Neben Keywordrecherche und Contenterstellung gibt es in der Suchmaschinenoptimierung eine Vielzahl technischer Aspekte, die es umzusetzen gilt, damit es mit den Rankings klappt. In diesem Beitrag haben wir daher zehn der wichtigsten SEO-Basics für dich zusammengestellt.
Die folgenden Informationen sind vor allem für EinsteigerInnen hilfreich, die sich einen ersten Überblick über technische SEO verschaffen wollen. Idealerweise kannst du auf dieser Basis sogar direkt mit der Optimierung deiner Website(s) loslegen.
Weiterführende Artikel sind teilweise unter den Abschnitten verlinkt.
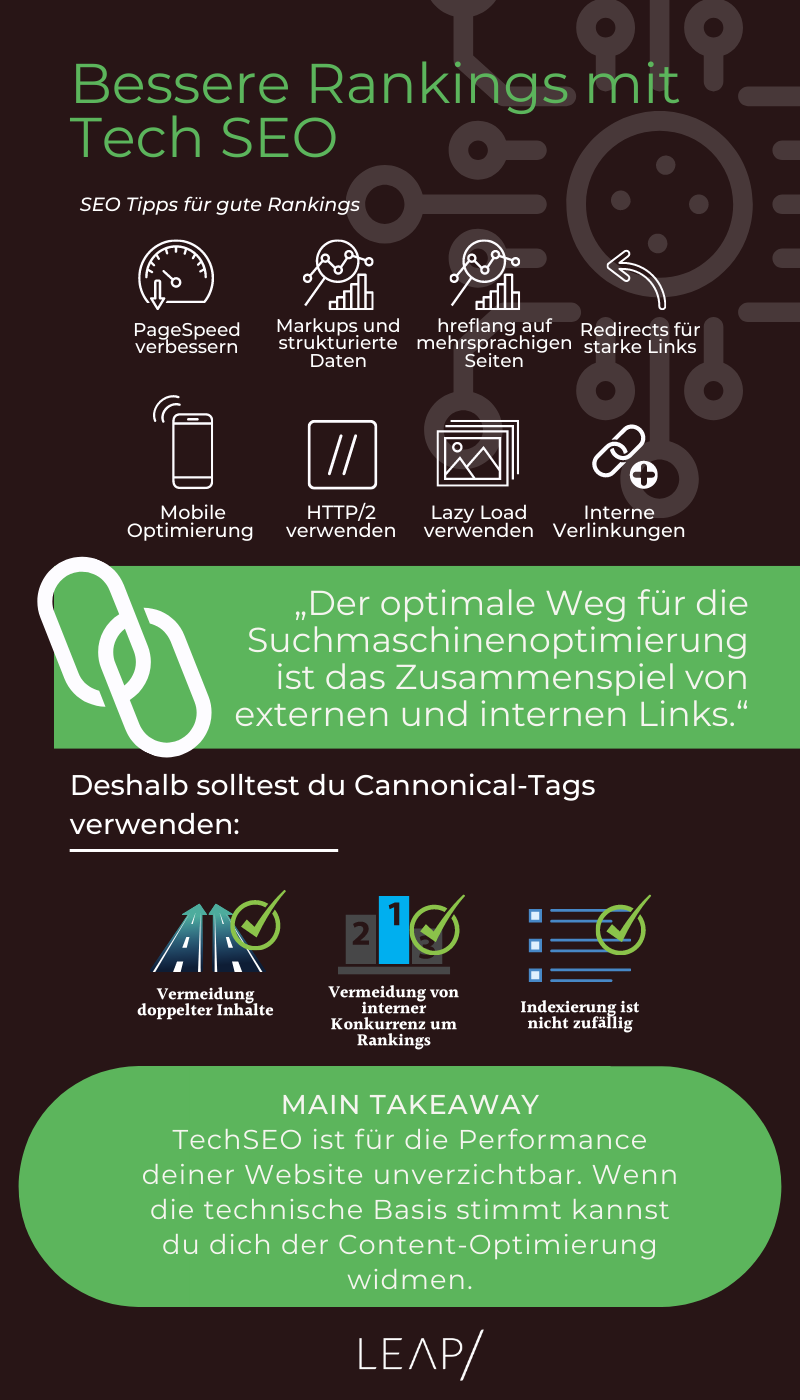
Du bist mehr der visuelle Typ?
