Du hast es geschafft – du hast Kampagnen geschaltet, SEO und Google Ads gemeistert, deine Seiten für mehr Conversions optimiert, Google Analytics eingerichtet und freust dich nun über steigende Besucherzahlen auf deiner Website.
Doch all der generierte Traffic auf einer Seite nützt nichts, wenn nicht auch der Checkout-Prozess eine zielführende Conversion Optimierung erfahren hat. Hier kann es zu einer Vielzahl von Absprüngen kommen, wenn sich deine UserInnen nicht zurechtfinden oder durch dein Formular verwirrt werden. Damit du diese Verluste vermeidest und dein Formular optimieren kannst, empfehlen wir dir die Implementierung folgender Guidelines, die auf psychologischen Heuristiken und Best Practices aufgebaut sind:
1. Inline Validierung
2. Positive Bestätigung
3. Trustsiegel und Vorteilskommunikation
4. Social Proof
5. Einheitliche Formatierung und Pflichtfelder
6. CTA
7. Nicht zu viele Felder
8. Ghost-Text
9. Fortschrittsanzeige
10. Tunneling
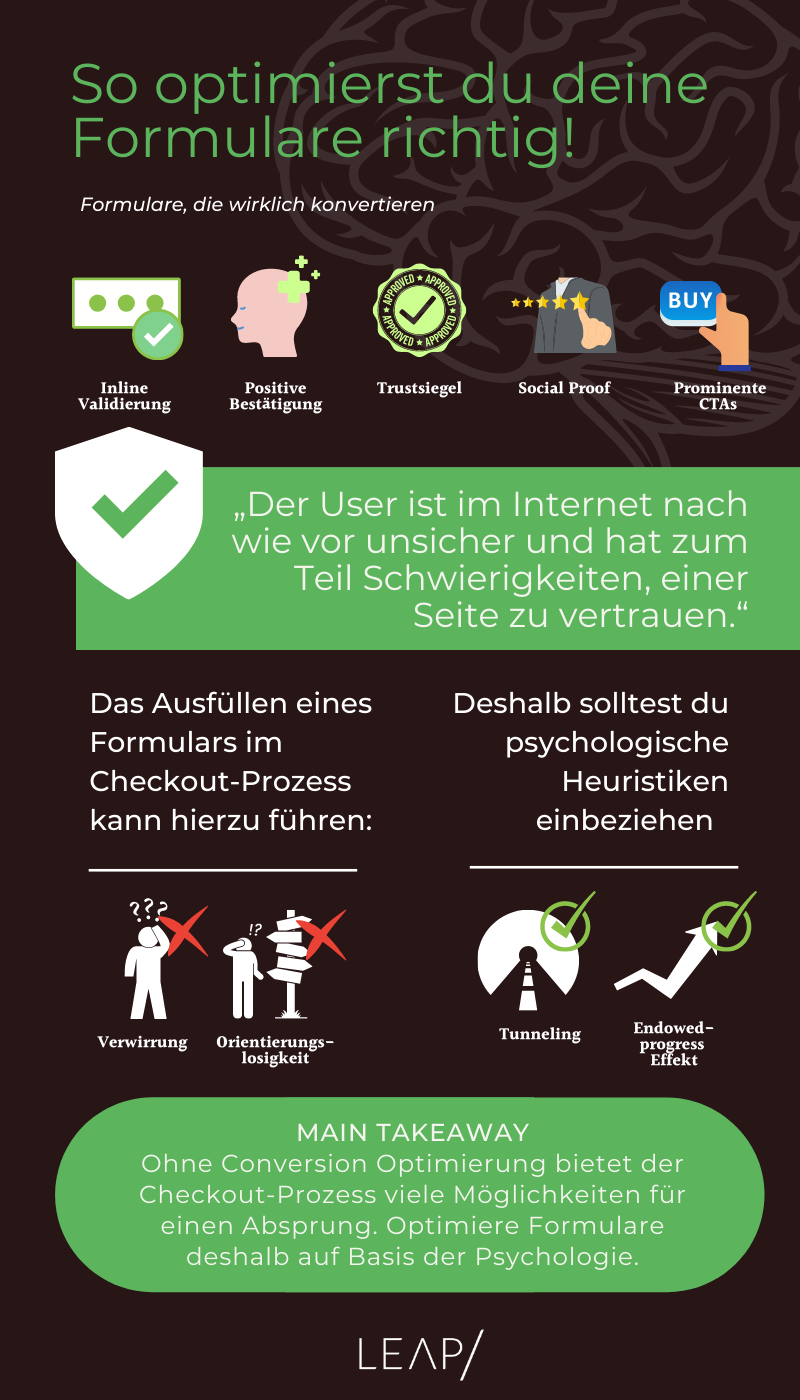
Du bist mehr der visuelle Typ?
Weiter unten findest du eine Infografik, die dir diesen Artikel übersichtlich zusammenfasst!
01. Inline Validierung
Inline Validierung: Macht der User bzw. die Userin eine fehlerhafte Eingabe, wird auf der Stelle und ohne zeitliche Verzögerung ein Feedback gegeben, wie der Fehler zu korrigieren ist. Zusätzlich bekommt der oder die UserIn Hinweise, ob seine bisherigen Felder korrekt ausgefüllt sind.
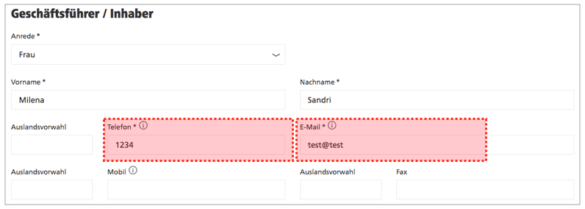
Während der Nutzer bzw. die Nutzerin seine oder ihre Daten eingibt, kann es immer mal passieren, dass er oder sie eine Fehleingabe tätigt. Wenn ihm bzw. ihr hierzu kein Feedback gegeben wird, wird er bzw. sie es in vielen Fällen nicht von selbst merken. Wie du anhand des Beispiels sehen kannst, haben wir mehrere Fehleingaben getätigt, werden aber nicht darauf hingewiesen. Das kann im weiteren Verlauf der Formularausfüllung zu Frustration und Verwirrung führen und letztendlich auch dazu, dass der User bzw. die Userin abspringt.

