Eine gute Website ist dynamisch, instinktiv bedienbar und auf die Bedürfnisse deiner Zielgruppe(n) ausgelegt. Doch wenn das Gefühl aufkommt, dass einer dieser Punkte nicht (mehr) zutrifft oder dein Online-Auftritt hier und da nicht mehr am Kern der Zeit ist, nagt’s am Gewissen – und am Traffic … mit allen damit einhergehenden Folgen.
Wenn du als Webseitenbetreiber merkst, dass auch kleinere Optimierungsmaßnahmen nicht mehr ausreichen, um NutzerInnen von deiner Marke zu überzeugen, dann ist es vielleicht Zeit für (d)einen Website Relaunch. Das solltest du vorher wissen:
Du bist mehr der visuelle Typ?
Weiter unten findest du eine Infografik, die dir diesen Artikel übersichtlich zusammenfasst!
Was ist ein Relaunch und wann ist er notwendig?
Ein Website Relaunch ist die gesamtheitliche Veränderung einer Website. Dabei werden das Layout, die Struktur und das Design erneuert und optimiert. Warum ein Relaunch manchmal nötig ist und welche Gründe es dafür gibt, kann sehr unterschiedlich sein. Hier eine Checklist, wann ein Website Relaunch sinnvoll sein kann:
Kurzum: Ein Relaunch ist notwendig, wenn die Fehler oder Versäumnisse auf einer Website zu groß sind und kleine Veränderungen oder ein Redesign nicht mehr reichen, um sie zum Beispiel mittels A/B-Testing zu optimieren. Dein Ziel ist es also, mithilfe eines Relaunches deine Website für deine Zielgruppe(n) ansprechender zu gestalten. Deine Inhalte, Produkte, Dienstleistungen werden in ein besseres Licht gerückt, rufen positive Gefühle hervor und heben sich so von deiner Konkurrenz ab.
Wie kannst du das mit deinem Website Relaunch erreichen? Voller Fokus auf deine UserInnen!
Aber Vorsicht! Ein technischer Relaunch der Website ist weit mehr als nur ein Redesign. Denn häufig ist nicht die grafische Gestaltung der Website das Problem, als vielmehr der grundlegende Aufbau und das Konzept, welches beispielsweise nicht mehr die Struktur des Shops repräsentiert und damit nicht mehr auf deine Ziele einzahlt.
Neues Websitekonzept nutzerzentriert und datenbasiert erarbeiten
Als Webseitenbetreiber oder Webseitenbetreiberin bietet dir ein Relaunch viel Potenzial: Endlich kannst du die Nutzerführung verbessern und die grafische Gestaltung optimieren. Du kannst neue Funktionen einpflegen und andere, nicht genutzte Features von der Seite entfernen. Viele Unternehmen testen ihren Online-Auftritt über Jahre hinweg und tasten sich so an die Wünsche ihrer Zielgruppe(n) heran. Beim Relaunch sollten dir die Wünsche deiner NutzerInnen bereits ganz zu Anfang bekannt sein. Das neue Websitekonzept kann sich so von Anfang an auf optimale Inhalte für deine BesucherInnen ausrichten.
Denn hinter der Umstrukturierung lauern auch einige Risiken: Deine UserInnen haben sich vielleicht über die Zeit hinweg an das Konzept deiner Website und das Layout gewöhnt. Sie wissen, wo was zu finden ist. Entsprechend kritisch können Wiederkehrende reagieren, wenn deine Landingpage nach dem Website Relaunch nicht mehr wiederzuerkennen ist oder das so gut funktionierende Layout plötzlich ein ganz anderes ist. Für manche ist das Grund genug, auf die Konkurrenz auszuweichen. Um diese NutzerInnen nicht durch einen Relaunch zu verlieren, solltest du sämtliche Änderungen so nutzerzentriert wie möglich durchführen.
Damit dein Website Relaunch erfolgreich wird, musst du deine Zielgruppe(n) kennen

Das gehört in die Persona
Das heißt: Finde heraus, wie sich deine aktuelle Zielgruppe zusammensetzt, welche Wünsche und Bedürfnisse sie hat und welche Ziele sie auf deiner Seite verfolgt – kenne ihre Suchintention. Greife hier auf quantitative und qualitative Methoden zurück: Eine Online-Befragung oder das Interviewen deiner MitarbeiterInnen aus dem Kundensupport sind Möglichkeiten. Dein Kundenservice hat in der Regel einen guten Einblick in die Bedürfnisse deiner Zielgruppe(n). Darüber hinaus ist es äußerst hilfreich, Personas zu erstellen. Personas sind fiktive Personen, die die demografischen Merkmale einer Zielgruppe, also ihre Charakteristika und ihr Suchverhalten repräsentieren. Jede Persona wird mit einem Namen und Werdegang, Vorlieben und Sorgen, aber auch Erwartungen und Zielen angereichert. So entwirfst du ein allumfassendes Bild einer (typischen) Person deiner Zielgruppe und passt deine Zielgruppenansprache an: So kann‘s aussehen.
