Viele sehen die unkomplizierte Nutzung des Internets mittlerweile als selbstverständlich an. Das größte Problem ist dann, wenn im Zug auf einmal das W-Lan weg ist. Das kann zweifelsohnesehr nervig sein.
Doch viele Menschen müssen beim Surfen weitaus größere, oft permanente Einschränkungen hinnehmen.
Wenn du deine Websites optimierst, solltest du unbedingt auch an diesen Personenkreis denken. Du sorgst damit nicht nur für Inklusion, sondern verschaffst auch dir selbst einige Vorteile: Du sprichst eine neue Zielgruppe an, kannst zusätzliche Kunden und Kundinnen gewinnen und erreichst dank der positiven Nutzersignale ein besseres Ranking in den Suchmaschinen.
Im Folgenden zeigen wir dir, wie du eine Seite erschaffen kannst, auf der sich alle Nutzer und Nutzerinnen wohlfühlen. Doch erst einmal müssen wir besprechen, was Accessibility eigentlich genau ist.
Barrierefreiheit auch im Netz
Accessibility steht für die Barrierefreiheit der Umgebung. Aufzüge auf Bahnhöfen zählen genauso dazu wie Rampen als Alternative zu Treppen oder rollstuhlgerechte Toiletten. Doch auch im Internet gibt es Barrieren, die einigen Nutzergruppen das Leben schwer machen. Beim SEO-Faktor Accessibility unterscheidet man zwischen zwei verschiedenen Arten der Einschränkung: NutzerInnen mit einer situativen Einschränkung und NutzerInnen mit einer angeborenen oder entwickelten Einschränkung.
Zur ersten Gruppe gehören Menschen, die aufgrund ihrer Umgebung künstlich eingeschränkt sind, weil sie zum Beispiel ein Smartphone verwenden, eine sehr langsame Internetverbindung nutzen oder sehr wenig Zeit haben.
Zur zweiten Gruppe gehören Menschen mit einem eingeschränkten Seh- oder Hörvermögen sowie mit motorischen oder kognitiven Einschränkungen. Dazu zählen auch ältere Menschen, bei denen beispielsweise die Sehkraft mit der Zeit nachlässt.
Ein Nutzer oder eine Nutzerin kann selbstverständlich auch durch mehrere der genannten Punkte eingeschränkt sein. Doch oft sind Websites nicht einmal für die kleinsten Widrigkeiten ausgelegt. Und dies ist nicht nur aus moralischen, sondern auch aus unternehmerischen Gründen fatal.
Fakten rund um Accessibility
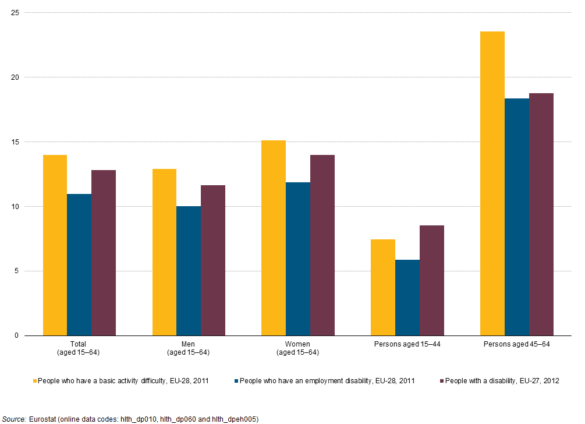
Denn allein in Europa gibt es eine Zielgruppe von 70 Millionen NutzerInnen mit körperlichen oder geistigen Einschränkungen.

Menschen mit Einschränkungen in der EU
2002 wurde in Deutschland die „Verordnung zur Schaffung barrierefreier Informationstechnik nach dem Behindertengleichstellungsgesetz“, kurz BITV, vorgestellt. Diese Vorschrift betrifft allerdings aktuell nur Seiten der Bundesregierung und gilt Unternehmen bis heute eher als Richtlinie denn als Standard.
