The State of E-Commerce SEO 2025
Zur Studie
Niemand wartet gerne auf eine langsam ladende Website. Lange Ladezeiten frustrieren Nutzerinnen und Nutzer, schaden deinen Conversions und senden negative Signale an Google. Wer seine Seitenperformance optimiert, gewinnt nicht nur zufriedene Besucherinnen und Besucher, sondern auch bessere Rankings und geringere Werbekosten.
1. Warum die Ladezeit deiner Website entscheidend ist
2. Welche technischen Hebel die Geschwindigkeit erhöhen
3. Wie KI bei der Optimierung helfen kann
4. Welche Tools für die Analyse und Überwachung sinnvoll sind
5. Welche Quick Wins mit geringem Aufwand große Wirkung zeigen
6. Wie Optimierungen die Sichtbarkeit und Conversions langfristig verbessern
Langsame Websites wirken sich direkt auf das Nutzererlebnis aus. Schon eine Verzögerung von einer Sekunde kann die Conversionrate um bis zu 20 Prozent senken. Nutzerinnen und Nutzer springen ab, sind frustriert oder kehren möglicherweise gar nicht mehr zurück. Auch bezahlte Werbung wird teurer: Der Qualitätsfaktor von Google Ads berücksichtigt die Ladegeschwindigkeit, sodass langsame Landingpages höhere Klickpreise verursachen. KI kann hierbei helfen, indem sie Nutzerdaten analysiert, Absprungmuster erkennt und vorhersagt, welche Seiten oder Inhalte optimiert werden sollten. So lassen sich gezielt Maßnahmen einleiten, die sowohl die Nutzerzufriedenheit als auch die Conversionrate verbessern.
