderswo nicht funktionieren.
Als quantitative Methode für das Testen von Maßnahmen zur Conversion-Rate-Optimierung, liefert A/B-Testing statistisch gesicherte Ergebnisse, die zeigen, ob Verbesserungen zufällig entstanden sind oder auf die Grundgesamtheit übertragen werden können.
Je nach Traffic lassen sich meist mehrere Test-Varianten gegen die Original-Variante ausspielen und miteinander vergleichen. Damit können nicht nur eine Idee pro Test, sondern auch mehrere Spielarten derselben getestet werden, um die optimale Variante zu finden. Dies erhöht die Chance auf einen positiven Test. Hierbei ist es möglich, während des Testzeitraums schlecht performende Varianten auszuschalten und den Traffic für die Restlaufzeit auf die übrigen umzuleiten. Mit einem A/B-Testing-Laufzeit-Rechner sollte zuvor überprüft werden, wie viele Varianten maximal geschaltet werden können.
Im Analyse-Tool werden nicht nur die Conversion Rates auf den Sale verglichen, sondern gleich auf verschiedene relevante Ziele. Zum Beispiel können diverse Klickziele sowie Bounce Rate, Revisit Rate, Click-Through-Rate und sonstiges getrackt werden. All diese wertvollen quantitativen Daten helfen dabei, die NutzerInnen auf der Website besser zu verstehen und zukünftige Tests zu entwickeln.

Es ist wichtig, einen Überblick über alle relevanten Metriken zu haben
Auch wichtig: Die Segmentierung der Testing-Ergebnisse erlaubt es, auf die Personengruppen von verschiedenen Geräten, Ländern etc. zu schließen. Mit den Erkenntnissen lassen sich dann in Zukunft Personalisierungen vornehmen und/oder weitere Hypothesen generieren.
A/B-Testing liefert zumeist schnelle Ergebnisse und gibt somit kontinuierlich ein zeitnahes Feedback für Optimierungsmöglichkeiten. Und selbst wenn die Analytics-Daten vielversprechend sind und die Conversion Rate der Website überdurchschnittlich hoch ist, kann diese in der Regel noch weiter optimiert werden. A/B-Testing hilft also dabei, Optimierungspotenzial zu identifizieren und der Website weiteren Feinschliff zu geben.
Entgegen anderslautenden Behauptungen eignet sich A/B-Testing übrigens grundsätzlich für alle Arten von Unternehmen – sofern auf deren Websites genug Traffic vorhanden ist. So wird es nicht nur im E-Commerce verwendet, sondern zum Beispiel auch auf Medienseiten sowie von Non-Profit-Organisationen und privaten Hochschulen. Die Ziele (Kauf, Anmeldung, Anruf, Abschicken des Formulars) können je nach Branche angepasst werden.
Wo lassen sich A/B-Tests auf Websites einsetzen?
So viel zu den Vorteilen von A/B-Testing. Allerdings hängt der erfolgreiche Einsatz nicht zuletzt auch von der Ideengenerierung ab. Hier daher einige Ideen für die ersten A/B-Tests, aufgeteilt nach Seitentyp.
Seitenübergreifende Elemente
Zu den seitenübergreifenden Elementen zählen hauptsächlich Header, Footer, Navigation und Suche. Auch andere Elemente wie Chat oder Rabattbanner zählen zu dieser Kategorie, wenn sie seitenübergreifend angezeigt werden.
Es ist sinnvoll, die Navigation hinsichtlich der angezeigten Elemente und deren Reihenfolge zu testen. Idealerweise auf Grundlage einer vorherigen quantitativen Analyse. Wählen NutzerInnen beispielsweise den dritten Menüpunkt am häufigsten, sollte man diesen an die erste Stelle setzen. Wenig geklickte Menüpunkte hingegen gehören weiter nach unten oder sollten vielleicht ganz entfernt werden, um die Auswahlmöglichkeiten überschaubar zu halten.