Außerdem gibt es die Web Content Accessibility Guidelines vom W3C, die international vermehrt als Grundlage für neue Vorgaben und Gesetze genutzt werden. Diese unverbindlichen Richtlinien wurden im Jahr 2008 veröffentlicht und sollen sicherstellen, dass alle Internetnutzer problemlos auf die vorhandenen Angebote zugreifen können. Alle User sollen also die gleichen Chancen haben, an Informationen zu gelangen, Tasks auszuführen und sich mit anderen zu vernetzen.
Leider zeigt ein kurzer Check im Web, dass die Unverbindlichkeit dieser Richtlinien sich spürbar auf die Realität auswirkt. Denn nahezu jede Website weist Hindernisse für eingeschränkte User auf.
Wenn du hier also zu den Early Adopters gehörst und deine Website freiwillig umrüstest, werden deine Nutzer es dir fraglos danken. Doch wie kannst du dafür sorgen, dass die Accessibility, die in der „realen Welt“ seit einigen Jahren immer besser beachtet wird, auch auf deinen Websites Einzug hält? Das Ziel ist also, dass dein Angebot von allen Menschen genutzt werden kann – unabhängig von ihrem Alter, ihren körperlichen und geistigen Möglichkeiten sowie ihren technischen Voraussetzungen.
Was kannst du für die erste Gruppe konkret tun?
Wenn man unterwegs mit mobilen Endgeräten surft, treten oft alle drei der oben genannten künstlichen Beeinträchtigungen auf. Hier spielt also nicht nur die Nutzung des Gerätes an sich eine Rolle, sondern auch die Zeit und die höchstwahrscheinlich eingeschränkte Datennutzung.

Auch räumliche Gegebenheiten können durchaus eine Einschränkung darstellen
Deswegen musst du deinen Inhalt so kurz und prägnant wie möglich auf den Punkt bringen (wo es geht). Vielleicht hilft auch eine kurze Zusammenfassung, die sich an Menschen richtet, die nicht viel Zeit haben.
Außerdem solltest du Videos, wenn welche auf deinen Websites eingebunden sind, nicht automatisch starten lassen. Sekundäre Bilder kannst du per Lazy Load nachladen lassen, um dem Nutzer oder der Nutzerin erst einmal eine grundlegende Version der Seite mit allen wichtigen Informationen zu bieten. Allgemein solltest du natürlich alles dafür tun, einen guten PageSpeed zu haben, Lazy Load ist ein erster nützlicher Schritt. Sorge also einfach dafür, dass deine Seiten schnell sind – ob mit oder ohne Accelerated Mobile Pages.
Insgesamt ist aber klar, dass du auf diese künstlichen Faktoren nur einen sehr kleinen Einfluss hast. Wenn das W-Lan nicht funktioniert, können deine Inhalte noch so gut, schlank und auf den Punkt gebracht sein – der Nutzer bzw. die Nutzerin wird sie schlicht nicht zu sehen bekommen. Sorge einfach dafür, dass du alles, was in deiner Macht steht, tust, um deine Seite allen NutzerInnen zugänglich zu machen. Der Rest liegt dann nicht mehr in deinen Händen.
Viel mehr Einfluss hast du hingegen, wenn du deine Website für die zweite Gruppe barrierefrei gestalten möchtest.
Was kanst du für die zweite Gruppe konkret tun?
Grundsätzlich musst du dafür sorgen, dass auch die Nutzer und Nutzerinnen, die deine Inhalte nicht wie eigentlich konzipiert konsumieren können, voll auf ihre Kosten kommen. Je nach Art und Grad der Einschränkung(en) auf Seiten der Nutzer bzw. der Nutzerin musst du unterschiedliche Dinge beachten. Folgende zwölf Punkte solltest du dabei aber keinesfalls außer Acht lassen:
1. Gebe Informationen nicht nur durch Farben weiter
Wenn ein Nutzer bzw. eine Nutzerin farbenblind ist, dann bringt ihm die Anweisung „klicke auf den grünen Button“ herzlich wenig. Zusätzlich solltet ihr einen Hinweis wie „den linken Button“ oder ähnliches zur Verfügung stellen.