Weiter unten findest du eine Infografik, die dir diesen Artikel übersichtlich zusammenfasst!
SEO-Tipp Nr. 1: Niemand mag langsame Webseiten
Die PageSpeed einer Website ist ein wichtiger Qualitätsfaktor bei Google und sollte deshalb stets mit Sorgfalt betrachtet werden. Die Ladezeit einer Seite ist auch ein indirekter Rankingfaktor, denn hohe Absprungraten der UserInnen senden negative Nutzersignale, die Google bei der Rankingverteilung berücksichtigt. Schnelle Seiten werden zudem vom Google-Bot häufiger gecrawlt als langsame Seiten.
Als Betreiber oder Betreiberin bist du also gut beraten, die Ladezeit deiner Website ständig im Auge zu behalten und zu optimieren. Und nicht zuletzt: Auch in der mobilen Suche, die immer häufiger genutzt wird, sind Ladezeiten ein ausschlaggebender Rankingfaktor und sorgen für mehr Conversions.
Also: Je kürzer die Ladezeit, desto besser! Als Faustregel gilt: Mit einer Ladezeit von zwei Sekunden kann prinzipiell eine zufriedenstellende User Experience erzielt werden. Liegt sie unter einer Sekunde, ist das natürlich noch besser. Allerdings sollte auch darauf geachtet werden, um was für eine Seite mit welcher Art von Elementen es sich handelt.

Gräme dich nicht – selbst Google hat noch Spielraum für Verbesserungen
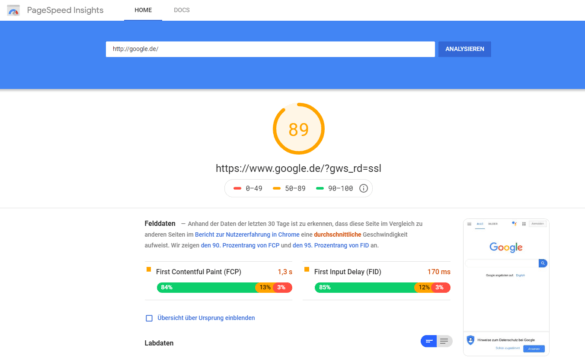
Mit dem Tool Google PageSpeed Insight kann die PageSpeed der eigenen Website getestet werden. Anschließend gibt es eine ganze Reihe Stellschrauben, mit denen die Ladezeit optimiert werden kann. Dazu gehört zum Beispiel die Verwendung des HTTP/2-Protokolls. Aber auch die Reduzierung von 301-Weiterleitungen, von CSS und JavaScript sowie die korrekte Komprimierung von Bildern können technische Faktoren sein, mit deren Hilfe eine Seite schneller lädt. Auf einige dieser Aspekte gehen wir weiter unten noch etwas genauer ein.
SEO-Tipp Nr. 2: Mehrwert durch Markups
Auf strukturierte Daten solltest du mittlerweile nicht mehr verzichten, denn sie übermitteln Suchmaschinen wichtige Informationen. Sie können die optische Darstellung in den Suchergebnissen verändern und es den Suchmaschinen erleichtern, den Webseiteninhalt besser zu erfassen. Dabei helfen Markups.
Markups sind kein direkter Rankingfaktor, sie können das Ranking aber indirekt positiv beeinflussen.
