Dass das Redesign einer Website diverse Risiken mit sich bringt, ist nichts Neues. Viele Nutzer und Nutzerinnen finden sich dann nicht mehr auf der Seite zurecht, denn alles ist neu, und alles Neue ist „gefühlt“ nicht so gut wie das Gewohnte. Klar ist: Gemäß der Status-quo-Heuristik wollen Menschen tendenziell eher, dass die Dinge bleiben, wie sie sind.
Du läufst also möglicherweise Gefahr, dass sich der erwünschte Performance-Uplift – der eigentliche Grund für das Redesign – später nicht einstellt. Aber warum dann überhaupt ein Redesign?
Gründe dafür gibt’s genug. So ist ein Redesign grundsätzlich immer dann sinnvoll, wenn die Seite seit Jahren nicht weiterentwickelt oder die Marke neu aufgestellt wurde. Oder wenn eine neue strategische Ausrichtung oder ein technischer Relaunch bevorsteht. Dann wollen wir allerdings auch, dass die Website hinterher besser performt – oder?
Genau hier kommt User Centered Redesign ins Spiel, und in diesem Beitrag führen wir dich in dieses wichtige Thema ein. Konkrete Umsetzungstipps inklusive.
Redesign vs. Optimierung: Wann solltest du welchen Weg gehen?
Starten wir zunächst mit der entscheidenden Frage: Wann sollte die Website komplett neu gestaltet werden, und wann muss sie einfach optimiert und weiterentwickelt werden?
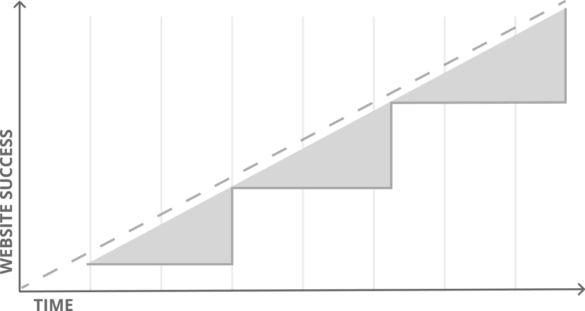
Bei einem radikalen Redesign ist die Funktionalität der Website oft dermaßen „zerbrochen“, dass das Testen von Seitenelementen zu schwierig ist, um die Ergebnisse drastisch verbessern zu können. Der Traffic ist gegebenenfalls zu niedrig, um mit A/B-Tests rechtzeitig eine statistische Signifikanz zu erreichen. Bzw. die Testfrequenz reicht nicht aus, um die Seite effektiv weiterzuentwickeln.
Externe Faktoren wie die Verjüngung der Zielgruppe, eine neue Corporate Identity oder ein technischer Relaunch können ein Redesign erforderlich machen. Auch sehr lange Ladezeiten oder ein fehlendes Responsive Design können hier ausschlaggebend sein. Kurzum sind die Erfordernisse, Fehler oder Versäumnisse zu groß, ist keine Basis für eine funktionierende und zeitgemäße Website gegeben. In diesen Fällen ist ein Redesign durch UX-Experten angebracht.
Man kann bei einem Redesign grundsätzlich nicht davon ausgehen, dass die Best Practices und Erfahrungswerte der UX-Experten und Designer ausreichen, um einen Einbruch der Conversion Rate zu verhindern. Niemand vermag alle Variablen zu bedenken und ideal umzusetzen – dafür ist der Kontext zu komplex.