Keine Hilfe bei fehlerhaften Eingaben
02. Positive Bestätigung
UserInnen konvertieren besser, wenn ihnen eine Bestätigung für ihre Eingaben angezeigt werden. Die Flow-Theorie beschreibt die „Selbstvergessenheit“, das Verschmelzen von Handlung und Bewusstsein, der User oder die Userin bekommt durch die positive Rückmeldung also ein Gefühl der Kontrolle.
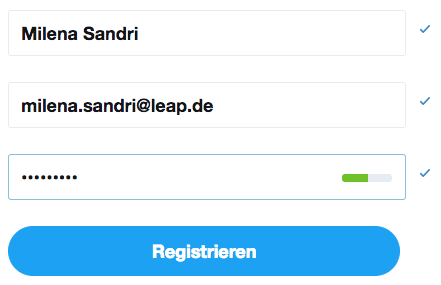
Die positive Bestätigung führt letztendlich dazu, dass der Nutzende seinen Fortschritt auffällig angezeigt bekommt und er oder sie dadurch das Gefühl hat, stetig kleine Erfolge zu erzielen. Das macht natürlich Spaß und bietet zudem einen guten Überblick. Der User bzw. die Userin neigt daher eher dazu, die Anmeldung bzw. Formularausfüllung zu beenden.

Häkchen bestätigen den User in seinen Eingaben
03. Trustsiegel und Vorteilskommunikation
Der oder die NutzerIn ist im Internet nach wie vor skeptisch und es fällt ihm schwer, Vertrauen aufzubauen – besonders dann, wenn seine oder ihre Aktionen mit monetären Transaktionen verbunden sind. Er bzw. sie fragt sich stets, ob er oder sie einer Seite vertrauen kann und was er bzw. sie von dem Besuch oder einer Bestellung hat.
Trustsiegel helfen dabei, Vertrauen bei UserInnen aufzubauen. Unbekannte Unternehmen können besonders davon profitieren, denn sie haben nicht den Vorteil von bekannten Brands, die allein durch ihren Namen als kompetent und vertrauenswürdig wahrgenommen werden (Recognition-based Heuristics).
Vorteile zu kommunizieren ist für jedes bekannte und unbekannte Unternehmen unabdingbar. So kannst du dem bzw. der UserIn einen Überblick darüber geben, was dein Unternehmen bietet und welche Vorteile eine Bestellung mit sich bringt. Es sollten überzeugende Vorteile sein, die auch USPs (Unique Selling Propositions) deines Unternehmens beinhalten können, da diese dich hervorheben und von anderen Unternehmen abgrenzen.
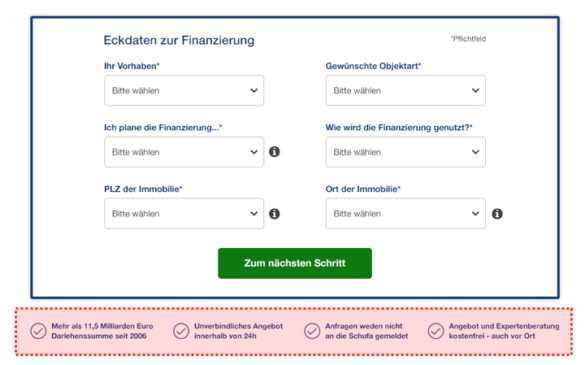
Wir empfehlen, die Vorteilskommunikation und die Trustsiegel stets im First View (above the fold) und/oder in der Nähe von Calls-to-Action zu platzieren. Bei folgendem Beispiel ist die Vorteilskommunikation in der Nähe des CTA platziert, was UserInnen zusätzlich in ihrem Willen zur Conversion bestärkt.