Markups triggern Rich Snippets, die dem Nutzer bzw. der Nutzerin bereits in den Suchergebnissen hilfreiche Informationen zur Verfügung stellen und somit den Einstieg in die Seite erleichtern. Dazu gehören zum Beispiel Bewertungen, Suchfunktionen, Breadcrumbs, Preisauszeichnungen, Kontaktdaten wie Telefonnummer und Anschrift und vieles mehr. Sie steigern die Attraktivität der SERPs und führen zu mehr Klicks und einer besseren Nutzererfahrung. Allerdings gibt es keine Garantie, dass sie von Google tatsächlich ausgespielt werden. Ihre Verwendung steigert aber natürlich die Chance, dass Google sie in den Suchergebnissen anzeigt.
Über Googles Testtool für strukturierte Daten werden Markups einzelner Seiten überprüft. Bei der Implementierung sollte prinzipiell darauf geachtet werden, nicht zu viele Auszeichnungen zu verwenden bzw. sich auf solche zu beschränken, die auch wirklich für das jeweilige Dokument relevant sind und dem User oder der Userin einen Mehrwert bieten.
Schema.org stellt mehr als 600 Arten von Markups zur Verfügung, die mithilfe des entsprechenden Vokabulars in den HTML-Code der Seite implementiert werden.
Lesetipp: Detaillierte Informationen zu strukturierten Daten findest du in dieser Anleitung bei Google Developers.
SEO-Tipp Nr. 3: Mehrsprachige Seiten nutzen hreflang
Internationale Websites, die Inhalte in mehreren Sprachen anbieten, kommen um das sogenannte hreflang-Attribut nicht herum. Der Grund: Viele Inhalte mehrsprachiger Seiten unterscheiden sich kaum voneinander (beispielsweise innerhalb der DACH-Region). Somit entsteht die Gefahr von Duplicate Content, also doppelter Inhalt, der bekanntlich zu Problemen in den Suchmaschinenrankings führt.
Die Lösung ist das hreflang-Attribut. Es teilt der Suchmaschine mit, dass es die Inhalte eines Dokuments in mehreren Sprachen gibt und diese für verschiedene NutzerInnen bestimmt sind, die sich je nach Sprache und Region unterscheiden. Dem Bot wird somit signalisiert, dass die Inhalte miteinander in Verbindung stehen. Außerdem hilft ihm das Attribut, die Struktur der Website besser zu erfassen.
Das hreflang-Attribut wird im Head jedes einzelnen Dokuments eingefügt. Dies kann aber auch alternativ über die Sitemap geschehen. Wir empfehlen dir, auf jeden Fall nur eine Variante zu verwenden, um die Fehlerquote zu minimieren. Im Dokumenten-Quellcode sieht dies dann folgendermaßen aus:
<link rel=”alternate” hreflang=”xx-XX” href=”URL” >
Was bedeuten diese einzelnen Elemente?
Bei der Verwendung von hreflang ist es wichtig, die bidirektionale Referenzierung nicht zu vergessen. Das bedeutet, dass alle gleichwertigen Inhalte jeweils untereinander und beidseitig referenziert sind.
Lesetipp: Die korrekte Implementierung wird in unserem aktuellen hreflang-Beitrag genau erklärt.
SEO-Tipp Nr. 4: Volle Linkpower durch Redirects
Beim Relaunch einer Website oder beim Umzug der Domain sind sie unerlässlich: Redirects!
Redirects sind automatisierte Weiterleitungen, die vom User bzw. von der Userin nicht bemerkt werden. Für die Suchmaschinenoptimierung sind sie in vielerlei Hinsicht nützlich. Vor allem tragen sie dazu bei, Rankingverluste zu vermeiden und die Nutzererfahrung positiv zu erhalten.

Redirects kinderleicht erklärt
Redirects werden durch HTTP-Statuscodes näher beschrieben. Und das funktioniert so: Wenn auf Clientseite im Browser eine URL aufgerufen wird, sendet der Webserver durch Statuscodes die Information zurück, dass die aufgerufene Ressource eine bestimmte Verfügbarkeit aufweist. Insgesamt gibt es acht verschiedene Arten von HTTP-Statuscodes. Zu den häufigsten und für SEO relevantesten gehören die Redirects 301 und 302.
