Stellen wir uns folgendes Szenario vor: Wir betreiben eine große Website und/oder einen Webshop und agieren international. Sprich: Wir verkaufen unsere Produkte weltweit. Um die Nutzererfahrung in unserem Webshop zu erhöhen, bieten wir diesen in verschiedenen Sprachen an (Deutsch, Englisch, Spanisch, Italienisch usw.).
Nun reicht Sprache allein aber nicht aus, um als weltweit agierendes Unternehmen den NutzerInnen die bestmögliche Erfahrung zu bieten.
Denn trotz gleicher Sprache in Ländern wie Mexiko/Spanien, USA/Großbritannien, Deutschland/Österreich sind Währungen, Verfügbarkeiten von Artikeln und Lieferzeiten natürlich verschieden. Für einen Webshop ist das nicht unwichtig. Also möchten wir Nutzern und Nutzerinnen in Großbritannien unsere Preise in britischen Pfund (GBP) kommunizieren, unseren amerikanischen NutzerInnen allerdings alle Preise in US-Dollar (USD) anzeigen, in Mexiko hingegen den Peso.

Auch Währungsunterschiede müssen bei Webshops berücksichtigt werden
Abgesehen von der Währung können auch weitere regionale Unterschiede wie Feiertage, Kultur, Lieferbeschränkungen und länderspezifische Vorlieben dazu führen, unterschiedliche Versionen einer Seite in der gleichen Sprache anzubieten.
Auf unserer eigenen Website haben wir verschiedene Möglichkeiten, Nutzer und Nutzerinnen auf die für sie geeignete Seite weiterzuleiten. Aber wie sieht es aus, wenn ein Nutzer bzw. eine Nutzerin über eine Suchmaschine auf unsere Seite geleitet wird? Wie können wir nun Google mitteilen, welche Version einer Website für welchen Nutzer bzw. welche Nutzerin ausgespielt werden soll?
Du bist mehr der visuelle Typ?
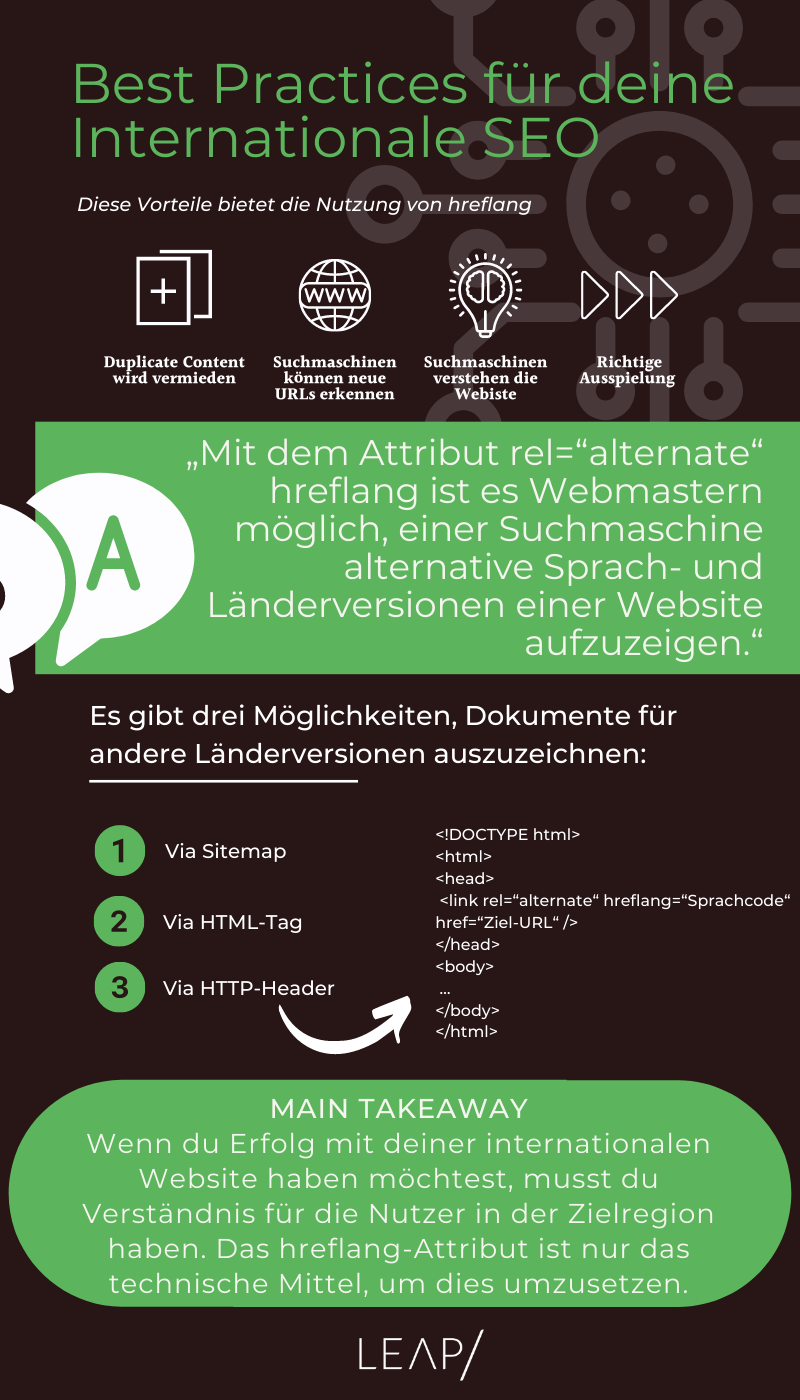
Weiter unten findest du eine Infografik, die dir diesen Artikel übersichtlich zusammenfasst!
Die Antwort liegt im hreflang-Attribut
Im Dezember 2011 hat Google das Attribut rel=“alternate“ hreflang eingeführt. Damit ist es Webmastern möglich, einer Suchmaschine alternative Sprach- und Länderversionen einer Website aufzuzeigen. So kann der Suchmaschine mitgeteilt werden, welche Sprache und in welchen Ländern die einzelne Website angezeigt werden soll.