Behalte im Hinterkopf, dass auch simple Farben nicht für alle Menschen erkennbar sind
2. Der Kontrast muss stimmen
Wer unter einer Sehschwäche leidet, braucht gute Kontraste. Hellgrauer Text auf weißem Grund dürfte in solchen Fällen eher schwer zu entziffern sein. Sorge also dafür, dass deine Website starke Kontraste aufweist – oder gib dem Nutzer bzw. der Nutzerin an prominenter Stelle die Möglichkeit, den Kontrast selbst an seine bzw. ihre Bedürfnisse anzupassen.
3. Zoomen muss möglich sein
Auch die Schriftgröße kann für Menschen mit Sehbehinderungen ein Hindernis darstellen. Du solltest ihnen also gestatten, alle Elemente so zu skalieren, dass sie diese gut erkennen können. Wichtig ist dabei auch, dass Bilder und Text dann nicht verschwommen oder verpixelt wirken.
4. Keine Änderungen in der Boiler Plate
Für Menschen, die deine Inhalte nicht gut (oder sogar gar nicht) sehen können, solltest du keine zusätzlichen Hürden aufbauen. Eine besondere Gefahr lauert bei Online-Shops und anderen Websites mit vielen Unterseiten: eine uneinheitliche Navigation, die auftritt, sobald der Nutzer oder die Nutzerin tiefer in die Seite eintaucht. Eine einheitliche Navigation sorgt also dafür, dass die Elemente auch ohne Sicht intuitiv bedient werden können. Suchfunktionen sollten deshalb auf jeder Seite an der exakt gleichen Stelle vorkommen.
5. Transkripte von visuellen Inhalten
Screenreader helfen blinden Menschen dabei, sich durch das Netz zu navigieren. Sie lesen dafür das vor, was sie im Code finden. Deine Aufgabe ist es dann, den Readern eine sinnvolle Grundlage zu liefern. Dafür musst du sämtliche Inhalte so ausliefern, dass sie auch vorgelesen werden können. Das gilt für Videos – von denen du Transkripts anbieten solltest – genauso wie für Bilder. Hier musst du sicherstellen, dass alle Bilder ein sinnvolles und erläuterndes Alt-Attribut haben. Insgesamt müssen alle Texte also auslesbar sein – Texte auf Bildern stehen dem oft im Wege und müssen dann durch sehr ausführliche Alt-Attribute erklärt werden.
6. Eine Version in Gebärdensprache
Menschen, die ohne Gehör zur Welt gekommen sind, fällt das Lesen oft nicht ganz so leicht. Das liegt daran, dass sie zuerst die Gebärdensprache lernen und die Schriftsprache daher wie eine Fremdsprache zählt. Biete ihnen also die Möglichkeit an, deine Website auch in Gebärdensprache aufzurufen.
7. Eine Version in leichter Sprache
Lange und komplizierte Texte sind für Menschen mit kognitiven Einschränkungen oft nur schwer zu erfassen. Hier bietet es sich an, die entsprechenden Teile deiner Website auch in leichter Sprache anzubieten – also ohne Fremdwörter und Schachtelsätze.
8. Abkürzungen kenntlich machen
Damit auch NutzerInnen von Screenreadern deine Texte verstehen können, sollest du alle Abkürzungen im Code als solche kenntlich machen. Ansonsten liest das Gerät auf einmal zusammenhanglos einige Buchstaben vor oder versucht, diese zu einem komischen Wort zusammenzufassen. Setze also im HTML einfach „abbr“ ein, um dies zu vermeiden.
9. Audioversionen deiner Inhalte
Umgekehrt kanst du deine Texte natürlich auch im Audioformat anbieten. Mit einer spannenden Stimme wäre dies eine willkommene Abwechslung vom Screenreader. Dabei darfst du aber nicht vergessen, diese Möglichkeit im Code so deutlich hervorzuheben, dass die Zielgruppe dies auch erfährt und nutzen kann.