Eine klassische Navigation zeigt alle relevanten Unterseiten auf
Bei der mobilen Ansicht einer Website kann es die Performance verbessern, den Header „sticky“ mitlaufen zu lassen. Als alternative und weniger offensive Variante sollte aber auch getestet werden, wie sich NutzerInnen verhalten, wenn der Header erst beim Scrollen nach oben auftaucht.
Eine gute Vorteilskommunikation wirkt sich oftmals positiv aus – insbesondere bei weniger bekannten Marken. Hier empfiehlt es sich zu testen, ob im Header aufgeführte Vorteile einen positiven Effekt auf die Conversion Rate haben.
Als seitenübergreifende Maßnahme können verwendete Farben geändert und verschiedene alternative Farben ausprobiert werden. Alle erdenklichen Elemente kommen für eine Überarbeitung infrage, so etwa die Farbgebung des wichtigsten CTA auf den Seiten.
Startseite
Da NutzerInnen üblicherweise zuerst die Startseite aufrufen, ist es umso wichtiger, gerade dort deren Erwartungen zu erfüllen. Geschieht dies nicht, springen sie schnell ab, und die Customer Journey ist an dieser Stelle beendet. Nutzer und Nutzerinnen müssen also die Frage „Bin ich hier richtig?“ ganz klar für sich bejahen können.
Darüber hinaus benötigen sie „Reason Why“-Gründe, die sie auf der Website halten. Dies könnten Vorteile, Angebote oder das Produktportfolio sein. Das beantwortet die mehr oder minder unbewusste Frage „Was habe ich davon, wenn ich hierbleibe?“
Um die Verweildauer auf der Startseite zu erhöhen, empfiehlt sich unter anderem die Verwendung von Bildern. Ohne Fotos, Grafiken o. Ä. im First View verlassen Nutzer und Nutzerinnen die Seite meist direkt wieder – außer bei besonderen Anlässen wie zum Beispiel fachlichen Recherchen. Die Psychologie dahinter ist simpel: Bilder fallen mehr auf als Texte.
Die Frage ist also, welche Abbildungen dort am besten funktionieren, und per A/B-Testing mit Abbildungen, die zur Zielgruppe und zum Kontext passen, lässt sich dies schnell herausfinden.

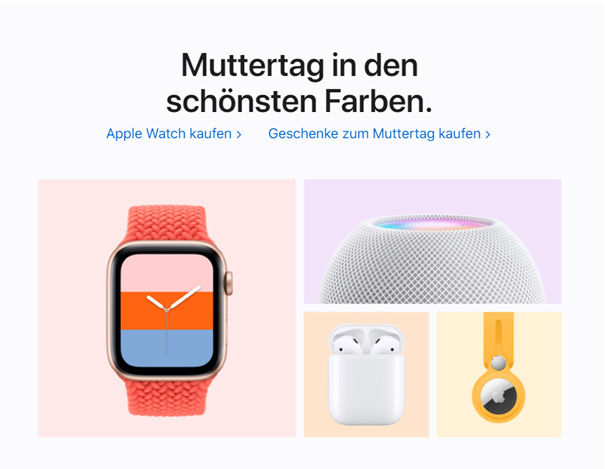
Apple hat verstanden, wie effektiv Bilder auf der Startseite sein können
Durch den Einsatz von Bildern können WebsitebetreiberInnen außerdem noch den Gaze-Cueing-Effekt für sich nutzen. Demnach analysieren Menschen in einer neuen Umgebung zunächst die Gesichter anderer Anwesender – offline wie online. Sie richten ihre Aufmerksamkeit dabei auf Dinge, auf die andere Menschen schauen oder zeigen. Bedeutet hier: Mit Fotos von Menschen, die in eine bestimmte Richtung schauen, lässt sich der Blick des Nutzers bzw. der Nutzerin auf wichtige Seitenelemente lenken.
Kategorieseite
Beim E-Commerce sollten Kategorieseiten die Produkte der ausgewählten Kategorie möglichst übersichtlich auflisten. Sodass NutzerInnen die Möglichkeit haben, weitere Unterkategorien (zum Beispiel in einer Navigation) auszuwählen, die Sortierung zu wählen und Produkte nach ihren Wünschen zu filtern.
Manche Unternehmen führen eine übergeordnete Kategorieseite, auf der Unterkategorien angezeigt werden. Hauptaufgabe ist es, dem Besucher die Produkte einzelner Kategorien sehr übersichtlich zu präsentieren. Welche Elemente dort am besten performen und in welcher Reihenfolge sie angezeigt werden sollten, lässt sich ebenfalls gut testen. Insgesamt hat es sich bewährt, die beliebtesten Unterkategorien und Filter aufzulisten, so etwa neue Produkte, beliebteste Produkte und einen Sale.
Neben der Anordnung der Elemente lässt sich bei diesem Seitentyp auch die Usability der Seite testen. Falls möglich, sollten die Heatmap-Daten ausgewertet und die Seite an die Wünsche der NutzerInnen angepasst werden. Je nach Zielgruppe bietet sich die Auflistung der Produkte in Zweier- bis Fünfer-Rastern ab. Zudem kann getestet werden, welche Sortierung bei den NutzerInnen am besten ankommt. Grundsätzlich sollten Nutzer und Nutzerin nach Neuheiten, Bestsellern und nach Preis sortieren können.
Bei all dem kann der sogenannte Anker-Effekt von Nutzen sein. In der Preispsychologie beschreibt dieser das Phänomen, dass Menschen von dem zuerst angezeigten Preis „geprimt“ bzw. beeinflusst werden. Preise, die wir erst später sehen, setzen wir dann immer in Relation zum zuerst Gesehenen. Platziert man auf einer Website also an erster Stelle ein teureres Produkt, vergleichen die NutzerInnen die Preise der folgenden Produkte mit dem gesetzten Preisanker und empfinden sie dadurch als günstig. Die Sortierung erfolgt in diesem Fall per Default, also voreingestellt nach „Bestes Ergebnis“ oder „Unsere Empfehlung“.