Aktuell gibt es drei verschiedene Möglichkeiten, Dokumente für andere Sprach- und Länderversionen auszuzeichnen:
1. Via Sitemap
2. Via HTML-Tag
3. Via HTTP-Header
In diesem Artikel wollen wir auf die am häufigsten verwendete Implementierungsmethode „via HTML-Tag“ eingehen.
Der HTML-Tag wird direkt im <head>-Bereich im jeweiligen Dokument eingebunden. Hierbei spielt es keine Rolle, ob die Einbindung am Anfang steht oder kurz vor dem schließenden </head>-Tag.
Nachfolgend ein schematisches Beispiel zur Einbindung in einem Dokument:
<!DOCTYPE html>
<html>
<head>
<link rel=“alternate“ hreflang=“Sprachcode-Ländercode“
href=“Ziel-URL“ />
</head>
<body>
…
</body>
</html>
ACHTUNG! Ländercodes bzw. Sprachcodes sind nicht immer gleichzusetzen mit Domain-Endungen.
Beispiel:
Im letzten Beispiel handelt es sich um keinen Fehler, denn über die hreflang-Auszeichnung können wir für ein Land mehrere Sprachversionen anbieten. Dies ist gerade dann immer sinnvoll, wenn wir die ganze Bevölkerung in einem Land erreichen wollen und sie gezielt auf die passende Sprachversion leiten/lenken wollen.
Die Grundregeln beim Einsatz von hreflang
Alternative URLs müssen vollständig referenziert werden.
Im hreflang-Attribut müssen alle Angaben vollständig erfolgen, inkl. Transportprotokoll:
Beispiel 1: Korrekte Syntax
<link rel=“alternate“ hreflang=“de-DE“ href=“https://meinshop.de“>
Beispiel 2: Fehlerhafte Syntax (Kein Transportprotokoll angegeben)
<link rel=“alternate“ hreflang=“en-GB“ href=“meinshop.com“>
Beispiel 3: Fehlerhafte Syntax (relative Pfadangabe auf Ordnerstruktur innerhalb der Domain)
<link rel=“alternate“ hreflang=“en-GB“ href=“/en“>
Einer auf alle – alle auf einen: Alle referenzieren alle und immer sich selbst
Was heißt das im Klartext? Auf alle relevanten Dokumente müssen alle alternativen Versionen sowie die eigene Referenzierung in den Link-Tags aufgeführt werden. Ist dies nicht der Fall, kann es passieren, dass Suchmaschinen die Auszeichnungen für (alle) Domains ignorieren. Dies soll verhindern, dass Unbefugte eine alternative Version ihrer Website anbieten.
