Auch die beste Website kann nicht ihr volles Potenzial entfalten, wenn der Seitenaufbau zu lange dauert und die NutzerInnen entnervt abspringen. Nicht nur, dass du damit einen potenziellen Kunden und Kundinnen verärgerst und vielleicht sogar an die Konkurrenz verlierst. Nein, zusätzlich entsteht auch ein schlechtes Nutzersignal an Google, welches deine Platzierung in den Suchergebnissen nachhaltig negativ beeinflusst und dich womöglich zukünftigen Traffic kostet. Schließlich ist die Ladezeit seit Sommer 2018 nun auch ein offiziell bestätigter Rankingfaktor.
Bei der Internetnutzung haben in den vergangenen Jahren die mobilen Endgeräte mehr und mehr an Bedeutung gewonnen – die mobilen Devices sind nun über nahezu alle Bevölkerungs- und Altersgruppen verteilt. Nicht ohne Grund verwendet Google seit März 2018 den Mobile-First-Index und damit die mobile Version einer Seite für die Rankingermittlung. Dies ist deutlich nachvollziehbar. So ist der Anteil der mobilen Internetnutzer in Deutschland in den Jahren 2015 bis 2018 sukzessive von 54 Prozent auf 68 Prozent angestiegen.
Die Kehrseite der Medaille ist, dass wir trotz der nach wie vor steigenden Nachfrage vielerorts noch immer keine gute Internetverbindung auf den Smartphones haben. Gerade wer außerhalb der Ballungsräume lebt, wird davon mit Sicherheit ein Lied singen können.
Du bist mehr der visuelle Typ?
Weiter unten findest du eine Infografik, die dir diesen Artikel übersichtlich zusammenfasst!
Langsame Websites drücken die Conversionrate
Die Geschwindigkeit einer Seite wirkt sich aber nicht nur als direkter Rankingfaktor auf deine Platzierung und deine Geschäft aus. Schließlich führt eine gute Ladezeit zu einer besseren Nutzungserfahrung und beugt Absprüngen vor. Sondern hinzu kommt, dass NutzerInnen, die mit einer schnell ladenden Seite zufrieden sind, in der Regel öfter zu Kunden bzw. Kundinnen werden, was sich wiederum positiv auf deine Conversions auswirkt und ein indirektes Rankingsignal liefert.
Klar ist: NutzerInnen sind meist eher ungeduldig und erwarten einen schnellen Seitenaufbau. So kann bereits eine längere Ladezeit von einer Sekunde zu einer Verringerung der Conversionrate um bis zu 20 Prozent führen! Das bekannte Sprichwort „Zeit ist Geld“ passt in diesem Zusammenhang vorzüglich.

Kein Nutzer freut sich über lange Wartezeiten auf Websites
Und wenn du jetzt immer noch nicht von der Notwendigkeit einer sich schnell ladenden Website überzeugt bist, geben wir dir gern ein weiteres Argument an die Hand: Die Ladezeit kann dir sogar Geld sparen. Wie das? Ganz einfach: Wenn du im Bereich Paid Advertising unterwegs bist, kennst du den Qualitätsfaktor einer beworbenen Landingpage als Komponente für den Klickpreis. Einer der Faktoren, die mit in diese Metrik einfließen, ist die Ladegeschwindigkeit. Bedeutet hier: Mit einer schnellen Seite verbesserst du deinen Qualitätsfaktor und kannst deine Werbeausgaben senken.
Die wichtigsten Hebel für bessere Ladezeiten
Damit deine Seitenbesucher und -besucherinnen nicht auf das vom Desktop gewohnte Nutzungserlebnis verzichten müssen und auch auf mobilen Endgeräten die gewünschten Aktionen durchführen können, darf der Funktionsumfang deiner Seite natürlich nicht unter der besseren Ladegeschwindigkeit leiden.
