Das böse R-Wort. Es gibt einiges zu beachten und noch mehr falsch zu machen.
Neben dem Design, dem CMS und der Usability werden bei einem Relaunch meistens auch wesentliche Strukturen der Website aufgebrochen und neu gewürfelt. Content ändert sich, Landingpages fallen weg und Kategorien werden neu definiert. Die neue Website soll meistens noch schöner und noch schneller werden als die vorherige. DesignerInnen, EntwicklerInnen und Content-ManagerInnen arbeiten auf Hochkonjunktur.
Doch die wenigstens Planer und Planerinnen denken bei diesem Prozess frühzeitig an ihre SEO-Abteilung. Doch das ist ein fataler Fehler. Denn wenn sie das SEO-Team vergessen, erwartet sie vor allem ein Einbruch des Traffics, der das ganze Projekt ins Schwanken bringen wird.
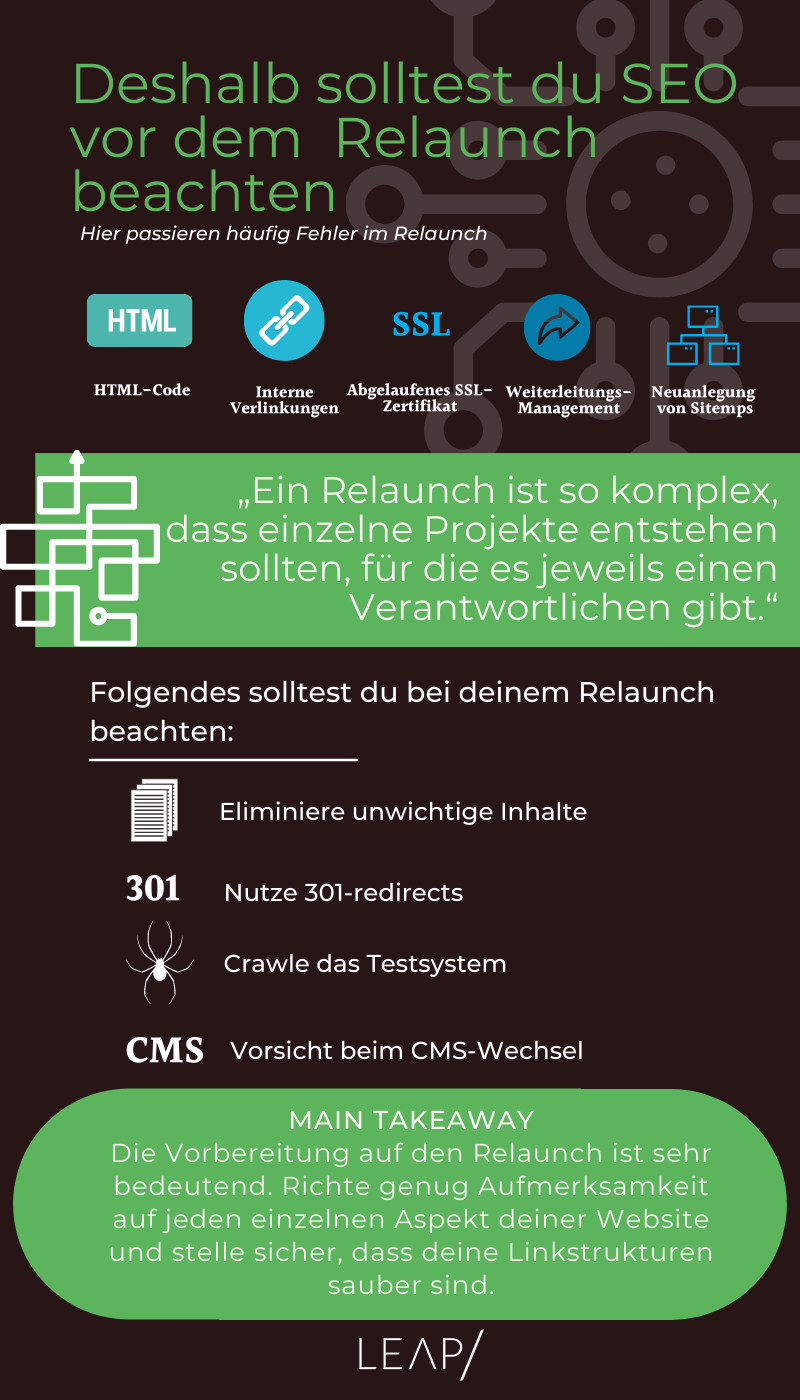
Du bist mehr der visuelle Typ?
Weiter unten findest du eine Infografik, die dir diesen Artikel übersichtlich zusammenfasst!
Inhalte eliminieren
Sobald du dich dafür entscheidest, bei deinem Relaunch Kategorien und somit Inhalte loszuwerden, musst du damit rechnen, auch die entsprechenden Rankings zu verlieren. Ohne Inhalte keine Rankings. Deswegen ist es wichtig, dass du dir vorab Gedanken darüber machst, welche Inhalte zusammengeführt werden können.
Verkaufst du zukünftig keine roten Weihnachtssocken mehr und eliminierst diese Kategorie, dann verschwinden damit auch die zugehörigen Rankings. Geht es beim Loswerden von Inhalten um alten Content, neigt man leicht dazu, diesen mit einem Relaunch auch loszuwerden. Dennoch ist hier auch auf das gleiche Phänomen zu achten. Keine Inhalte bedeuten keine Rankings.