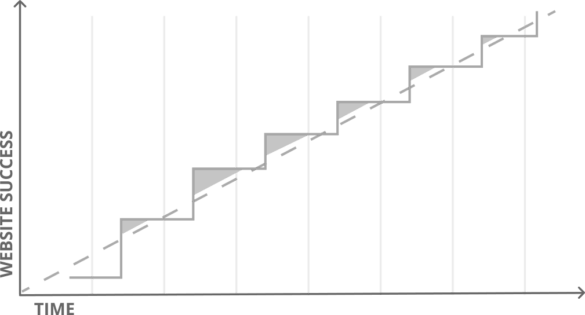
Im Gegensatz dazu steht die langfristige Optimierung der Seite – Conversion-Rate-Optimierung durch Maßnahmen wie A/B-Testing. Hierfür muss eine gewisse Performance-Basis gegeben sein. Zum Beispiel ist genügend Traffic notwendig, um in ca. zwei bis fünf Wochen Tests durchführen zu können. Dann kann die Seite durch A/B-Testing weiterentwickelt werden, was den Zeit- und Arbeitsaufwand verringert, da immer nur kleine Veränderungen vorgenommen werden. Dies reduziert insofern die Kosten, als große und aufwendige Umstellungen entfallen, die sich später als falsch erweisen könnten. Zudem bietet es mehr Skalierbarkeit. Wenn also die Möglichkeit besteht, dann sollte ein Redesign definitiv durch eine A/B-Test-Roadmap begleitet werden (Evolutionary Site Redesign).
First things first: Per Analyse zum erfolgreichen User Centered Redesign
Manchmal ist ein Redesign vonnöten. Damit aber die Conversion Rate oder die gesamte Performance der Seite dabei nicht komplett dem Zufall überlassen bleibt, solltest du konsequent deine NutzerInnen bzw. deine Zielgruppe im Sinne des User Centered Designs bzw. Redesigns miteinbeziehen.
Zunächst einmal gilt es, den Hintergrund des Redesign genau zu verstehen. Soll eine jüngere Zielgruppe angesprochen werden? Soll sich das Unternehmen am Markt besser behaupten? Hieraus ergibt sich, wie du deine Nutzer und Nutzerinnen in das Redesign einbeziehst. „Lernen“ kannst du von ihnen dann unter anderem durch UX-Labs, A/B-Testing, Livechats, Heatmaps und Session Replay Recordings. Aber auch Wettbewerbsvergleiche geben wichtige Insights über das ästhetische Empfinden deiner Zielgruppe. Häufig werden auch Nutzerumfragen oder Marktforschungen durchgeführt, um erste Erkenntnisse über mögliche Hürden im Redesign zu gewinnen.

Marktforschung und die genaue Beobachtung deiner Nutzer sind essenziell
Mit diesen Informationen kannst du in der Folge eine umfangreiche Analyse des Nutzerverhaltens auf deiner Seite vornehmen. Nutze hierbei deine Analytics-Daten und stelle dir folgende Fragen: Welche Seiten performen gut? Welche Seiten performen weniger gut und bedürfen eines besonderen Augenmerks im Redesign? In welche Segmente lassen sich auffällige Bottlenecks weiter untergliedern, und woran liegt es, dass diese Bottlenecks auftreten?
Erstelle dann eine Prioritäten-Liste anhand der Seiten-Performance und deren Bedeutung für das Erreichen deines Seiten-Ziels. Dabei gilt: Seiten, welche die NutzerInnen auf jeden Fall besuchen müssen, um das Ziel zu erreichen, sind wichtiger als Seiten, die nicht zwingend zum Erreichen des Ziels erforderlich sind.
In einer qualitativen Analyse musst du dann die Seiten auf Seitenziel (also Übersicht und Navigation), Branding, Überzeugen und Kaufabschluss hin analysieren, um die Weichen dafür zu stellen, dass jede Seite ihren Zweck im Funnel später ideal erfüllt. Gehe also tiefer in die Analyse und frage dich: Was kann ich aus den aktuellen Seiten lernen?
Dabei sind folgende wichtigen Unterfragen zu beantworten:
1. Welche Elemente müssen bleiben?
2. Welche Elemente können entfernt werden?
3. Welche Elemente müssen ergänzt werden?
4. Welche Elemente sind heute zeitgemäß und welche sind es nicht mehr?
5. Welche Seiten funktionieren gut und welche nicht?
6. Was ist der entscheidende Unterschied?
Welche Stellen sind kritisch für die Entscheidungsfindung, und wie müssen diese gestaltet werden, damit die Nutzer und Nutzerinnen besser geführt werden?