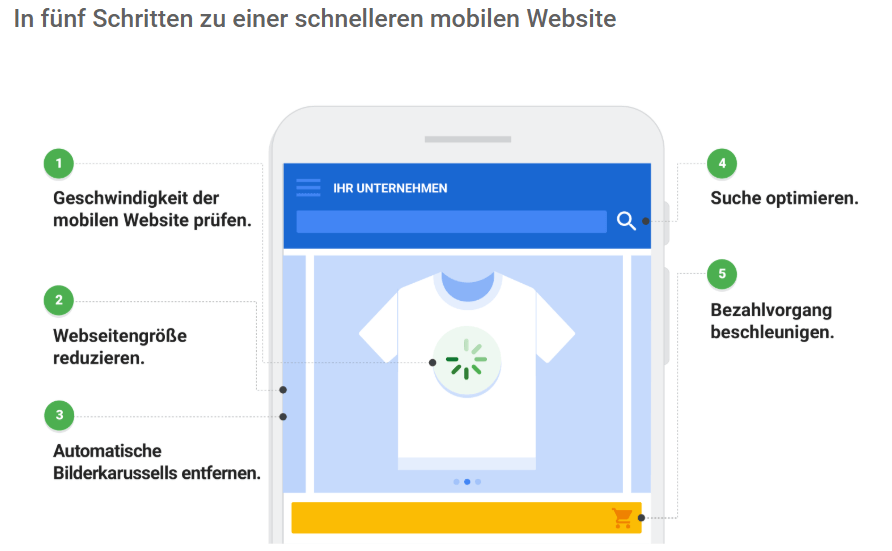
Welche Möglichkeiten gibt es nun für dich konkret, den UserInnen eine Seite zur Verfügung zu stellen, die eine möglichst kurze Ladezeit hat? Das Team von Think with Google hat hierzu eine Graphik veröffentlicht, die einige wichtige Hebel aufzeigt.

Fünf Schritte zu einer schnellen mobilen Website
Ohne Analyse keine Verbesserung
Selbstverständlich treffen nicht alle obigen Faktoren für jedes Seitenangebot zu – ein paar generelle Ableitungen und Tipps möchten wir dir an dieser Stelle dennoch geben. Eine kompakte Übersicht über hilfreiche Tools, mit denen du deine Performance messen und Potenziale aufdecken kannst, liefern wir dir am Ende des Artikels.
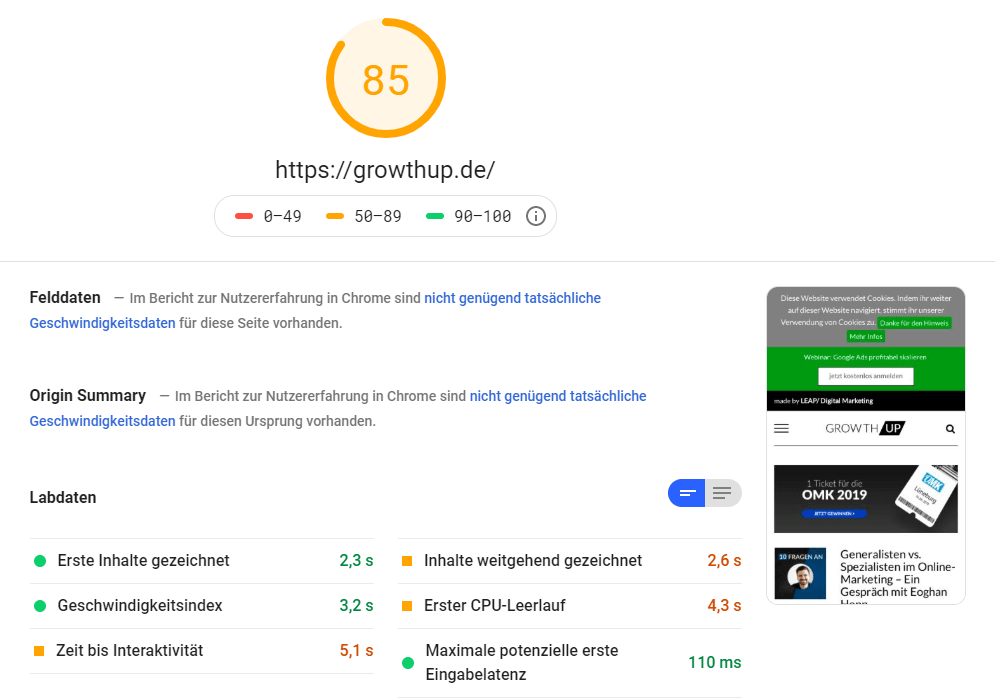
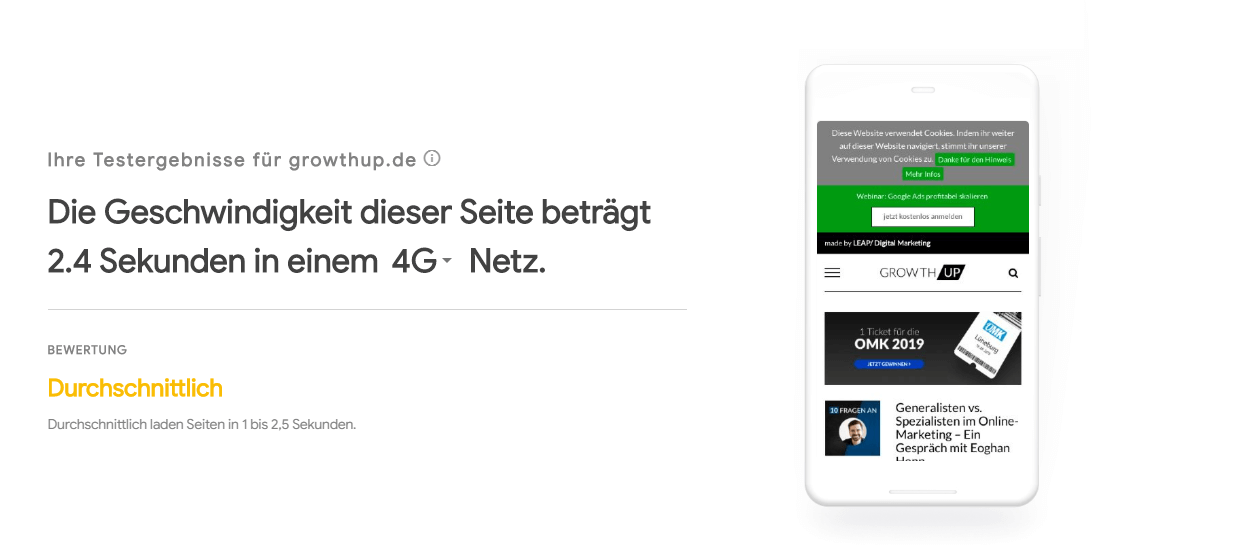
Bevor du viel Geld in Tools investierst, solltest du zunächst einmal deine Seite betrachten. Google liefert dafür mit Test My Site ein einfach zu bedienendes Tool, mit dem du dir schnell und einfach einen ersten Überblick verschaffen kannst.

Testergebnisse von Google Test My Site für growthup.de
Nach dieser Zusammenfassung liefert dir das Tool in Form einer Slideshow ein paar Tipps, wie du deine Seitenperformance steigern kannst. Wie wir das in der Vergangenheit für unser Magazin erfolgreich umsetzen konnten, haben wir weiter unten für dich beschrieben. Die Möglichkeit, einen Vergleich mit bis zu vier WettbewerberInnen durchzuführen und ein Rechner für die mögliche Steigerung des Jahresumsatzes bei einer Verbesserung der Ladegeschwindigkeit runden das Angebot ab. Wer tiefer in die Analyse gehen möchte, kommt am Google Chrome Addon Lighthouse nicht vorbei. Wenn du einen anderen Browser verwendest oder keine zusätzlichen Erweiterungen installieren möchtest, bieten dir die PageSpeed Insights die gleichen Daten.