Diese Punkte werden den Nutzer weiter motivieren, zu konvertieren
04. Social Proof
Der Social Proof steht für die Eigenschaft von Menschen, sich an dem Verhalten anderer Menschen oder Gruppen zu orientieren. Diese Eigenschaft ist grundlegend und geschieht stets unbewusst.
Der Mensch neigt zu diesem Verhalten, weil er bei Unsicherheit stets nach Konformität strebt. Hierbei können sowohl größere Gruppen als Referenz fungieren als auch einzelne Menschen wie Freunde, Autoritätspersonen oder Berühmtheiten (hier kommt dann beispielsweise das Influencer-Marketing ins Spiel). Für Formulare kann der Social Proof wirksam verwendet werden, indem z. B. Zahlen der heute bereits getätigten Registrierungen oder Zahlen der Nutzer und Nutzerinnen insgesamt eingeblendet werden. Zudem können auch Testergebnisse (z. B. Stiftung Warentest) und Likes auf Facebook, Twitter und ähnlichen Plattformen angezeigt werden.

Bewertungen und heute getätigte Buchungen auf einem Buchungsportal
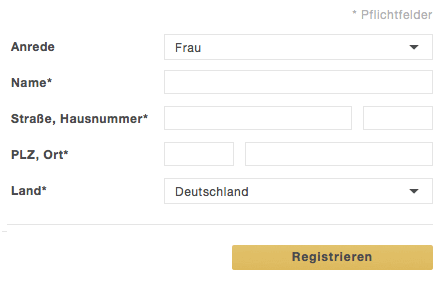
05. Einheitliche Formatierung und Pflichtfelder
Eine einheitliche Formatierung ist bei einem guten Formular unerlässlich. Einheitliche Spaltenformate fördern die Übersichtlichkeit und der User bzw. die Userin hat dadurch stets ein Gefühl der Kontrolle. Die gleichen Vorteile bietet die Markierung von Pflichtfeldern, da der Besucher bzw. die Besucherin auf den ersten Blick weiß, welche Angaben von ihm oder ihr verlangt werden und welche Angaben optional sind.

So übersichtlich sind leider nicht alle Formulare
06. CTA
Der Call-to-Action sollte bei einem Formular prominent platziert und verständlich sein. Der Button muss sich farblich vom Rest des Formulars abheben, damit er möglichst auffällig für die Nutzenden ist.
Wir empfehlen, das Wording mit einer direkten Handlungsaufforderung zu verbinden: anstelle von „Download“ sollte „Jetzt downloaden“ verwendet werden. Wenn ggf. mehrere CTAs vorhanden sind, empfehlen wir, ohne Verneinungen zu arbeiten, da diese einen höheren kognitiven Aufwand für die UserInnen bedeuten und ein Formular stets mit einem möglichst geringen Aufwand ausgefüllt werden soll.
07. Nicht zu viele Felder
Wir empfehlen, im Vorfeld festzustellen, welche Eingaben der Nutzer bzw. die Nutzerin tatsächlich erforderlich sind und welche Eingaben nicht benötigt werden. Die nicht benötigten Eingaben sollten weggelassen werden, weil bei einem Formular grundsätzlich gilt: je weniger, desto besser. Je mehr die UserInnen eingeben müssen, desto größer ist der motorische und kognitive Aufwand. NutzerInnen neigen bei größerem Aufwand eher dazu, im Verlauf des Ausfüllens abzuspringen.
08. Ghost-Text
Hilfestellungen anhand von Erklärungen zu einzelnen Feldern sind für den User oder die Userin zwar hilfreich, allerdings sollte der „Ghost-Text“ innerhalb des Feldes nur verwendet werden, wenn er wirklich benötigt wird.
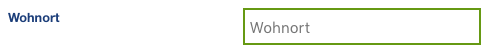
Das folgende Beispiel zeigt, dass Ghost-Texte teilweise überflüssig sind, besonders dann, wenn sie lediglich den Inhalt der Feldbeschreibung wiederholen. Wir empfehlen, Ghost-Texte mit Bedacht einzusetzen und eine klare Definition bei benötigten Feldern zu finden.