Um die Ladezeit deiner Website zu verbessern, ist es wichtig, die technischen Aspekte zu verstehen. Wichtige Kennzahlen sind die Gesamtladezeit, die Time to First Byte und der Render-Start. Technologien wie HTTP/2, Browser Caching oder Lazy Loading können die Geschwindigkeit deutlich erhöhen, während große Dateien, unnötige Weiterleitungen oder unoptimierter JavaScript- und CSS-Code die Ladezeit verlängern. KI kann hier unterstützen, indem sie automatisch den Code analysiert, die größten Zeitfresser identifiziert und konkrete Handlungsempfehlungen gibt. So lassen sich Performanceprobleme schneller erkennen und beheben, bevor sie sich negativ auf Nutzererlebnis und Ranking auswirken.

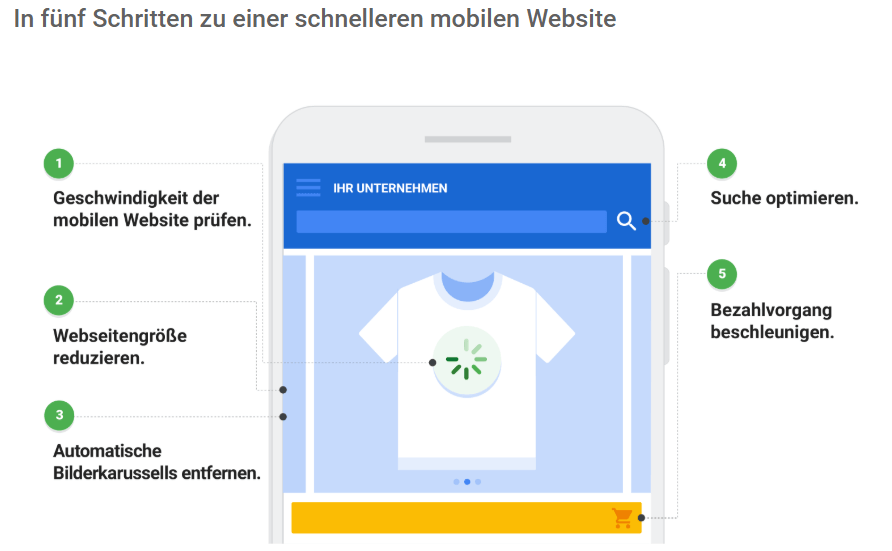
Fünf Schritte zu einer schnellen mobilen Website
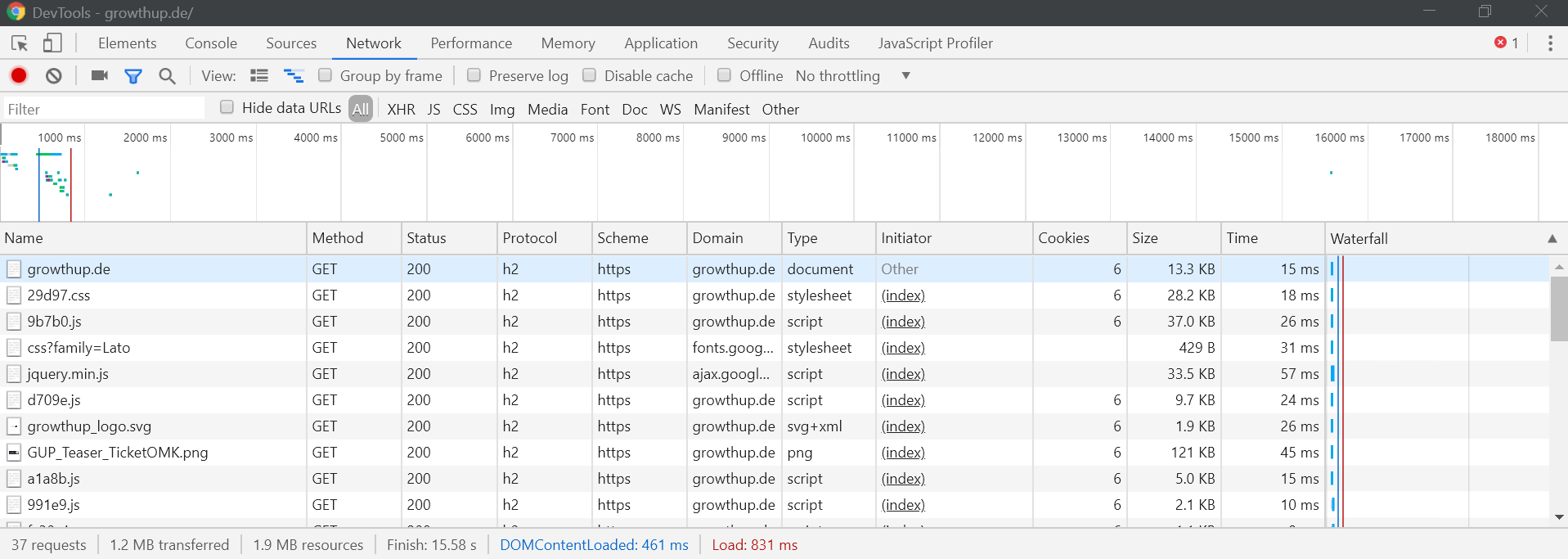
Um die Ladezeit deiner Website systematisch zu verbessern, ist es entscheidend, die richtigen Tools zu nutzen. Google PageSpeed Insights, Lighthouse und die Chrome Developer Tools liefern wertvolle Kennzahlen, zeigen Engpässe auf und geben konkrete Empfehlungen. PageSpeed Insights bewertet sowohl Desktop- als auch Mobilversionen deiner Website, während Lighthouse zusätzlich die Nutzerfreundlichkeit und Best Practices analysiert. Mit den Chrome Developer Tools kannst du die Ladezeiten einzelner Ressourcen wie Bilder, CSS- oder JavaScript-Dateien detailliert prüfen.

Screenshot Chrome DevTools für growthup.de
Besonders hilfreich ist der „Network“-Tab, der dir zeigt, welche Elemente am längsten laden und wo Optimierungspotenzial besteht. KI-gestützte Tools können diese Analyse weiter automatisieren. Sie erkennen Muster in den Ladezeiten, priorisieren die wichtigsten Optimierungsmaßnahmen und schlagen konkrete Änderungen vor, sodass du gezielt dort ansetzt, wo der größte Effekt auf Geschwindigkeit und Nutzererlebnis zu erzielen ist.