Sind die Antworten gefunden, so gilt es, die Bedeutung und den jeweiligen Aufwand mit anderen Experten zu validieren. Eine neue Filter-Struktur kann beispielsweise schnell den Rahmen des vorgesehenen Budgets sprengen. Kläre daher deine strukturierten und priorisierten To-dos in interdisziplinären Teams mit Experten aus IT, SEO, Design und CRO. Ohne regelmäßiges Feedback der Teams tauchen sonst im Projektverlauf ständig unvorhergesehene Probleme auf.

Um Probleme zu vermeiden müssen alle Teams kommunizieren
Insights & Learnings – Tipps für eine zielführende Nutzerbefragung
Im Rahmen der Analyse werden sich aber auch Fragen ergeben, die du nicht beantworten kannst. Fasse diese daher in eine übergreifende Problemstellung und entwickle daraus Fragen an und über die NutzerInnen. Beim User Centered Redesign lauten diese zum Beispiel:
1. In welche Richtung sollte das neue Design gehen (z. B. lieber verspielt oder lieber minimalistisch)?
2. Wie ist die aktuelle Nutzergruppe und wie sehen mögliche neue Nutzergruppen aus?
3. Welche ästhetischen Vorlieben hat die Zielgruppe?
4. Worin unterscheiden sich ihre ästhetischen Vorlieben?
Die besten Insights generierst du, indem du die bisherigen NutzerInnen und/oder potenziellen neuen NutzerInnen zu deiner Seite befragst. In einem UX-Lab können sie dabei frei reden und beschreiben, was sie denken, wenn sie die Seite sehen. Du solltest deine Nutzer und Nutzerinnen dann auch gezielt befragen, um noch tiefere Insights zu erhalten. Übrigens reicht nach Erkenntnissen des UX-Experten Jakob Nielsen in der Regel eine Stichprobe mit fünf Testpersonen aus, um 85 Prozente aller Usability-Probleme zu identifizieren.
Um Aufschluss über die ideale Seitennavigation zu bekommen, kannst du mit Vertretern deiner Zielgruppe ein halb offenes Card-Sorting machen, bei dem mindestens 15 Testpersonen Karten mit allen Menüpunkten nach sinnvollen Obermenüpunkten einsortieren. Dadurch erhältst du einen guten Einblick in die mögliche Informationsarchitektur, die Navigation und das Wording. Warum halb offen? Du musst vorher eine Keyword-Analyse durchführen, um die Begriffe des Card-Sortings herauszuarbeiten, mit welchen die Nutzer und Nutzerinnen arbeiten sollen. Auch Strukturbäume und Nutzerpfade lassen sich so antizipieren.
Das Card-Sorting
Um den Styleguide zu optimieren, kannst du mithilfe des semantischen Differentials visuelle Adjektive definieren und evaluieren. Mit diesem Verfahren lässt sich bestimmen, in welchem Ausmaß ausgewählte Begriffe und Sachverhalte mit bestimmten Eigenschaften verbunden werden. Als Vorgabe dienen Eigenschaftspaare wie beispielsweise „hell/dunkel“ und „groß/klein“, die dann von den NutzerInnen auf dein Produkt oder deine Dienstleistung bezogen werden. Auf diese Weise kristallisiert sich nach und nach heraus, was die Mehrheit deiner NutzerInnen damit assoziiert.
Mit den Learnings aus der Analyse und den Nutzerbefragungen gehst du dann in die Konzeption und später ans Design. Auch beim User Centered Redesign ist es zudem wichtig, Feedback von außenstehenden ExpertInnen einzuholen. Denn erfahrungsgemäß wirst du während des Prozesses „blind“ für dein Projekt werden und keinen objektiven Standpunkt zum erarbeiteten Design mehr einnehmen können. Im Idealfall holst du dir nochmals Feedback von deinen Nutzern und Nutzerinnen.