Der 301-Redirect (moved permanently) ist eine permanente Weiterleitung von einer veralteten, ungültigen URL A zu einer neuen URL B. 301 Redirects informieren den Bot, dass die Seite dauerhaft unter einer neuen Adresse zu finden ist und die URL A nicht länger gültig ist. Sie werden zum Beispiel beim Relaunch einer Website verwendet.
Der 302-Redirect (moved temporarily) sendet die Information an die Suchmaschine, dass die URL A vorübergehend unter URL B abrufbar ist. Im Gegensatz zu 301-Weiterleitungen wird dieser Redirect nicht gecached, da die alte URL A in nächster Zeit voraussichtlich wieder zur Verfügung steht.
Worin besteht nun der Vorteil für die Suchmaschinenoptimierung? 301-Redirects sorgen für eine Bereinigung des Indexes von der alten URL – 302-Redirects hingegen nicht. Beides kann je nach Bedarf nützlich sein. Laut Google wird Linkjuice durch 301- und 302-Weiterleitungen zu 100 Prozent weitergegeben, ohne dass der Pagerank verloren geht. Bei 301-Weiterleitungen werden zudem alle Informationen der neuen Zielseite in den Snippets verwendet. Bei 302-Weiterleitungen trifft dies zwar auf Titel und Meta-Description zu, jedoch nicht auf die URL. Dort wird noch auf die alte URL verlinkt.
Redirects mit Sorgfalt auszuwählen, ist daher unbedingt empfehlenswert. Aber Achtung: Zu viele Weiterleitungen hintereinander können sich auch negativ auswirken, und zwar vor allem auf die Ladezeit einer Website. Daher solltest du als WebsitebetreiberIn stets die Übersicht über die eigene URL-Struktur behalten und für Ordnung sorgen.
SEO-Tipp Nr. 5: Mobile Optimierung ist oberste Prio
Immer mehr Nutzer und Nutzerinnen gehen mit mobilen Geräten wie Smartphones und Tablets ins Internet. Dementsprechend wächst der Traffic über diese Geräte. Eine userfreundliche und schnelle mobile Version deiner Website zur Verfügung zu stellen, ist daher fast schon Pflicht.
2015 hat Google die Mobile-Freundlichkeit einer Website zum Rankingfaktor gemacht und ein Jahr später damit begonnen, den „mobile Index“ als primären Index aufzubauen. Das heißt, dass nicht die Desktop-Version, sondern die mobile Website-Version für die Rankingberechnung herangezogen wird. Eine für mobile Endgeräte optimierte Website sollte somit oberste Priorität sein, um im Netz optimal gefunden zu werden.
„Mobile first“ lautet jetzt also die Devise.
Was du bei der mobilen Optimierung unbedingt beachten solltest: Von unterwegs ist die Internetverbindung oftmals langsam oder/und instabil. Außerdem ist das Display auf dem Smartphone oder Tablet kleiner und Flash oder Java können unter Umständen nicht richtig dargestellt werden.
Bei der mobilen Optimierung gilt es daher, die Ladegeschwindigkeit der Seite bestmöglich zu erhöhen. Das klappt zum Beispiel, indem CSS oder JavaScript ausgelagert sowie Bilder und Videos komprimiert werden.
Deine PageSpeed kannst du mit dem kürzlich verbesserten Tool Test My Site von Google überprüfen.
Auch der Content und seine Darstellung, zum Beispiel von Schriften und Bildern, kannst du so anpassen, dass dieser über mobile Geräte gut darstellbar ist. Schließlich sollten nur tatsächlich relevante Inhalte ausgespielt werden, um dem User bzw. der Userin langes Scrollen zu ersparen.
Wenig empfehlenswert sind mobile Unterseiten, die durch die Subdomain m. gekennzeichnet sind. Denn hier sind Umleitungen auf die mobile-URL notwendig, was die Seite fehleranfällig macht. Sie müssen extra gepflegt werden und vererben keinen Trust. Stattdessen rät Google, auf responsive Design umzustellen.