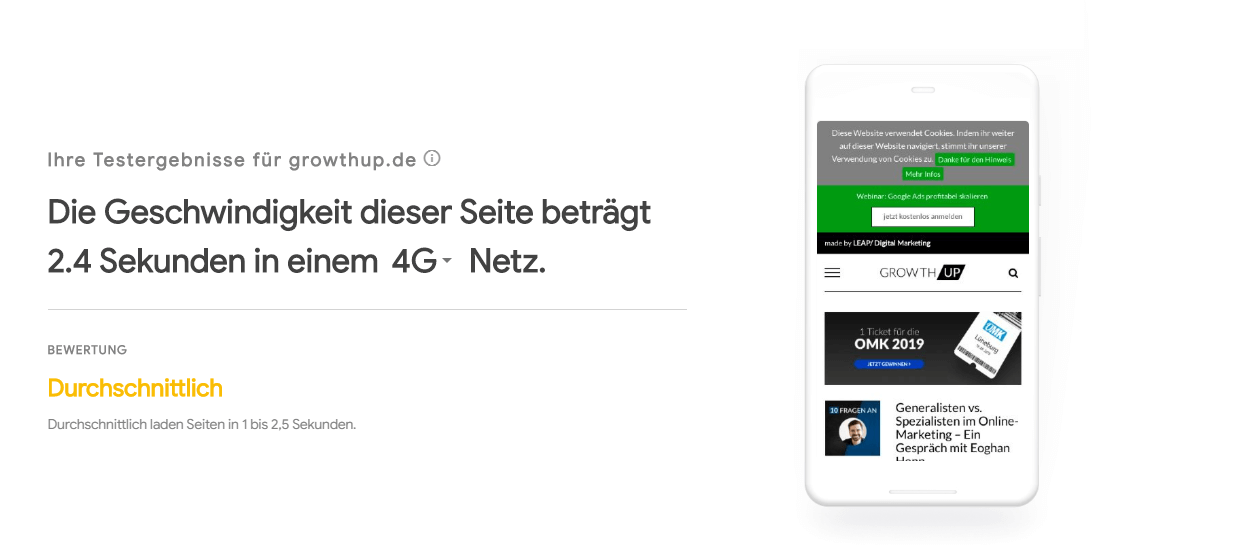
Testergebnisse von Google Test My Site für growthup.de

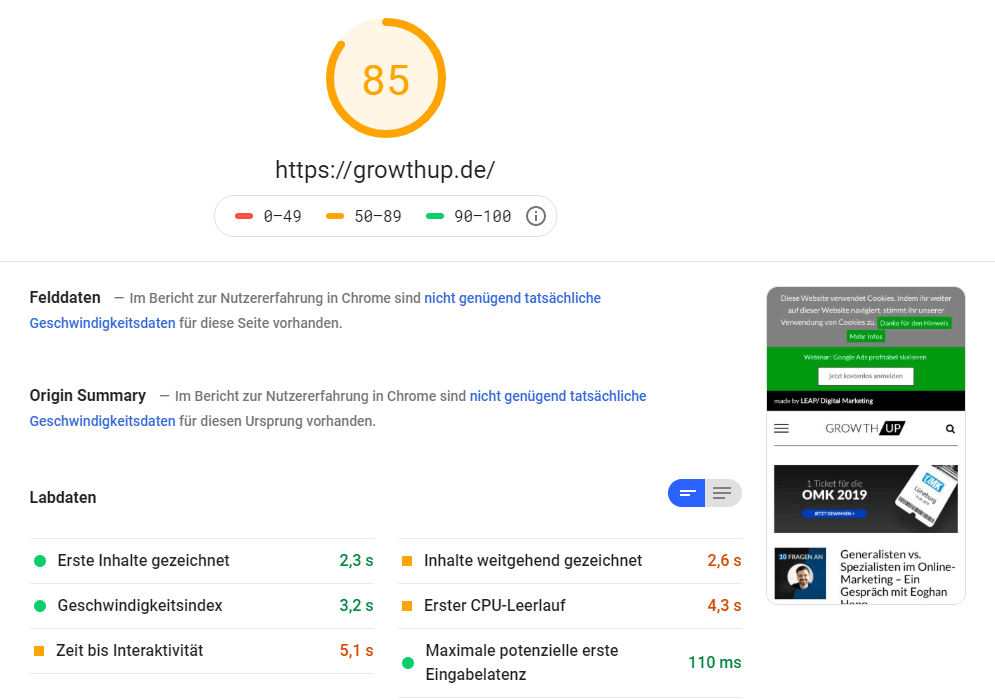
Screenshot: PageSpeed Insights Analyse für growthup.de
Nicht immer müssen aufwendige technische Umstellungen durchgeführt werden, um spürbare Verbesserungen zu erzielen. Viele Optimierungen lassen sich mit geringem Aufwand umsetzen und bringen direkte Vorteile für die PageSpeed. Dazu zählen etwa das Aktivieren von Browser-Caching, das Komprimieren von Bildern, die Nutzung effizienter Bildformate wie JPG oder PNG sowie das Laden von Ressourcen erst bei Bedarf über Lazy Loading.