Beispiel 1: Korrekte Syntax
meinshop.de
<link rel=“alternate“ hreflang=“de-DE“ href=“https://meinshop.de“>
<link rel=“alternate“ hreflang=“en-GB“ href=“https://meinshop.com“>
<link rel=“alternate“ hreflang=“es-ES“ href=“https://meinshop.es“>
Beispiel 2: Korrekte Syntax
meinshop.com
<link rel=“alternate“ hreflang=“de-DE“ href=“https://meinshop.de“>
<link rel=“alternate“ hreflang=“en-GB“ href=“https://meinshop.com“>
<link rel=“alternate“ hreflang=“es-ES“ href=“https://meinshop.es“>
Beispiel 3: Fehlerhafte Syntax
meinshop.es
<link rel=“alternate“ hreflang=“de-DE“ href=“https://meinshop.de“>
<link rel=“alternate“ hreflang=“es-ES“ href=“https://meinshop.es“>
Durch die fehlerhafte Syntax in Beispiel 3 (Referenz zur .com-Domain nicht vorhanden) wären somit auch die ersten beiden Beispiele fehlerhaft. Womit die Problematik gut beschrieben ist. Sobald ein Dokument/Domain einen Fehler enthält, fällt das auf die anderen Dokumente/Domains negativ zurück. Dadurch verlieren alle Referenzierungen ihre Gültigkeit, wodurch es zu „duplicate Content“ (kurz: DC) kommen kann. Gerade wenn zum Beispiel ein Unternehmen im DACH-Bereich mit mehreren Domains interagiert.
Daher empfehlen wir eine regelmäßige Prüfung der hreflang-Integration, bevor Google & Co. eine fehlerhafte Syntax entdecken.
Mit „x-default“ einen Fallback für alle Fälle
Für alle nicht spezifizierten Sprach- und/oder Länder-Zuordnungen können wir den Langcode „x-default“ nutzen. Jedoch sollte man auch Auffangbecken bei der Angabe von Ländern schaffen. Dies ist relativ einfach möglich, indem man einen zusätzlichen Eintrag ohne Länder-Code erstellt. Dieser gilt dann für alle NutzerInnen, die den angegebenen Ländern nicht zugeordnet werden können.
Beispiel 1
meinshop.de
<link rel=“alternate“ hreflang=“de-DE“ href=“https://meinshop.de“>
<link rel=“alternate“ hreflang=“en-GB“ href=“https://meinshop.com“>
<link rel=“alternate“ hreflang=“es-ES“ href=“https://meinshop.es“>
<link rel=“alternate“ hreflang=“de“ href=“https://meinshop.de“>
<link rel=“alternate“ hreflang=“en“ href=“https://meinshop.com“>
<link rel=“alternate“ hreflang=“es“ href=“https://meinshop.es“>
<link rel=“alternate“ hreflang=“x-default“ href=“https://meinshop.com“>
Beispiel 2
meinshop.com
<link rel=“alternate“ hreflang=“de-DE“ href=“https://meinshop.de“>
<link rel=“alternate“ hreflang=“en-GB“ href=“https://meinshop.com“>
<link rel=“alternate“ hreflang=“es-ES“ href=“https://meinshop.es“>
<link rel=“alternate“ hreflang=“de“ href=“https://meinshop.de“>
<link rel=“alternate“ hreflang=“en“ href=“https://meinshop.com“>
<link rel=“alternate“ hreflang=“x-default“ href=“https://meinshop.com“>
In Beispiel 2 wurde mit Absicht auf den Sprach-Fallback „es“ verzichtet. Da wir in diesem Beispiel nicht wollen, dass zum Beispiel mexikanische Zugriffe auf die spanische Version hingewiesen werden, sondern auf die .com-Variante „x-default“.
Somit sollte klar werden, wofür wir die „x-default“-Anweisung einsetzen können: Hierüber erreichen wir alle Nutzer und Nutzerinnen, die vorher nicht definiert worden sind und können sie so zum Beispiel auf eine allgemeinere Webversion lenken.
ccTLDs nicht ignorieren oder generische TLDs verwenden
Wenn du eine internationale Website betreibst, solltest du nach Möglichkeit die jeweiligen landesspezifischen TLDs nutzen oder mindestens auf generische TLDs zurückgreifen (.com/.net./.fm …). Aus Usability-Gründen ist es beispielsweise nicht sinnvoll, einen französischen Nutzer bzw. eine französische Nutzerin auf eine deutsche TLD zu leiten.