10. Visuelle Elemente anstatt Text und Audio
Für gehörlose NutzerInnen kannst du zahlreiche visuelle Elemente unterbringen. Diese helfen dabei, deine Seite zu verstehen, ohne lange Texte lesen zu müssen. Und vor allem können diese auch Audio-Inhalte, wie zum Beispiel Podcats, ersetzen. Zudem gehören in diese Kategorie auch Untertitel für Videos.
11. Blinken und Flackern vermeiden
Es sollte eigentlich heutzutage eh zum guten Ton unter Webdesignern gehören, aber sagen wir es lieber noch einmal deutlich: Aggressiv blinkende Inhalte solltest du unbedingt vermeiden. Dies gilt für alle Nutzer und Nutzerinnen – aber gerade auf UserInnen mit Sehschwächen oder kognitiven Einschränkungen wirken solche Elemente außerordentlich störend.

Grelle Farben, besonders blinkend und in Bewegung, sollten vermieden werden
12. Navigation ohne Maus anbieten
Nicht jeder Nutzer oder jede Nutzerin kann eine Maus bedienen – motorische Einschränkungen stehen dem oft im Wege. Daher solltest du deine Website so aufbauen, dass alle Elemente auch mit der Tastatur problemlos erreicht werden können.
Wie kannst du die Performance deiner Website testen?
Wenn du diese Best-Practices kennst, dann stellen sich die Fragen: Wo solle ich anfangen? Was sind aktuell die größten Hürden auf meiner Seite? Es gibt einige Wege, um diese Fragen zu beantworten.
Am besten ist es natürlich, wenn du mit den betroffenen Menschen User-Gruppen bildest und dir ihr Feedback zu Herzen nimmst. Dies ist aber sehr aufwändig und daher nicht immer zu leisten. Es gibt aber einige zielführende Alternativen.
1. Check die Logfiles: Die Logfiles ermöglichen es dir, alle auf deine Website durchgeführten Aktionen nachzuvollziehen. So kannst du eventuelle Fehler oder Sackgassen finden und beheben.
2. Nutze HTML5 mit den entsprechenden Befehlen: Lager Zusatzseiten nicht länger außerhalb des Bodies, sondern innerhalb. Sorge dafür, dass deine Seite immer aktuell gehalten wird.
3. Nutze den TAB-Check: Navigiere dich nur mithilfe der Tastatur durch deine Website. Die Elemente sollten nicht nur erreichbar, sondern auch intuitiv steuerbar sein. Können Menüs ausgeklappt werden? Besitzen Formulare eine klare und gelernte Struktur? Und ergibt die Navigation per Tab Sinn? All diese Fragen musst du mit „Ja“ beantworten – oder entsprechende Maßnahmen ergreifen.
4. Probiere den Smartphone-Check: Nutze ein Smartphone oder Tablet, um die Desktop-Variante deiner Seite zu erreichen. Durch den kleineren Bildschirm, der Abhängigkeit vom Zoom und die Reduktion der Website-Kontrolle per Touch kannst du Fehler in der Usability aufdecken.
5. Nutze das Web Accessiblity Tool: Das kostenfreie Tool AChecker zeigt dir die Schwächen und Einschränkungen deiner Website für Personen mit Behinderungen auf.
Fazit: Internet für alle
Wie du sicher gemerkt hast, sind nicht alle diese Punkte so leicht umzusetzen. Im Endeffekt würde es darauf hinauslaufen, dass du sämtliche Inhalte in allen möglichen Formaten anbietest – ein Aufwand, der nicht zu unterschätzen wäre. Aber es wäre doch ein toller erster Schritt, wenn du zumindest deine wichtigsten Inhalte für alle NutzerInnen erreichbar machen würdest.
Und oft erfordert es auch gar keinen großen Aufwand, um deinen Nutzern und Nutzerinnen das Leben deutlich einfacher zu machen. Und die UserInnen werden es dir sicher mit guten Nutzersignalen und lautstarken Empfehlungen danken, wenn sie auf deiner Seite einen barrierefreien Zugang zu allen Informationen erhalten. Zögere also nicht länger sondern mach dich sofort daran, das Zauberwort Inklusion auch für deine Website mit Leben zu füllen.