Ein gutes Beispiel, wie der Anker-Effekt genutzt werden kann
Auf Ebene der Filter sind viele A/B-Tests machbar. Die Filter können hierbei links oder oben auf der Seite platziert werden. Die Reihenfolge lässt sich anpassen, und die Filter können auch ganz eingeklappt für eine bessere Performance sorgen, je nachdem was die Nutzer und Nutzerinnen präferieren.
Produktdetailseite
Die Produktdetailseite enthält alle wichtigen Informationen über das jeweilige Produkt. Im E-Commerce sind dies in der Regel Produktbilder, Produktinformationen, Produktnamen und Preise. Hinzu kommen Auswahlfelder für verschiedene Produktvariationen und der „Add to Cart“-Button. Die Produktdetailseite hat die Aufgabe, den Kaufwunsch für ein Produkt zu wecken oder zu verstärken. Auch hier lässt sich viel testen.
Gibt es dort mehr als ein Produktbild, werden die weiteren meist in einem Bilderkarussell angezeigt. Hier gilt es zuvor zu testen, wie die Bilder besser performen: per Klick oder per Mouseover vergrößert. Das Bilderkarussell kann unter oder neben dem Hauptbild platziert werden.
Je nach Produkt und Zielgruppe schwankt die Bedeutung der Produktbeschreibung. Generell kann man sagen, dass Nutzer und Nutzerinnen mit Low-Involvement-Verhalten weniger Produktinformationen benötigen als NutzerInnen mit High-Involvement-Verhalten. Zu testen ist, ob die NutzerInnen eingeklappte oder ausgeklappte Produktinformationen bevorzugen.
Die sogenannten Recommendation-Boxen präsentieren weitere Produkte, die dem Nutzer bzw. der Nutzerin ebenfalls gefallen könnten. Sie enthalten Produkte, die dem ausgewählten Produkt ähneln oder die von anderen NutzerInnen dazugekauft wurden. Via Test lassen sich in den „Reco-Boxen“ Position und Wording optimieren.

Bei Online-Modehändlern wird häufig zu Recommendations gegriffen
Der wichtigste CTA auf der Produktseite sollte höchst auffällig gestaltet und hinsichtlich Farbe, Form, Größe, Wording, Position etc. getestet werden.
Check-out
Befindet sich der oder die NutzerIn im Check-out, zieht er bzw. sie meist in Betracht, die dort abgelegten Produkte zu kaufen. Um ihn zum Kunden bzw. zur Kundin zu konvertieren, muss der Nutzer oder die Nutzerin den Check-out möglichst geschmeidig und angenehm durchlaufen können.
Im Warenkorb sollten daher die Erscheinungsform und das Wording des CTA getestet werden – und ebenso wie auf der Produktdetailseite auch verschiedene Recommendation-Boxen.
Ein weiteres wichtiges Element ist die Gutscheincode-Eingabe. Je nach Website gilt es, diese prominent oder weniger prominent darzustellen, da sie einerseits übersehen werden kann, den NutzerInnen andererseits aber auch dazu animieren kann, nach einem Gutscheincode zu suchen und ohne einen solchen nicht zu bestellen. Das sollte zuvor also getestet werden.
Nicht minder wichtig sind die Vorteile und andere Methoden der Vertrauensgewinnung. Auch und gerade im Check-out. Denn verliert der Nutzer ode die Nutzerindort plötzlich das Vertrauen in die Seite, bricht er ab. Mögliche Testkandidaten sind hier: Trust-Siegel, transparente Darstellung der Lieferkosten und Übersicht der Zahlungsmöglichkeiten. Letztere sollten auch auf Auswahl und Reihenfolge hin getestet werden.
Zudem sollten die Formulare bezüglich Länge und Usability getestet werden. Ist der Prozess zu umständlich für den bzw. die NutzerIn, springt er ab. Hilfreiche Tipps zur Verbesserung von Formularen finden sich in unserem Beitrag „10 Tipps für bessere Formulare – so baust du sie richtig auf“.
Fazit
Du siehst also: Für Online-Shops lassen sich auf breiter Front A/B-Tests durchführen, um die Conversion Rate anzukurbeln und am Ende hoffentlich auch bessere Umsätze zu generieren. Dabei kommt es natürlich auf das richtige Test-Set-up an. Hierfür haben wir dir für den Anfang eine ganze Reihe praxisbewährter Ideen genannt, mit denen dir der Einstieg ins A/B-Testing gelingen sollte.