Nicht jeder Ghost-Text ist wirklich hilfreich
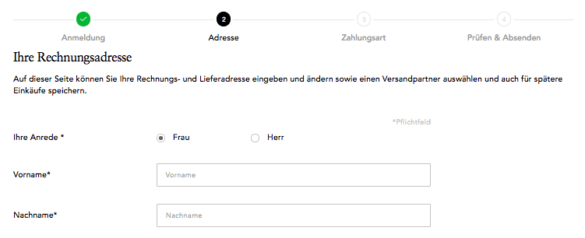
09. Fortschrittsanzeige
Der Endowed-Progress-Effekt beschreibt das Phänomen, dass Personen, denen man ihre Fortschritte innerhalb einer Zielsetzung aufzeigt, beharrlicher auf dieses Ziel hinarbeiten als Personen ohne visuelle Fortschrittsanzeigen.
Formulare werden oft innerhalb eines Checkout-Prozesses ausgefüllt. Wir empfehlen stets eine Progress Bar oberhalb des Formulars im Headerbereich zu implementieren, da die UserInnen eher dazu neigen, die Formularausfüllung abzuschließen, wenn ihnen ihre Fortschritte angezeigt werden.

So weiß der Nutzer, wie viele Schritte noch von ihm verlangt werden
10. Tunneling
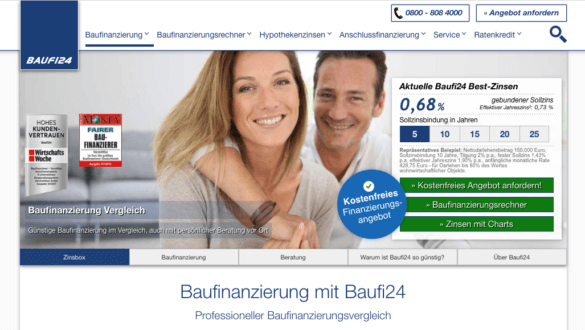
Beim Tunneling werden im Checkout-Funnel keine konkurrierenden Navigationsoptionen angezeigt, die von der Makro-Conversion ablenken bzw. wegführen.
Wir empfehlen alle Ablenkungen (wie zum Beispiel die Navigation) im Check-out zu entfernen und NutzerInnen in den Sales Funnel zu schicken. Dem User bzw. der Userin werden letztendlich weniger Handlungsoptionen gegeben und daher neigt er bzw. sie eher dazu, den Check-out abzuschließen und z. B. einen Kauf durchzuführen.
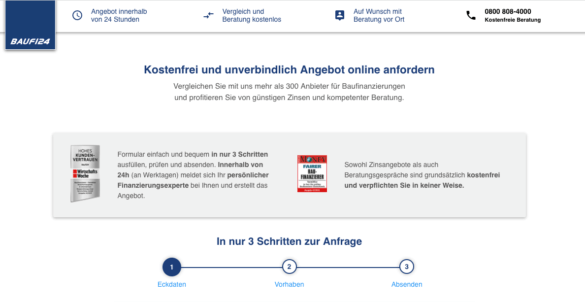
Das erste Beispiel zeigt eine Startseite mit Navigation und Headerbereich und das zweite Beispiel zeigt den Check-out (in diesem Fall eine Formularanfrage) ohne Navigation und mit nur minimalem Headerbereich. Die direkte Vorteilskommunikation, die Trustelemente und die Progress Bar sorgen zusätzlich für einen positiven Eindruck im Checkout-Prozess.

Hier ist der Nutzer noch nicht im Funnel und hat alle Optionen

Hier ist er im Funnel und wird nicht mehr durch die Navigation abgelenkt
Der oder die NutzerIn ist im Internet nach wie vor unsicher und hat zum Teil Schwierigkeiten, einer Seite zu vertrauen.
Wenn du die 10 beschriebenen Best Practices und Heuristiken beherrschst und dein Formular anhand dessen optimierst, werden die Neuerungen zu mehr Conversions führen. Sie bestärken den bzw. die UserIn in seinem oder ihrem Vorhaben, schaffen einen Überblick, vermitteln Verständlichkeit und überzeugen vom Angebot.