SEO & KI in 2026
Zum Artikel
Viele Unternehmen optimieren ihre Website mit Best Practices und Quick Wins. Doch wer langfristig mehr Conversions will, braucht mehr als lose Tipps: ein klares Framework. Genau hier setzt das LIFT-Modell von WiderFunnel an – seit Jahren ein Standard in der Conversion-Optimierung.
1. Welche sechs Faktoren das LIFT-Modell ausmachen,
2. Wie Sie damit Conversion-Treiber und Conversion-Hemmer identifizieren,
3.Und warum es 2025 relevanter ist denn je, um datengetriebene Tests aufzusetzen.
LIFT steht für Landingpage Influence Function for Tests. Entwickelt wurde das Modell von WiderFunnel als Analyse- und Testframework für Conversion-Optimierung.
Die Idee: Jede Landingpage – oder Website – wird anhand von sechs Faktoren untersucht. So lassen sich Hypothesen für A/B-Tests entwickeln, die nicht auf Bauchgefühl, sondern auf einem strukturierten Modell basieren.
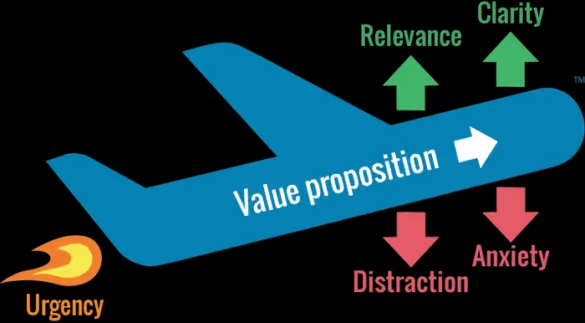
Im Zentrum steht die Value Proposition – das Nutzenversprechen. Sie entscheidet, ob Nutzer sofort verstehen, warum sie bei Ihnen kaufen sollten. Ergänzend prüfen Sie fünf weitere Faktoren: drei Conversion-Treiber (Relevance, Clarity, Urgency) und zwei Conversion-Hemmer (Distraction, Anxiety).
Das LIFT-Modell setzt sich aus insgesamt sechs Faktoren zusammen, von denen jeder für Unternehmen einen Optimierungshebel darstellt. Erst in der Kombination entfaltet das LIFT-Modell jedoch seine volle Wirkung – als klarer Rahmen für Conversion-Optimierung, Hypothesenbildung und A/B-Testing.

Die sechs Faktoren des LIFT-Modells und ihr ein Einfluss auf das Framework © WiderFunnel
1. Value Proposition – Ihr Nutzenversprechen
Die Value Proposition ist das Herzstück des Modells und der stärkste Hebel für Conversion. Sie beantwortet die zentrale Frage: „Warum sollte ich hier kaufen – und nicht beim Wettbewerb?“ Nutzer wollen sofort erkennen, welchen einzigartigen Vorteil sie haben. Dabei reicht es nicht, überall „gut“ zu sein – es geht darum, in einem Punkt besonders hervorzustechen.
Beispiele und Hebel:
2. Relevance – passt die Seite zur Erwartung?
Relevanz bedeutet, dass die Seite genau das liefert, was Nutzer erwarten. Jeder Klick geschieht mit einer Intention – wenn die Landingpage diese Erwartung nicht erfüllt, entsteht Frustration. Besonders wichtig ist ein konsistenter „Message Match“ zwischen Anzeige, Suchergebnis und Landingpage.
Beispiele und Hebel:
3. Clarity – Klarheit in Kommunikation und Design
Klarheit entscheidet darüber, ob ein Besucher in Sekunden versteht, worum es geht – oder abspringt. Dazu gehören prägnante Botschaften, klare visuelle Hierarchien und eindeutige Call-to-Actions. Überladenes Design oder Spielereien lenken dagegen ab und verfehlen den Zweck.