SEO-Tipp Nr. 6: HTTP/2 setzt neuen Standard
Lange Zeit galt das Protokoll HTTP/1.1 als Standard. Nun wird es durch das HTTP/2-Protokoll abgelöst. Auf HTTP/2 umzusteigen bedeutet, die eigene Website auf den aktuellen Stand zu bringen.
Auf das Ranking wirkt sich HTTP/2 positiv aus, denn durch die Verwendung können pro Seitenaufruf 500 bis 800 Millisekunden gespart werden. Es verbessert die Ladezeit einer Website – ein direkter Rankingfaktor. Das ist vor allem für Seiten relevant, die viele und große Medien enthalten oder sogar Streaming anbieten.
Das Übertragungsprotokoll sorgt dafür, dass Client und Server miteinander kommunizieren, und es bestimmt, wie die Kommunikation zwischen ihnen stattfindet. Während bei HTTP/1.1 für die Übertragung jedes Elements eines Dokuments eine Extra-Anfrage an den Webserver gesendet wird und dieser mit dem Senden der einzelnen Daten antwortet, läuft dies bei HTTP/2 in einem einzigen Kommunikationsaufbau ab.
HTTP/2 verbessert insgesamt die Geschwindigkeit, Effizienz und Sicherheit der Datenübertragung. Die Verbesserung der Ladezeit bedeutet auch, dass die Website häufiger von der Suchmaschine gecrawlt wird. Neue Inhalte und Seiten erscheinen somit schneller im Index. Wohoo!
Hier findet ihr Erklärungen und Hilfestellungen
Lesetipp: Eine ausführliche Einführung ins Thema HTTP/2 gibt’s bei Google Developers.
SEO-Tipp Nr. 7: Don’t be lazy – Bilder richtig komprimieren
Bilder sind ein wichtiger Aspekt in der Suchmaschinenoptimierung, denn sie können das Ranking positiv beeinflussen. Bilder unterstützten den geschriebenen Content, lockern die Struktur optisch auf und sorgen dafür, dass UserInnen länger auf deiner Seite verweilen.
Sind Bilder allerdings zu groß, können sie deine PageSpeed negativ beeinflussen und für hohe Absprungraten der User und Userinnen sorgen. Eine hilfreiche Lösung bietet hier die Technologie LazyLoad. Wie du diese einbaust, erklären wir hier.
Durch die Implementierung von LazyLoad auf der eigenen Website werden Bilder nachgeladen, die sich nicht im sichtbaren Bereich einer Seite befinden. Standardmäßig lädt der Browser alle Bilder, auch wenn ein Nutzer oder eine Nutzerin gar nicht bis ganz nach unten scrollt. Aber prinzipiell müssen Grafiken und Bilder nicht initial mitgeladen werden, wenn sie sich noch gar nicht im Viewport bzw. „above-the-fold“ befinden.
Bei der Verwendung von LazyLoad Scripts wird Bildern ein src-Attribut zugewiesen. Dadurch erkennt das Script, wenn das Bild im Viewport erscheint und lädt es nachträglich nach, wenn der User bzw. die Userin nach unten scrollt. Für den bzw. die NutzerIn ist dies häufig durch einen zeitverzögerten Einblende-Effekt erkennbar.
LazyLoad verbessert die Ladezeit deiner Seite und schlägt sich somit auch in den Rankings nieder. Es ist vor allem für Websites mit Bildergalerien oder Webshops relevant, die in der Regel sehr viele Produktfotos auf einer Seite anzeigen. Damit beim Crawling stets alle Bilder erkannt werden, sollten sie zusätzlich im Noscript-Bereich angegeben werden.
LazyLoad ist eine Technologie, die in Form verschiedener Scripts zur Verfügung gestellt wird. Um sicherzugehen, dass es richtig implementiert und crawlbar ist, hat Google einen Leitfaden veröffentlicht, der dies kurz und knapp erklärt.