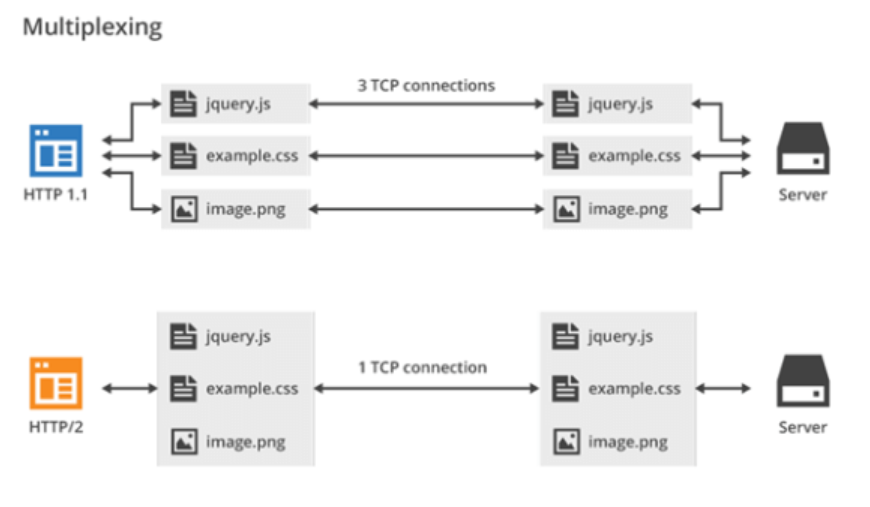
HTTP 1.1 und HTTP/2 im Vergleich
Lazy Loading kann zwar dazu führen, dass die entsprechenden nachgeladen Bilder nicht im Bilderindex landen (da der Googlebot auf einer Website keine Aktionen durchführt, also auch nicht scrollt), aber das ist bei uns in den meisten Fällen nicht so schlimm. Viele der betroffenen Bilder sind Logos unserer KonferenzpartnerInnen oder Screenshots, die sich in der Bildersuche sowieso nicht so gut machen. Wir konnten das Ganze also ohne Bedenken einbauen.
Auch die Optimierung von CSS und JavaScript, die Bereinigung unnötiger Plugins oder der Einsatz von HTTP/2 können die Ladezeit deutlich senken.

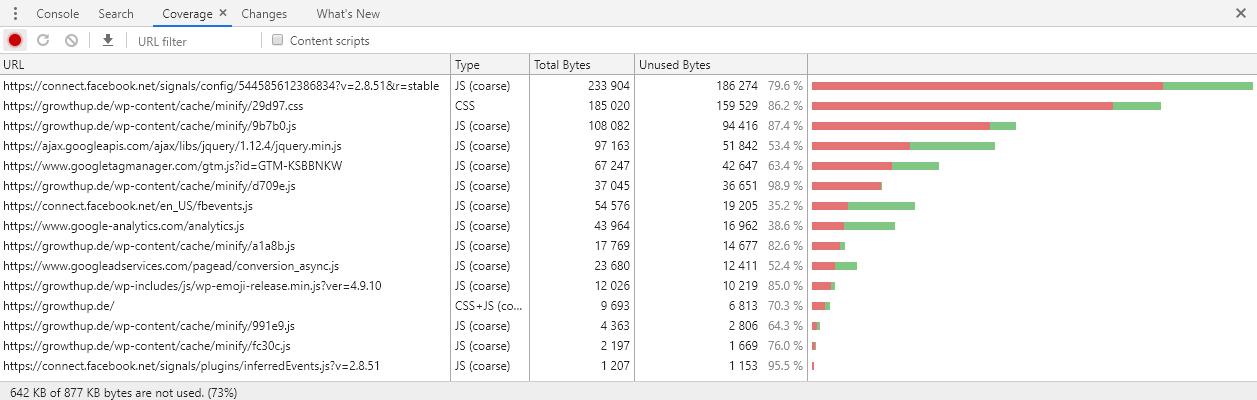
Screenshot Chrome DevTool Ungenutzter JS- und CSS-Code für growthup.de
KI kann an dieser Stelle unterstützen, indem sie automatisch unnötige Skripte identifiziert, Bildgrößen analysiert und Vorschläge für die effizienteste Ressourcenreihenfolge liefert. So kannst du selbst bei großen Websites schnell und gezielt Maßnahmen umsetzen, die spürbar die Nutzererfahrung verbessern.