Worauf auch im User Centered Redesign beim Launch zu achten ist
Der Launch ist aller Voraussicht nach der Höhepunkt des gesamten Redesign-Projekts – jetzt entscheidet sich, wie gut oder schlecht das neue User Centered Redesign auf der Seite funktioniert. Allerdings solltest du nicht die gesamte neue Website an einem einzigen „Stichtag X“ launchen! Denn dann kannst du nur sehr schwer Rückschlüsse auf mögliche Fehlerquellen ziehen. Wenn überhaupt. Überlege dir vielmehr, in welchen sinnvollen Teilschritten der Launch umgesetzt werden kann, um so das mit dem neuen Design verbundene Risiko zu minimieren. Unser Tipp: Auch hier wirken A/B-Tests Wunder, da sie bei negativen Ergebnissen die Frage nach dem konkreten Warum beantworten. Daher solltest du auch nicht zu viele Veränderungen auf einmal testen.
Sind alle Teilschritte festgelegt und ist ein gutes Tracking implementiert, dann kannst du mit der Schritt-für-Schritt-Veröffentlichung der neuen Website beginnen. Starte mit Seiten, auf denen der Design-Bruch zum alten Design und zu den vorhergehenden Seiten nicht so stark ist. Internetshops haben beispielsweise häufig einen Design-Bruch vom Shop zum Checkout-Prozess, da dort nicht mehr mit großen Bildern oder Design-Elementen gearbeitet wird. Denn während das Design auf den vorangegangenen Seiten emotional und überzeugend gehalten ist, soll es im Check-out die Kauf-Funktion unterstützen, ohne den Nutzer oder die Nutzerin abzulenken. Da die Funktionen hier sehr wahrscheinlich kaum verändert werden, ist es ratsam, den neuen Check-out als Teilschritt zu launchen und genau zu tracken, ob die neue Seite besser performt.

Der Check-out Prozess sollte in der Regel einfach und zielführend sein
Prinzipiell sollte ein radikaler Launch nur dann durchgeführt werden, wenn dies unumgänglich ist. Und wenn auf deiner Seite nicht genug Traffic ist, um A/B-Tests durchzuführen, kannst du einen A/B-Test über ein Panel machen, um zu ersten Learnings über das neue Design zu kommen. Zudem ist eine Panelbefragung hilfreich, um ein erstes quantitatives Feedback zu erhalten.
Doch auch beim User Centered Redesign besteht das wesentliche Problem darin, dass sich wiederkehrende Nutzer und Nutzerinnen eventuell nicht mehr zurechtfinden oder die neue Seite nicht so gut annehmen wie die alte. Daher sollten wiederkehrende NutzerInnen erst nach und nach auf den neuen Shop umgeleitet werden. Neue NutzerInnen hingegen sollten direkt auf die neue Seite zugreifen können. Da aber nicht ausgeschlossen werden kann, dass neue Nutzer und Nutzerinnen schon auf der alten Website waren, sollten sie bei Bedarf auch den alten Shop aufrufen können. Und auch wiederkehrende NutzerInnen sollten diese Möglichkeit haben, damit sie sich bewusst für den neuen Shop entscheiden können, um diesen kennenzulernen. Denn eine bewusste Entscheidung aus Neugier für etwas Neues ist besser, als ungewollt mit Neuem konfrontiert zu werden.
Bevor und nachdem die neue Seite live ist, können die NutzerInnen mit gezielten Aktionen auf das Redesign vorbereitet werden, so dass dieses nicht überraschend für sie kommt. Und mache auch hinterher eine kurze Umfrage, um weiteres wertvolles Feedback zu erhalten.
Zusammenfassung
Wenn mehr Benutzer und Benutzerinnen konvertieren sollen, dann wähle Conversion-Rate-Optimierung und A/B-Testing! Und wenn du einen Redesign brauchst, dann auch. Umgehe Fehler und lerne von deinen NutzerInnen, denn User Centered Redesign ist ein lernender Prozess bzw. Lernprozess! Bei einem Redesign wird allerdings die Performance einbrechen. Lerne daher schnell und schaffe die Rahmenbedingungen für diesen Lernprozess, indem du intensiv mit deinen Nutzern und Nutzerinnen interagierst und ein gutes Tracking einrichtest.