Noch ein Hinweis: Du solltest unbedingt darauf auchten, Bilder schon vor dem Upload im Bildbearbeitungsprogramm bestmöglich zu komprimieren. Außerdem sollten sie entsprechend im Dateinamen und über den ALT-Tag so benannt werden, dass die Suchmaschine wichtige Informationen über Inhalt, Relevanz und Keywords lesen kann.
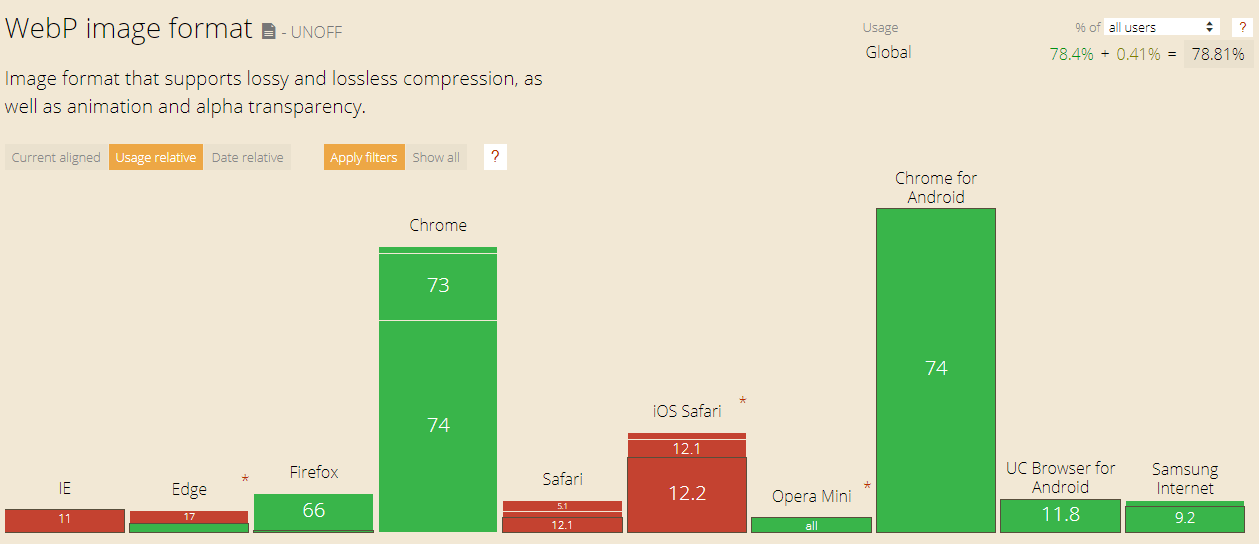
Wenn du noch mehr in puncto Bildoptimierung herausholen möchtest, solltest du dir WebP von Google anschauen. WebP ist ein alternatives Bildformat, das die Vorteile von jpg und png miteinander kombiniert. Aktuell wird es noch nicht von allen Webbrowsern unterstützt. Da Webmaster mit WebP ihre Seiten noch schneller machen können, wird es aber in Zukunft perspektivisch an Bedeutung gewinnen.
SEO-Tipp Nr. 8: Durch interne Verlinkungen Relevanz aufbauen
Oft wird dem Aufbau externer Verlinkungen viel Beachtung geschenkt. Dabei sind interne Verlinkungen mindestens genauso wichtig! Interne Verlinkungen sind ein Rankingfaktor, denn sie vererben Trust und geben dem Crawler Informationen über den Aufbau deiner Seite.
Warum ist das so? Viele Dokumente verfügen nicht über externe Verlinkungen. Das betrifft vor allem Seiten von besonders großen Webauftritten oder ganz kleinen Websites. Diese Dokumente senden keine Signale an die Suchmaschine. Interne Links können hier Abhilfe schaffen. Sie stellen sicher, dass Suchmaschinen alle Seiten finden, die relevant sind.
Interne Verlinkungen sind frei wählbar und werden beispielsweise innerhalb von Texten gesetzt, um auf weiterführende Artikel zu verweisen. Außerdem sind sie in der Navigationsleiste von Seiten vorhanden. Und auch im Footer einzelner Dokumente kommen interne Verlinkungen vor.
