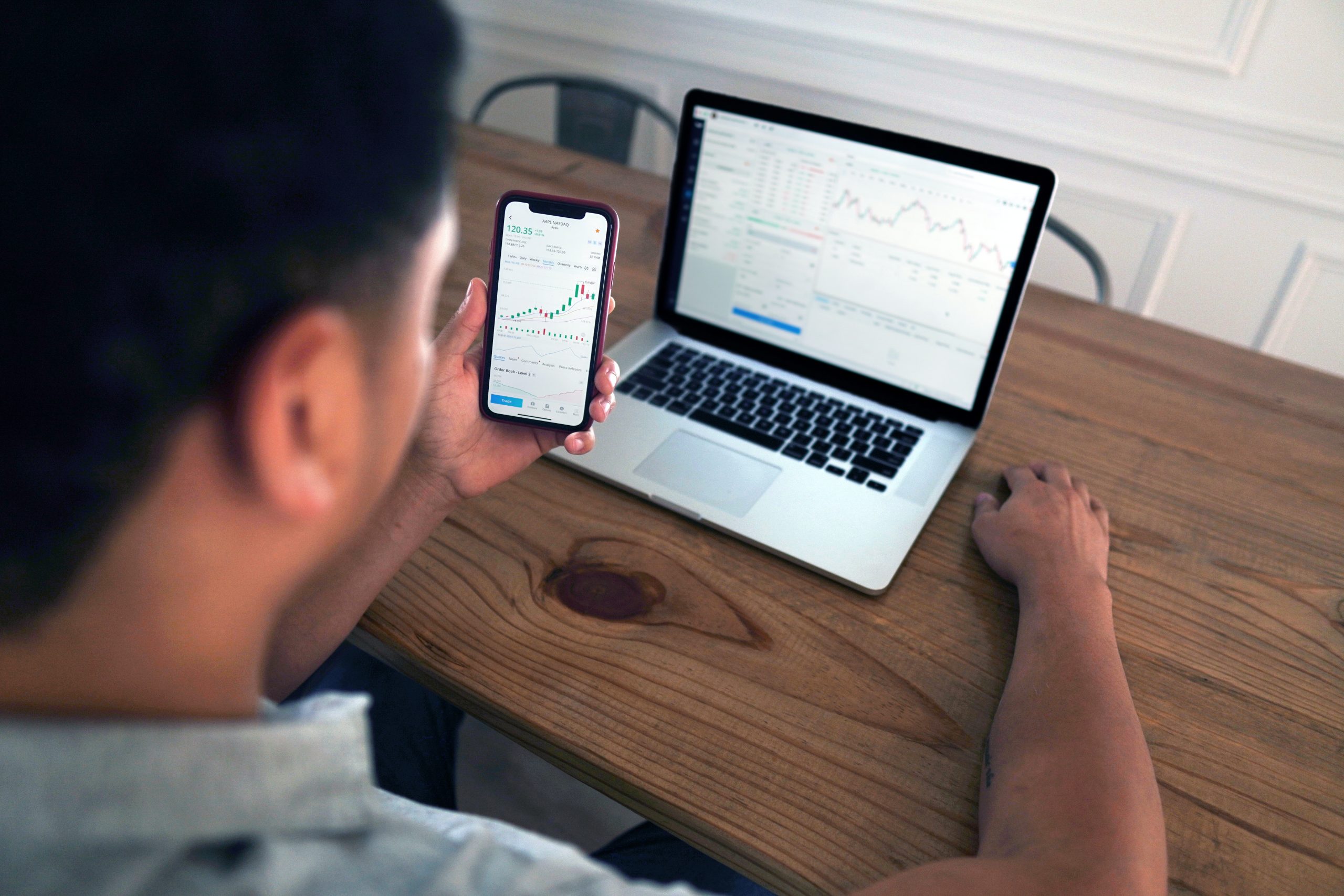
Wilde Vermutungen führen oft nur zu wahnhaften Ergebnissen. Besser ist es, sich auf Logik zu stützen. Aber wie kommen wir zu dem, was als Tatsache oder gültige Aussage bezeichnet wird? Experimentieren ist der Schlüssel. Auch im Online-Marketing und speziell in der Conversion-Rate-Optimierung.