Beispiele und Hebel:
4. Urgency – Dringlichkeit erzeugen
Dringlichkeit ist einer der stärksten psychologischen Trigger im Online-Marketing. Sie entscheidet oft darüber, ob ein Nutzer sofort handelt oder den Kauf verschiebt – und später vielleicht ganz abspringt.
Das Gefühl, jetzt aktiv werden zu müssen, entsteht aus zwei Quellen: der inneren Motivation des Nutzers (z. B. wenn er ein akutes Bedürfnis hat) und äußeren Impulsen wie zeitlich begrenzten Angeboten oder Knappheitssignalen. Erfolgreiche Seiten schaffen es, beide Dimensionen zu kombinieren: Sie knüpfen an das bestehende Bedürfnis an und verstärken es durch klare Anreize zum Handeln.
Wichtig dabei: Authentizität. Wer künstliche Verknappung suggeriert oder falsche Dringlichkeit erzeugt, verspielt schnell Vertrauen – und damit den Conversion-Vorteil.
Beispiele und Hebel:
5. Distraction – Ablenkung vermeiden
Ablenkungen sind der stille Killer jeder Conversion-Strategie. Nutzer haben von Natur aus eine sehr begrenzte Aufmerksamkeitsspanne – Studien zeigen, dass sie eine Seite in Sekundenbruchteilen scannen und dann entscheiden, ob sie bleiben oder gehen. Jede unnötige Option, jedes visuelle Gimmick und jede überflüssige Information erhöht das Risiko, dass sie vom eigentlichen Ziel abgelenkt werden.
Eine erfolgreiche Landingpage oder Website zeichnet sich deshalb dadurch aus, dass sie die Aufmerksamkeit konsequent auf das Hauptziel lenkt – sei es ein Kauf, eine Anmeldung oder ein Download. Das bedeutet nicht, dass Design oder zusätzliche Inhalte überflüssig sind – im Gegenteil: Sie sind dann wertvoll, wenn sie die Haupt-Conversion unterstützen. Alles andere muss kritisch hinterfragt oder entfernt werden.
Beispiele und Hebel:
6. Anxiety – Unsicherheit abbauen
Unsicherheit ist einer der größten Hemmfaktoren im Online-Handel. Nutzer sind grundsätzlich skeptisch, wenn es um persönliche Daten, Zahlungsinformationen oder die Seriosität eines Anbieters geht. Selbst kleine Zweifel – ein unprofessionelles Layout, fehlende Kontaktdaten oder widersprüchliche Informationen – können reichen, um den Kaufprozess abzubrechen.
Deshalb ist es entscheidend, Vertrauen aktiv aufzubauen. Das gelingt durch sichtbare Trust-Signale, transparente Prozesse und einen klaren, fehlerfreien Auftritt. Besonders wichtig ist es, mögliche Ängste frühzeitig zu adressieren: Wie einfach ist die Rückgabe? Welche Garantie habe ich? Ist die Bezahlung sicher? Je klarer diese Fragen beantwortet werden, desto eher steigt die Bereitschaft, den nächsten Schritt zu gehen.
Beispiele und Hebel:
Das LIFT-Modell ist kein theoretisches Konzept, sondern ein Werkzeug, mit dem Sie Ihre Conversion-Optimierung strukturiert angehen können. Es hilft Ihnen, nicht im Bauchgefühl zu verharren, sondern Hypothesen gezielt zu testen.
Der Ablauf ist simpel:
Das LIFT-Modell zeigt: Erfolgreiche Conversion-Optimierung ist kein Ratespiel, sondern ein strukturierter Prozess. Wer seine Seiten konsequent auf Nutzenversprechen, Relevanz, Klarheit, Dringlichkeit, Ablenkungen und Unsicherheiten prüft, findet systematisch die Hebel für mehr Umsatz.
Das Modell liefert Entscheidern einen klaren Rahmen, um Hypothesen zu testen, Learnings zu gewinnen und Conversions nachhaltig zu steigern. Wer das LIFT-Modell in seine Optimierungsprozesse integriert, schafft eine Basis für kontinuierliches Wachstum – unabhängig von Branche oder Marktumfeld.
.png)