Gleichsam solltest du dir Gedanken darüber machen, welches Leistungs- und Wertversprechen deine Dienstleistung bzw. dein Produkt den KundInnen bietet: Was sind die Vorteile und Leistungen deiner Produkte oder Dienstleistungen? Die Interessen deiner BesucherInnen und deine eigenen Unternehmensziele kannst du methodisch im Value Proposition Canvas illustrieren:
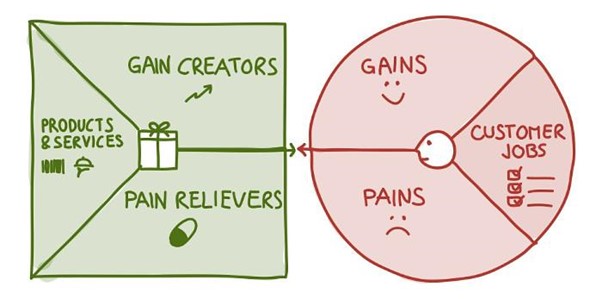
So funktioniert das Value Proposition Canvas
Die rechte rote Seite bildet die Perspektive deiner KundInnen ab: Hier finden sich die Probleme deiner UserInnen und die damit verbundenen Aufgaben, die zur Problemlösung führen (Customer Jobs). Gleichzeitig werden der Nutzen und die Vorteile (Gains) des Angebots aufgezeigt. Die Pains beschreiben Probleme und negative Gefühle, die während der Problemlösung auftauchen können.
Auf der grünen linken Seite hingegen geht es um dein Unternehmen: Du kannst die stärksten Leistungsmerkmale deines Produkts bzw. deiner Dienstleistung aufzählen (Products & Services). Angelehnt an die Pains und Gains der KundInnen wird hier aus Unternehmensperspektive dargestellt, wie dein Angebot den Pains entgegenwirkt und den Gains entgegenkommt. (Gain Creators & Pain Relieves).
Das tracken deiner Website ist für einen Website Relaunch essenziell
Du siehst, dass der Relaunch nutzerzentriert abläuft, allerdings nicht nur anhand deiner Zielgruppe(n) neu konzipiert werden darf. Es ist zusätzlich notwendig, dass du die Funktionsweise deiner ursprünglichen Website kennst und verstehst – dein Relaunch speckt deinen Online-Auftritt ordentlich ab, basiert jedoch weiterhin auf den Funktionen, die deine Zahlen hochhalten. Tracking Tools wie Google Analytics ermöglichen eine kontinuierliche Analyse und statistische Auswertung deiner Website. Sie geben dir Auskunft darüber, wie oft eine Unterseite deiner Website aufgerufen wird, wie sich deine NutzerInnen hier bewegen und wie gut die Unterseite letztlich performt. Gerade bei Elementen, die im Zuge des Relaunches entfernt werden sollen, solltest du vorher prüfen, ob sie wirklich so schlecht performen, wie du vielleicht annimmst.
Dafür ist es wichtig, dass du deine SEO-Daten frühzeitig in den Relaunch mit einbeziehst. Nur so lernst du, welche Seiten am besten ranken und welche Keywords für deine Website am relevantesten sind. Schließlich ist es das Ziel, dass Seiten, die jetzt performen, auch nach dem Website Relaunch in der Google Suchmaschine gut positioniert sein! Zumindest, sofern sie nicht einer strategisch angelegten Index-Diät zum Opfer fallen sollen.
Qualitative Hilfsmittel wie Heatmap- und Mouseflow-Analysen ergänzen die quantitative Analyse deiner Seite: Durch sie gewinnst du einen besseren Einblick in die Performance einzelner Seitenelemente. In einer zusätzlichen OnPage Survey kannst du deine BesucherInnen auch direkt fragen, wie sie zu einzelnen Seiten oder Elementen stehen.

Das Verhalten deiner NutzerInnen gibt dir zahlreiche Anhaltspunkte
Lerne von deiner Originalseite und verwende psychologische Heuristiken
Wenn während des Relaunchs neue Unterseiten hinzukommen, dann überlege dir konkrete Ziele:
Mit der Beantwortung solcher Fragen lässt sich ableiten, welche Elemente und Funktionen auf deiner Unterseite enthalten sein müssen. Gut funktionierende Elemente der Originalseite solltest du unbedingt mitnehmen. Denn: UserInnen, die sich schon an essenzielle Elemente und dein Konzept der ursprünglichen Website gewöhnt haben, sollen diese nach dem Relaunch wiederfinden. Achte also darauf, dass deine Landingpage nach der Neukonzeption immer noch wiederzuerkennen ist.