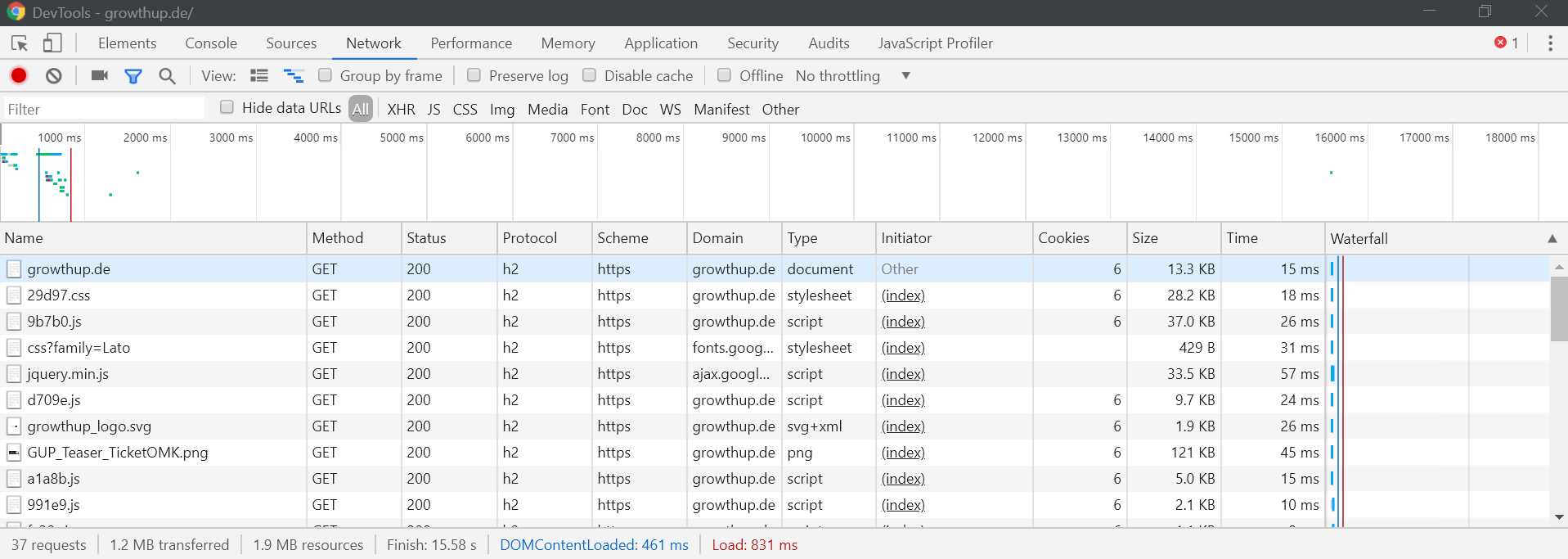
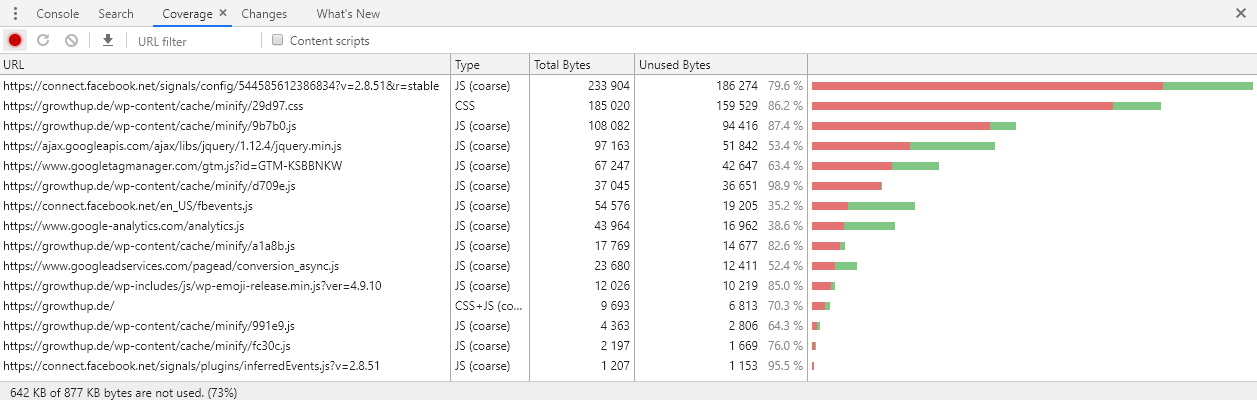
Ebenfalls kostenfrei nutzbar sind die Chrome Developer Tools, die du im Browser über die Tastenkombination [Strg] + [Umschalt] + [i] oder per Rechtsklick und „Untersuchen“ aufrufen kannst. Auch wenn es ein wenig Übung erfordert, bis du die wertvollen Informationen zielgerichtet findest, lohnt sich die Einarbeitung definitiv. Gerade wenn du bei Lighthouse oder PageSpeed Insights Probleme bei deinen Ladezeiten aufgedeckt hast, kannst du damit noch tiefer in die Analyse gehen. Besonders interessant ist hierbei der Tab „Network“, in dem du allerlei hilfreiche Informationen findest: Verwendete Protokolle, die Dateigröße von Bildern, CSS und JS, Schriften, die beim Anzeigen der Seite geladen werden müssen, sind nur einige der angezeigten Daten.