Nach dem Relaunch wirst du schnell bemerken, dass sich die Sichtbarkeit (meist zum Schlechten) verändert. Wichtig ist, genau zu analysieren, welche Seiteninhalte obsolet sind, weil sie keinen Traffic bringen und nie welchen gebracht haben. Andere „veraltete“ Inhalte können vielleicht besser neu konzipiert werden, um so die Rankings zu erhalten.
301-Weiterleitungen
Wird die gesamte Struktur der Seite geändert, werden gleichzeitig auch die URLs verändert, konsolidiert oder eliminiert. Die Weiterleitungen von der alten Struktur zur neuen stellen viele WebmasterInnen vor eine große Herausforderung. Jede URL muss gemappt werden und eine permanente Weiterleitung erhalten.
Auf die richtigen Weiterleitungen kommt es an
Es gilt hier also nur der 301-redirect. Der Unterschied zu 302ern besteht darin, dass der 302 für eine temporäre Weiterleitung eingerichtet wird. Stößt der Suchmaschinenbot auf einen 302-Statuscode, so wird ihm mitgeteilt, dass die Seite bald wieder verfügbar sein wird und er später noch einmal vorbeikommen soll. Der Status 301 teilt dem Bot mit, dass er nicht mehr wiederzukommen braucht, denn eine neue Seite ist dauerhaft an die Stelle der alten getreten.
Crawling des Testsystems
Die Spider müssen sich zurechtfinden können
Vorerst sollte die alte Website-Struktur festgehalten werden. Hier sollte ein ganzseitiger Crawl gefahren werden, der alle Dokumente abdeckt. In der Testumgebung sollte jeder einzelne Schritt des Relaunches prüfbar gemacht werden. So ist es wichtig, dass die Entwicklungsumgebung crawlbar gemacht wird, aber nicht indexierbar ist. Zur Fehleridentifikation ist dieser Schritt unumgänglich, sonst erfährt man erst, wo das Problem liegt, wenn es längst zu spät ist – nämlich nach dem Go-live der neuen Seite.
Links
Bei einem Relaunch musst du die gesamte Struktur untersuchen. Hierzu gehören auch interne Verlinkungen innerhalb der Domain. Weiterleitungen sind eingerichtet und so werden interne Links ebenfalls auf (hoffentlich) die richtigen Landingpages leiten. Dennoch müssen interne Links direkt auf die neuen Landingpages verweisen – denn so vermeidest du unnötige Weiterleitungsketten.
Eine Bestandsaufnahme aktueller Banklinks hilft vorab dabei, toxische Links loszuwerden und nicht auf die neue Website mitzunehmen. Eine Backlinkanalyse steht dabei für das Identifizieren und Evaluieren des aktuellen Backlink-Profils. Die Kriterien sind nicht für alle Websites gleich. Ist noch keine Expertise vorhanden, solltest du das den Profis überlassen – denn die falschen Links zu entwerten, kann mehr Schaden anrichten, als es Heilung bringt.
Neues CMS
Bevor du dich auf ein neues System einlässt, solltest du im Hinterkopf behalten, dass sich dadurch auch Funktionen ändern können, die vorher wie selbstverständlich da waren. Ist es zum Beispiel immer noch möglich, Meta Titles und Meta Descriptions auf jeder Seite anzupassen? Stelle also in jedem Fall vor dem Beginn der Arbeiten sicher, dass die Templates SEO-konform sind.

Wenn ihr das CMS wechselt, ist Vorsicht geboten
Analytics Code
Die wertvollen Daten aus Analytics-Tools dürfen natürlich nicht einfach so verloren gehen. Du musst also sicherstellen, dass die Anbindung vom alten System nahtlos ins neue übergeht. Denn ansonsten hast du all die nützlichen Daten über Jahre hinweg umsonst gesammelt. Wichtig ist also, dass der Tracking-Code nach wie vor auf jeder Seite vorhanden ist.
Ohne funktionierende Analytics-Anbindung war euer jahrelanges Tracking für die Katz
Der Relaunch sollte für alle Nachgänger deutlich markiert werden, sodass du bei Fehlern einfach zurückverfolgen kannst, wann der Switch stattgefunden hat.
Bilder
Entsprechen die Bilder noch der Größe der alten Website? Ist die URL die Gleiche oder werden sie aus einem neuen System eingesetzt? Verkleinert sich der Platzhalter für das Bild, so sollte das Bild automatisch verkleinert werden und nicht in der Originalgröße geladen werden. Das sorgt nur für eine unnötige Verschwendung von Ressourcen und schadet dem PageSpeed.
Häufige Fehler
Das Thema Relaunch ist so umfangreich, dass die Themen in diesem Beitrag nur Auszüge sind. Die Vorbereitung auf den Relaunch ist entscheidend. Sollte diese unterschätzt und falsch angegangen werden, so ist der Traffic-Verlust vorprogrammiert. Ein Relaunch ist so komplex, dass einzelne Projekte entstehen sollten, für die es jeweils einen Verantwortlichen gibt. Hier gilt es, alle betreffenden Abteilungen an einen Tisch zu bringen und abzuholen. Ist die Designabteilung involviert? Haben die Entwickler alle Kriterien verstanden? Wenn alle an einem gemeinsam definierten Ziel arbeiten, wird das Projekt Relaunch zum Erfolg.
Häufige Fehler tauchen vor allem hier auf:
1. Meta Robots auf „index“ setzen
2. Neue URL-Struktur
3. Weiterleitungs-Management
4. Interne Verlinkung
5. Analytics-Code
6. HTML-Code
7. Sitemaps neu anlegen
8. Indexmanagement Parameterbehandlung
9. Canonical-Management
10. Abgelaufenes oder falsches SSL-Zertifikat