Auch solltest du bei einem Relaunch unbedingt die bestehende Navigationsstruktur überprüfen. Möglicherweise lässt sich hier noch einiges verbessern, um die Nutzerführung zu steigern. Mithilfe von Card Sorting lernst du nachzuvollziehen, nach welcher Logik sich deine Nutzergruppe(n) auf deiner Website zurechtfinden.
Bereits bestehende und neue Elemente kannst du schon früh scribbeln. Scribbles sind einfache Zeichnungen, die grob die Funktion des Elements veranschaulichen, ohne zu sehr ins Detail zu gehen. Dabei ist es von Vorteil, sich gleich mehrere Funktionsweisen zu überlegen. So kannst du die Elemente auf unterschiedlichen Positionen der Seiten ausprobieren. Hol dir dazu Inspiration von anderen Seiten und schaue, was deine Konkurrenz Usability angeht.
Psychologische Heuristiken im CRO
Für eine steigende Conversion Rate ist es sinnvoll, dass du dich psychologischer Heuristiken bedienst. Mittlerweile solltest du wissen, wie sich deine NutzerInnen auf der Website bewegen und wo ggf. Knackpunkte zu finden sind. Hilf ihnen mit kleinen Stubsern (Nudging) die richtige Richtung zur Conversion einzuschlagen. Hole sie mit psychologischen Kniffen ab und optimiere durch CRO die User Journey. Gerade bei weniger bekannten Marken ist es wichtig, früh Vertrauen aufzubauen. Baue Trust-Elemente, Testimonials oder Social Proof ein und mache diese sichtbar.

Der Mensch ist ein Herdentier
Wenn du auf deiner Seite schon A/B-Testings durchgeführt hast, baue unbedingt Elemente, die sich bei vorherigen Tests als erfolgreich erwiesen haben, in dein Konzept mit ein.
Wireframing und Design im Website Relaunch
Wie du sehen kannst, benötigt es viele Analysen und die konzeptuelle Arbeit, bevor du deine neue Seite visualisieren kannst. Erst jetzt werden die handschriftlichen Scribbles in Wireframes übersetzt. Ein Wireframe ist eine sehr technische, aber reduzierte Darstellungsweise der Elemente und Inhalte auf deiner Website. Wireframes sollen vor allem die Funktionen der jeweiligen Seitenelemente verbildlichen; das Design rückt hier noch in den Hintergrund.
Wenn die einzelnen Wireframes stehen und es keine Konflikte mehr gibt zwischen unterschiedlichen Seitenelementen und -typen, können die Seiten im Design aufgehübscht werden.
Hole dir weiterhin qualitatives Feedback von deinen NutzerInnen ein. Das kann dir dabei helfen, die Seiten nach dem Relaunch der Website immerzu weiter zu optimieren. Die Panelbefragung ist beispielsweise eine gute Methode, um einer kleinen Anzahl potenzieller Nutzer die neue und die alte Website zu zeigen und Rückmeldung zu Stärken und Schwächen der neu konzipierten Seite zu erhalten.
Nach dem Website Relaunch
Auch nach dem erfolgreichen Relaunch gilt: Eine Website ist nie ganz fertig. Zwar hast du mit der Umstrukturierung eine Menge analysiert und konzipiert, allerdings fehlt dir noch die datenbasierte Grundlage dafür, dass die Elemente für Conversions optimiert sind. Spätestens jetzt ist der Zeitpunkt, um mit dauerhaftem A/B-Testing zu starten. Nur so kannst du deine Seite künftig iterativ verbessern und verhinderst, dass du in wenigen Jahren wieder mit einer veralteten Website dastehst.
Zusammenfassung und Fazit
Nun weißt du, dass es für einen Website Relaunch essenziell ist, die Zielgruppe(n) zu kennen. Was ist ihre Suchintention, wenn sie auf deine Seite kommen? Wie interagieren NutzerInnen mit deinen Inhalten? Wichtig ist es zudem, dass du Bottlenecks, also Probleme deiner Seite kennst und immer wieder neu erkennst. Ein Relaunch heißt nicht, das Rad neu zu erfinden! Deine Basis hierfür sind quantitative Daten aus deinem Tracking Tool sowie qualitative Daten wie Heatmap-Analysen oder qualitative Erhebungen z. B. über deine Zielgruppe(n). Bediene dich zusätzlich der Learnings vergangener A/B-Tests. Nach dem Relaunch solltest du deine Seite durch CRO und A/B-Testing stets weiter optimieren.
Viel Erfolg! Und wenn du bei der Planung, Umsetzung und/oder nachträglichen Pflege eine helfende Hand an deiner Seite brauchst, melde dich bei uns.