Zehn Tipps für bessere Ladezeiten mit wenig Aufwand
Nachdem du oben die passenden Tools zur Identifizierung von Potenzialen auf deiner Seite kennengelernt hast, kommen wir nun zur Umsetzung.
Viele der häufigsten Fehler, die wir in unserer täglichen Arbeit sehen, sind zumeist mit überschaubarem Aufwand zu beheben und können dir beträchtliche Vorteile gegenüber deinen KonkurrentInnen bringen.
1. Aktiviertes Browser Caching
Vor allem wenn deine Besucher und Besucherinnen regelmäßig auf deiner Seite sind oder dort viele Seiten aufrufen, spart Browser Caching ihnen wichtige Ressourcen. Auf im Cache gespeicherte Daten kann – solange diese nicht gelöscht wurden – immer wieder zugriffen werden, anstatt diese jedes Mal aufs Neue anzufordern.
2. HTTP/2 verwenden
Sofern du eine HTTPS-Seite hast, kannst du mit einem Wechsel auf einen HTTP/2-fähigen Server deutliche Zeiteinsparungen von 500 bis 800 Millisekunden pro Seitenaufruf erreichen. Durch diese neue Technologie werden die angefragten Ressourcen entschieden schneller vom Server an den Endnutzer bzw. die Endnutzerin übermittelt.
3. Bestehendes Hosting passt nicht zu Trafficaufkommen
Je nach Besucheraufkommen und zu übermittelnden Daten gibt es unterschiedliche Anforderungen, denen der von dir verwendete Server gerecht werden muss. Kommt es zu Engpässen, wirken sich diese negativ auf deine Seitenperformance aus.
4. Größe der Website verringern
Sobald viele Daten übertragen werden müssen, schlägt sich das auch in der Ladezeit nieder. Die empfohlene Webseitengröße liegt bei 1.000 KB. Schaue daher kritisch, wo du bei der Darstellung deiner Seite Daten einsparen kannst, ohne das Nutzungserlebnis zu beeinträchtigen.
5. Vermeide unnötige Weiterleitungen
Stelle sicher, dass der Google Bot beim Crawlen deiner Seite und natürlich auch der Nutzer bzw. die Nutzerin keine vermeidbaren Umwege in Kauf nehmen muss. Die Vermeidung unnötiger Umwege kommt letztlich auch dir zugute.
6. Bilder komprimieren und das richtige Bildformat verwenden
Verringerst du die Dateigröße deiner Bilder, verbrauchen diese beim Laden weniger Zeit. Anbieter wie TinyJPG sind leicht zu bedienen und überdies auch kostenlos verfügbar. Verwende darüber hinaus ausschließlich die Bildformate JPG und PNG.
Bilder können durch Tools wie dieses ganz einfach und kostenlos verkleinert werden
7. Ressourcen asynchron laden
Es reicht völlig aus, wenn Bilder nicht direkt beim Abruf geladen werden, sondern erst wenn sie im sichtbaren Bereich des Users auftauchen (Lazy Loading). Beachte aber, dass der Google Bot nicht scrollt! Die Bilder im unteren Bereich der Seite können daher nicht im Bilderindex landen. Nicht immer sind aufwendige Headergrafiken das beste Mittel zum Erfolg.