Die gesamte Ladezeit für neue BesucherInnen wurde deutlich verbessert. Auch die Time to First Byte konnte um etwa ein Drittel verbessert werden. Lediglich der Render-Start wurde etwas verlangsamt, was im Vergleich aber zu verschmerzen ist. Zurückzuführen ist das auf Lazy Loading, da somit die JavaScript-Datei größer geworden ist.
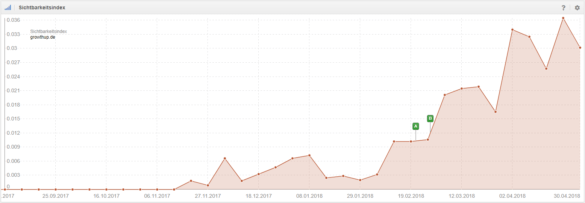
Insgesamt haben wir es also geschafft, den PageSpeed von unserem Magazin mit zwei Maßnahmen deutlich zu verbessern (auch wenn es natürlich immer noch besser geht). Mithilfe dieser Optimierung der Seitenladezeit durch HTTP/2 (A) und Lazy Loading (B) konnten wir auch unsere Sichtbarkeit verbessern. Dies zeigt der Sistrix-Sichtbarkeitsindex in der unterstehenden Abbildung.

Die Sichtbarkeit growthup.de
Die Investition in eine schnelle Website zahlt sich langfristig aus. Kürzere Ladezeiten verbessern nicht nur das Nutzererlebnis, sondern wirken sich auch positiv auf die Conversionrate aus, da Besucherinnen und Besucher weniger abspringen und häufiger zu Kundinnen und Kunden werden. Gleichzeitig stärkt eine optimierte PageSpeed das SEO-Ranking, da Google schnelle Seiten bevorzugt und dies als positives Nutzersignal bewertet. KI-gestützte Monitoring-Systeme können hier fortlaufend die Performance überwachen, Veränderungen automatisch erkennen und gegebenenfalls Handlungsempfehlungen liefern. So stellst du sicher, dass die Website dauerhaft schnell bleibt, Conversions unterstützt und deine Sichtbarkeit in den Suchergebnissen steigt.
Schnelle Ladezeiten sind heute unverzichtbar für den Erfolg einer Website. Sie verbessern nicht nur das Nutzererlebnis, sondern wirken sich direkt auf Conversionraten und SEO-Ranking aus. Wer seine Seiten regelmäßig analysiert, Potenziale erkennt und Optimierungen – von Browser-Caching über Lazy Loading bis hin zu effizientem JavaScript-Management – umsetzt, schafft eine solide Basis für langfristigen Erfolg. KI kann diesen Prozess erheblich erleichtern, indem sie Ladezeiten überwacht, Engpässe identifiziert und priorisierte Optimierungsvorschläge liefert. So stellst du sicher, dass deine Website dauerhaft schnell, nutzerfreundlich und leistungsstark bleibt – und gleichzeitig die Sichtbarkeit und Conversions kontinuierlich steigen.
Conversion-Rate-Optimierung ist kein technisches Projekt, sondern eine psychologische Disziplin. Sie verbindet Verhaltensforschung, User Experience und Business Impact.
Die fünf Handlungsfelder – Human Experience, Personalisierung, Purpose, Vertrauen und Interaktion – zeigen, dass es immer um den Menschen geht. Unternehmen, die diese Prinzipien strategisch verankern, erzielen nachhaltiges Wachstum.
Erfolgreiche CRO bedeutet:
Daten verstehen + Verhalten interpretieren + Psychologie nutzen **= Wachstum sichern.
.png)