Darüber hinaus lohnt es sich, sich Gedanken zu weiteren cleveren Verlinkungsstrategien zu machen. Ein Paradebeispiel ist Wikipedia, das durch eine Vielzahl interner Links die eigene Website-Struktur immens stärkt. Im Zentrum all deiner Überlegungen sollte dabei stets die Nutzerfreundlichkeit stehen.
Bei internen Verlinkungen ist grundsätzlich darauf zu achten, dass diese gleichmäßig verteilt sind und nicht immer wieder auf den gleichen Artikel verweisen. Es wird empfohlen, im Linktext wichtige Keywords zu verwenden, statt nur allgemeine Begriffe wie „Hier“ oder „Link“. Damit werden sowohl dem User bzw. der Userin als auch dem Crawler hilfreiche Informationen vermittelt, was unter dem verlinkten Dokument zu finden ist.
Links sollten stets optisch als solche erkennbar und in jedem Fall auf den Nutzer bzw. dieNutzerin Intent abgestimmt sein. Nur so ist gewährleistet, dass sie auch geklickt werden. Sie sollten außerdem stets auf „follow“ gesetzt sein, damit das Crawling und die Trustvererbung tatsächlich zugelassen sind. Selbstredend sollte nicht auf tote Links oder irrelevante Inhalte verwiesen werden, da sonst wertvoller Linkjuice verloren geht.
Der optimale Weg für die Suchmaschinenoptimierung ist das Zusammenspiel von externen und internen Links. Externe Verlinkungen steigern das Vertrauen der Suchmaschinen in Websites (Domain Popularity). Und je höher das Vertrauen der Suchmaschinen ist, desto höher bewerten diese die internen Verlinkungen. Interne Links können demnach nur so viel Linkjuice weitergeben, wie über externe Links auf die Seite gelangt.
4. GSEO-Tipp Nr. 9: Canonical-Tag nicht vergessen!
Die eindeutige URL zum Inhalt einer einzelnen Seite wird durch den Canonical-Tag angegeben. Der kanonische Tag ist wichtig, da dadurch doppelter Inhalt (Duplicate Content) vermieden wird, der bei mehreren ähnlichen Seiten schnell entstehen kann. Duplicate Content ist unbedingt zu vermeiden, da die Seiten sich im Ranking sonst gegenseitig behindern und um dieselben Rankingplätze konkurrieren.
Der Canonical-Tag sollte immer eingebaut werden. Auch wenn er nur auf sich selbst verweist, es sich in diesem Fall also um einen selbstreferentiellen Canonical-Tag handelt.
Ist eine URL korrekt mit dem Canonical-Tag ausgezeichnet, so wird nur die Originalquelle zur Indexierung der Suchmaschinen herangezogen. Der Canonical Tag wird im Head des HTML-Quellcodes einer Website hinterlegt und mit dem Attribut rel=„canonical“ gekennzeichnet. Das sieht folgendermaßen aus:
<link rel=”canonical” href=”https://www.example.com/beispielseite.html”>
Auf jeder Seite darf nur ein Canonical-Tag erscheinen. Außerdem dürfen auf keiner Seite Meta-Tags wie „noindex“, „nofollow“, „disallow“ auftauchen, da diese den Canonical-Tag behindern.
Durch den Canonical-Tag erkennt die Suchmaschine, welche Seite den originalen Inhalt beinhaltet und welche Seiten nur eine Kopie davon darstellen, insofern diese wiederum auf die kanonische Seite verlinken. Auf diese Weise wird die Indexierung nicht dem Zufall überlassen. Mit dem Tag werden auch Eigenschaften wie der PageRank an das Original weitergegeben.
Canonical-Tags sind vor allem für Webshops relevant, bei denen sich Seiten aufgrund vieler Produktvariationen möglicherweise kaum voneinander unterscheiden oder manche Produkte mehreren Kategorien zugeordnet sind. Ein Canonical-Tag ist ebenfalls sinnvoll, wenn Inhalte unter einer neuen URL zum Beispiel als Druckversion im PDF-Format zur Verfügung stehen. Auch bei Verwendung einer mobilen Seite mit eigener URL, beispielsweise mit der Subdomain m., empfiehlt sich die Verwendung des Canonical-Tag.