8. HTML-Code optimieren
Leerzeichen, Zeilenumbrüche und Kommentare der Entwickler im Quellcode erleichtern dem Menschen zwar das Lesen, für die Darstellung der Website haben sie aber keinen Nutzen. Daher solltest du hier aufräumen, um die übermittelte Datenmenge zu verringern. Gehe hier aber mit Bedacht vor, um keine gravierenden Komplikationen auf deiner Seite hervorzurufen.
9. JavaScript- und CSS-Nutzung optimieren
Weiter oben haben wir schon die Developer Tools als nützliches Werkzeug vorgestellt. Diese kannst du auch hervorragend nutzen, um zu sehen, wo unnötige Codes laden und damit wertvolle Millisekunden verschenkt werden. Wie du dein JavaScript auf Vordermann bringst, erfährst du außerdem hier.
10. Verwendete Plugins kritisch prüfen
Wir empfehlen dir, die installierten Plugins auf deiner Webseite kritisch zu prüfen und deren Notwendigkeit zu hinterfragen. Nicht immer sind alle Erweiterungen, die du im Laufe der Zeit eingebunden hast, wirklich notwendig. Vor allem aber können sie deine Seite ausbremsen.
Der Vollständigkeit halber: Auch Progressive Web Apps (PWA) und Accelerated Mobile Pages (AMP) sind eine Möglichkeit, um die PageSpeed zu steigern. Allerdings ist dies mit einigem Mehraufwand verbunden und nicht für jedes Projekt geeignet. Da wir dir in diesem Artikel aber zunächst einmal ein paar Quick Wins aufzeigen wollten, gehen wir hier nicht weiter darauf ein.
Praxisbeispiel zu HTTP/2 & Lazy Loading – Das haben wir optimiert
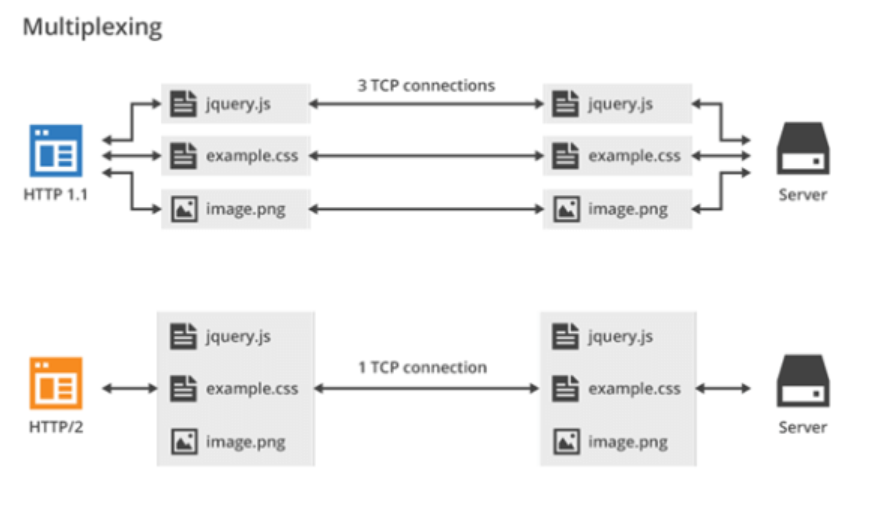
Zum einen sind wir auf einen HTTP/2 fähigen Webserver umgestiegen. Bei HTTP/2 handelt es sich um den Nachfolger von HTTP/1.1, welcher deutlich schneller ist, da nicht mehr für jede einzelne Ressource ein eigener Handshake durchgeführt werden muss. Somit werden pro angefragte Ressource ca. 50 – 150 Millisekunden gespart. Die TCP-Connection bleibt in der Regel solange bestehen, bis alle Ressourcen vom Dokument übermittelt wurden. Das untenstehende Bild stellt diesen Vorgang grafisch dar.