Beispiel 1: Syntax i. O. aber nicht Usability-freundlich
<link rel=“alternate“ hreflang=“fr“ href=“https://meinshop.de/fr“>
Bessere Alternativen:
Beispiel 2: korrekte Syntax (generische TLD mit Sprachordner)
<link rel=“alternate“ hreflang=“fr“ href=“https://meinshop.com/fr“>
Beispiel 3: korrekte Syntax (bessere Alternative zu Beispiel 2)
<link rel=“alternate“ hreflang=“fr“ href=“https://meinshop.fr“>
Auszeichnung aller relevanten Seiten
Die Auszeichnung mit hreflang-Attributen muss auf allen relevanten Seiten erfolgen.
Aber was heißt auf relevanten Seiten?
Beispiel 1: Korrekte Syntax
meinshop.de
<link rel=“canonical“ href=“https://meinshop.de“>
<link rel=“alternate“ hreflang=“de“ href=“https://meinshop.de“>
<link rel=“alternate“ hreflang=“en“ href=“https://meinshop.com“>
<link rel=“alternate“ hreflang=“es“ href=“https://meinshop.es“>
<link rel=“alternate“ hreflang=“x-default“ href=“https://meinshop.com“>
meinshop.com
<link rel=“canonical“ href=“https://meinshop.com“>
<link rel=“alternate“ hreflang=“de“ href=“https://meinshop.de“>
<link rel=“alternate“ hreflang=“en“ href=“https://meinshop.com“>
<link rel=“alternate“ hreflang=“es“ href=“https://meinshop.es“>
<link rel=“alternate“ hreflang=“x-default“ href=“https://meinshop.com“>
meinshop.es
<link rel=“canonical“ href=“https://meinshop.es“>
<link rel=“alternate“ hreflang=“de“ href=“https://meinshop.de“>
<link rel=“alternate“ hreflang=“en“ href=“https://meinshop.com“>
<link rel=“alternate“ hreflang=“es“ href=“https://meinshop.es“>
<link rel=“alternate“ hreflang=“x-default“ href=“https://meinshop.com“>
Beispiel 2: Fehlerhafte Syntax (im letzten Abschnitt meinshop.es)
meinshop.de
<link rel=“canonical“ href=“https://meinshop.de“>
<link rel=“alternate“ hreflang=“de“ href=“https://meinshop.de“>
<link rel=“alternate“ hreflang=“en“ href=“https://meinshop.com“>
<link rel=“alternate“ hreflang=“es“ href=“https://meinshop.es“>
<link rel=“alternate“ hreflang=“x-default“ href=“https://meinshop.com“>
meinshop.com
<link rel=“canonical“ href=“https://meinshop.com“>
<link rel=“alternate“ hreflang=“de“ href=“https://meinshop.de“>
<link rel=“alternate“ hreflang=“en“ href=“https://meinshop.com“>
<link rel=“alternate“ hreflang=“es“ href=“https://meinshop.es“>
<link rel=“alternate“ hreflang=“x-default“ href=“https://meinshop.com“>
meinshop.es
<link rel=“canonical“ href=“https://meinshop.com/es“>
<link rel=“alternate“ hreflang=“de“ href=“https://meinshop.de“>
<link rel=“alternate“ hreflang=“en“ href=“https://meinshop.com“>
<link rel=“alternate“ hreflang=“es“ href=“https://meinshop.es“>
<link rel=“alternate“ hreflang=“x-default“ href=“https://meinshop.com“>
Beispiel 3: Fehlerhafte Syntax (durch rel=“prev/next“)
meinshop.es/page2
<link rel=“canonical“ href=“https://meinshop.es/page2?>
<link rel=“alternate“ hreflang=“de“ href=“https://meinshop.de/seite2″>
<link rel=“alternate“ hreflang=“en“ href=“https://meinshop.com/page2″>
<link rel=“alternate“ hreflang=“es“ href=“https://meinshop.es/page2″>
Zu den Standard-Richtlinien, die allseits bekannt sind und festlegen, wann eine hreflang-Auszeichnung verwendet werden darf, gibt es noch ein, zwei Sonderregelungen, die du beachten solltest.