Lesetipp: Wie du eine kanonische URL für ähnliche oder doppelte Seiten festlegst, wird vom Google Support erklärt.
SEO-Tipp Nr. 10: robots.txt ist ein Must-have
Robots was? robots.txt! Die robots.txt ist eine Datei im Verzeichnis einer Domain, die dem Webcrawler wichtige Informationen darüber liefert, wie die eigene Website gelesen werden soll.
Über robots.txt teilst du den Suchmaschinen mit, ob es auf deiner Website einzelne Seiten oder Verzeichnisse gibt, die nicht gecrawled werden sollen. Das heißt, robots.txt können bestimmte Bereiche für das Crawling sperren.
Welche Rolle spielt das für dein Ranking? Mit robots.txt lässt sich das Crawling steuern. Seiten mit Verzeichnissen, Filtern oder sensiblen Informationen sollen oder brauchen nicht unbedingt gecrawled werden. Mit robots.txt wird sichergestellt, dass dies nur bei relevanten Seiten geschieht. So kann Crawlingbudget eingespart bzw. besser auf die wirklich wichtigen Seiten verteilt werden. Das betrifft vor allem Webauftritte sehr großen Umfangs.
Damit der Crawler die robots-Datei findet, muss sie korrekt abgelegt werden, und zwar als txt-Datei im Stammverzeichnis. Für jede Domain ist nur eine robots-Datei verfügbar. Für eine Beispielseite sieht das dann so aus:
https://www.beispiel.de/robots.txt
Die Datei selbst besteht aus mehreren Datensätzen mit jeweils zwei grundsätzlichen Teilen (User-Agent und Allow/Disallow-Befehlen). Dies stellt sich beispielhaft so dar:
User-agent: *
Disallow: /beispiel1/
Disallow: /beispiel2/
User-agent: „User-Agent-Name“
Allow: /
User-agent: „User-Agent-Name“
Disallow: /
Im ersten Teil „User-Agent“ bestimmst du, für welche Suchmaschinen-Robots die Anweisungen gelten. Hier wird der Name des Bots (oben: „User-Agent-Name“) eingegeben. Ein * (Asterisk) steht stattdessen dafür, dass alle Suchmaschinen angesprochen werden.
Im zweiten Teil werden die Befehle konkretisiert und bestimmte Dokumente mit dem Befehl „Disallow“ versehen. „Disallow“ bedeutet, dass Seiten nicht gecrawled werden sollen. Allerdings ist damit nicht ausgeschlossen, dass sie dennoch auf dem Index landen. „Disallow“ sollte für Seiten verwendet werden, die wenig Relevanz besitzen oder selten aktualisiert werden. Mit „Disallow: /“ werden alle Verzeichnisse gesperrt. Mit „Allow: /“ können hingegen alle Dateien für einen User-Agent freigegeben oder innerhalb von gesperrten Verzeichnisse trotzdem freigegeben werden.
Bei Google kannst du die genauen robots.txt-Spezifikationen einsehen.
Lesetipp: Mehr über die Grundlagen von robots.txt erfährst du im Wiki von SELFHTML.
Fazit
Wenn du dich näher mit diesen zehn wichtigen SEO-Tipps beschäftigst, verstehst du technische SEO schon deutlich besser und hast den ersten Schritt hin zu optimalen Suchmaschinenrankings vollzogen. Du kannst jetzt damit starten, deine Website zu optimieren. Über kurz oder lang steigen dann auch deine Zugriffszahlen.
Gerne helfen wir dir dabei weiter.
Damit deine Seite in den Suchergebnissen von Google & Co. ganz oben mit dabei ist, ist es im nächsten Schritt jedoch genauso wichtig, qualitativen Content zu erstellen und gute Backlinks zu generieren.