Eine Voraussetzung für den Wechsel auf HTTP/2 ist, dass deine Website auf HTTPS läuft – aber das sollte ja mittlerweile wirklich zum guten Ton gehören. Insgesamt verbessert HTTP/2 in Verbindung mit dem Apache-Modul ALPN den PageSpeed und hat somit auch einen Einfluss auf das Ranking, denn mit dem angekündigten Speed-Update von Google soll die Geschwindigkeit einer Seite ab Juli ein Ranking-Faktor für die mobile Suche sein.
Wichtig: Beim Wechsel des Webservers musst du darauf achten, dass dieser nicht nur HTTP/2, sondern auch weiterhin HTTP/1.1 kann, da der Googlebot ausschließlich HTTP/1.1 versteht.
Zum anderen haben wir die JavaScript-Technologie Lazy Loading eingebunden. Hier werden die Bilder erst dann geladen, wenn sie in den sichtbaren Bereich des Users gelangen – also während des Scrollens. Somit werden also immer nur jene Bilder geladen, welche vom Nutzer bzw. von der Nutzerin tatsächlich gesehen werden können. Dies veranschaulich die untenstehende Grafik.
So funktioniert Lazy Loading
Lazy Loading kann zwar dazu führen, dass die entsprechenden nachgeladen Bilder nicht im Bilderindex landen (da der Googlebot auf einer Website keine Aktionen durchführt, also auch nicht scrollt), aber das ist bei uns in den meisten Fällen nicht so schlimm. Viele der betroffenen Bilder sind Logos unserer KonferenzpartnerInnen oder Screenshots, die sich in der Bildersuche sowieso nicht so gut machen. Wir konnten das Ganze also ohne Bedenken einbauen.
Wie haben sich unsere Optimierungen auf die Seitenladezeit ausgewirkt?
Die gesamte Ladezeit für neue BesucherInnen wurde deutlich verbessert. Auch die Time to First Byte konnte um etwa ein Drittel verbessert werden. Lediglich der Render-Start wurde etwas verlangsamt, was im Vergleich aber zu verschmerzen ist. Zurückzuführen ist das auf Lazy Loading, da somit die JavaScript-Datei größer geworden ist.
| Ladezeit (gesamt) | Time to First Byte | Render-Start | |
|---|---|---|---|
| Vorher | 23,292 Sek. | 0.422 Sek. | 0,900 Sek. |
| Nachher | 3,576 Sek | 0.282 Sek. | 1,033 Sek. |
| Änderung in % | – 84,65 % | – 33,18 % | + 14,78 % |
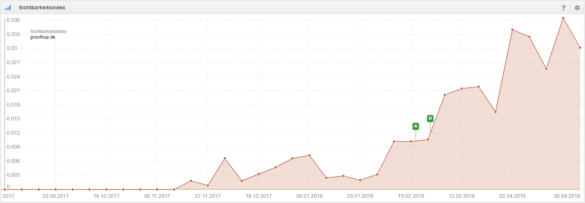
Insgesamt haben wir es also geschafft, den PageSpeed von unserem Magazin mit zwei Maßnahmen deutlich zu verbessern (auch wenn es natürlich immer noch besser geht). Mithilfe dieser Optimierung der Seitenladezeit durch HTTP/2 (A) und Lazy Loading (B) konnten wir auch unsere Sichtbarkeit verbessern. Dies zeigt der Sistrix-Sichtbarkeitsindex in der unterstehenden Abbildung.
Fazit
Schnelle Ladezeiten sind die Grundlage für eine erfolgreiche Seitenperformance. Daran führt auch in Zukunft kein Weg vorbei. Wenn du die obigen Hinweise umsetzt und beim Betreiben deiner Website zudem unsere 10 Tipps für technisches SEO im Auge behältst, schaffst du eine gute Basis, um vordere Rankings zu erreichen. Daher führe ein regelmäßiges Monitoring durch, um entsprechend reagieren zu können, wenn du bemerkst, dass deine Wettbewerber bessere Ladezeiten aufweisen. Je früher du agierst, desto besser!
Selbstverständlich stehen wir dir hilfreich zur Seite, wenn du Unterstützung bei der Umsetzung benötigst.