Zum einen wäre dies bei Verwendung von rel=“prev/next“. Hier darf die Auszeichnung nur auf der ersten Seite erfolgen, auch wenn die Folgeseiten für den Index freigegeben sind oder nicht. Und zum anderen wird die hreflang-Auszeichnung auch gerne auf m.domain.xx verwendet. Da es sich dabei in der Regel um eine Kopie der Desktop-Version handelt (Canonical-Tag), darf hier natürlich auch keine Alternate-Auszeichnung stattfinden.
Zusammengefasst: Welche Vorteile bietet die Nutzung von hreflang?
Vermeidung von Duplicate Content
Der Suchmaschine wird mitgeteilt, dass eine Website, auch wenn sie die gleiche Sprache nutzt, für unterschiedliche Regionen gilt (zum Beispiel USA/Großbritannien).
Suchmaschinen erkennen neue URLs
Durch die Verwendung von hreflang wird der Suchmaschine mitgeteilt, dass eine alternative Version zum Dokument existiert, die gecrawlt und entsprechend in den Suchergebnissen angezeigt werden kann.
Suchmaschinen verstehen die Website besser
Durch rel=“alternate“ hreflang können Suchmaschinen wie Google die Beziehung zwischen den Seiten einer Website besser verstehen, crawlen und indizieren. Der Nutzer oder die Nutzerin kann so von der Suchmaschine gezielt zu der für ihn passenden Sprache und/oder Region geleitet werden.
Richtige Ausspielung von Dokumenten passend zum Nutzer bzw. zur Nutzerin
Durch hreflang wird dem Nutzer oder der Nutzerin in den Suchergebnissen die für ihn passende Sprach- und/oder Länderversion ausgespielt.
Wann ist der Einsatz sinnvoll und wie weit sollte ich es treiben?
hreflang gestattet es, dem Nutzer bzw. der Nutzerin abhängig von der Sprache und dem Land die beste Nutzererfahrung zu erleben. Die Frage ist, kann ich das als Webmaster gewährleisten?
Zu achten ist dabei auf Folgendes:
-
Nationale/regionale Feiertage, Ferienzeiten …
-
Länderspezifische Lieferzeiten und Währungen
-
Kulturelle Belange (Bedeutung von Zahlen, Aberglaube …)Hello
Kann ich auch dies sicherstellen, sollten verschiedene Seiten für die Regionen, die ich betreuen kann, erstellt werden und mittels des Region-Codes in den <link>-Tags und hreflang-Attributen berücksichtigt werden.
Elementar für den Erfolg einer optimierten internationalen Website ist das Verständnis, dass es nicht nur darum geht, eine Website mehr schlecht als recht in verschiedene Sprachen zu übersetzen. Es ist wichtig, Nutzer und Nutzerinnen dort abzuholen, wo er bzw. sie ist. Kurzum, ein tiefes Verständnis der Zielregion, der Kultur und Sprache ist der Schlüssel zum Erfolg. Du musst aber auch beachten, dass diese Seiten gepflegt und aktualisiert werden müssen.
Das hreflang-Attribut und der <link>-Tag sind nur die technischen Mittel, um dies umzusetzen – jedoch nicht der Schlüssel zum Erfolg.
Aus diesem Grund solltest du dir zunächst überlegen, wie weit du mit der Lokalisierung seiner Präsenz gehen möchtest bzw. was realistisch erreichbar ist. Und erst dann anfangen, Attribute und Tags einzubauen.
Und woher weiß Google jetzt, welche Sprache und Region einem Nutzer bzw. einer Nutzerin zuzuordnen ist?
Dies ist ein spannendes Thema, da es verschiedene Möglichkeiten gibt. Die Erkennung der Region und Sprache ist grundsätzlich über die Browsereinstellungen des Nutzers bzw. der Nutzerin möglich. Fast jeder Web-Browser gibt interessante Informationen über NutzerInnen bzw. seine oder ihre Herkunft aus. Teste es selbst: Was dein Browser über dich verrät.
Um genauere Ergebnisse zu erzielen, stehen Google weitere Möglichkeiten zur Verfügung:
-
GPS-Informationen
-
Wlan-Funkzelleninformationen
-
Funkzelleninformationen der Netzbetreiber
Trust-Vererbung durch hrefLANG
Kurz und knapp: Eine hrefLANG-Auszeichnung vererbt keinen Trust.