Immer mehr Unternehmen erkennen die Bedeutung wissenschaftlich fundierter Experimente und Tests und haben dies in ihre Organisationskultur eingebettet. Der Grund: Innovation kann ohne dies nicht entstehen.
Klar, Ideen für Innovationen und Verbesserungen gibt es zur Genüge. Doch es ist und bleibt eine wichtige Geschäftsentscheidung, aus der Fülle an Ideen jene herauszupicken, die am besten funktionieren. Gezielte Testings sind hier ein probates Mittel, um Daten mit Sinn zu füllen und die Machbarkeit einer Idee zu berechnen. Daher testen Unternehmen ihre Websites heute unter anderem hinsichtlich Content, Grafiken, Preisgestaltung und Benutzerfreundlichkeit.
A/B-Tests haben sich dabei als leistungsstarke De-facto-Tests für alle Website-Conversion-Testtechniken herausgestellt und werden auf der ganzen Welt eingesetzt. So gibt es Testingtools für unterschiedliche Geschäftsanforderungen: Website-A/B-Tests, A/B-Tests für E-Mail-Marketingkampagnen, A/B-Tests für Social Media-Werbekampagnen usw.
Was allerdings oft übersehen wird: Das Ganze hängt stark davon ab, ob man sich für clientseitige oder serverseitige A/B-Tests entscheidet und auf dieser Grundlage die richtigen Anforderungen und Ziele definiert. Wenn du an dieser Stelle also nicht ausreichend differenzierst, klafft später meist eine Lücke zwischen deinen Erwartung an das Testingtool und dem tatsächlichen Ergebnis auf.
Im Folgenden geben wir dir einige hilfreiche Tipps, wie du rund um das Thema A/B-Testing effiziente Entscheidungen für dein Business treffen kannst – und somit am Ende auch deinen E-Commerce ankurbelst.
Clientseitige und serverseitige A/B-Tests: Was ist der grundsätzliche Unterschied?
Clientseitige Tests werden direkt im Browser des Benutzenden erstellt – im Gegensatz zu serverseitigen Tests. Intelligente clientseitige Tools verwenden JavaScript, um die Testseitenvariationen zu erstellen. Da diese Änderungen und Ergänzungen im Browser der Besucher und Besucherinnen vorgenommen werden, wird dies als clientseitiges A/B-Testen bezeichnet.
Beim serverseitigen Testen hingegen wird der Test auf dem Webserver selbst gerendert. Die Seitenvariationen werden dann an den Browser des Nutzenden gesendet, wo keine nachfolgenden Änderungen vorgenommen werden. Die getesteten Seiten werden zufällig vom Server abgerufen und dem Nutzer bzw. der Nutzerin angezeigt.

Clientseitige vs. Serverseitige Tests
Ein Praxisbeispiel zur Verdeutlichung
Das Conversion-Team einer E-Commerce-Website führt eine Analyse durch, um festzustellen, warum potentielle KundInnen die Produktdetailseite verlassen. Basierend auf den Recherchen beschließen sie, ein neues Design für die Produktdetailseiten zu entwickeln. Dieses neue Design entfernt die Sidebar von der Seite, um die Ablenkung von den CTAs zu verringern.
Mit einem clientseitigen A/B-Testingtool wird das neue Design im Tool erstellt. Das Team verwendet den Editor, um die Website-Navigation auszuwählen und zu entfernen.
Folgendes passiert nun, wenn die Testseite mit dem Ziel geliefert wird, clientseitige Tests durchzuführen:
1. Wenn ein Besucher oder eine Besucherin zur Produktdetailseite navigiert, wird zuerst die ursprüngliche Seite in den Browser geladen
2. Das Test-Software-Skript wird auf der Seite geladen
3. Nachdem die Seite geladen wurde, setzt das Skript der Testsoftware die an der Seite vorgenommenen Änderungen in Gang und zeigt dem Nutzenden die Seite ohne die Sidebar an
Bei der clientseitigen A/B-Testsoftware lädt der Besuchende immer zuerst die Originalseite, und dann werden die Änderungen im Browser übernommen.
Und das würde passieren, wenn du stattdessen zum serverseitigen Testingtool wechselst:
Wenn ein Besucher oder eine Besucherin zur Produktdetailseite navigiert, fordert der Browser des Nutzenden die Seite vom Server an. Die Testsoftware bestimmt nach dem Zufallsprinzip, welche Variation an den Besucherbrowser gesendet wird, so dass manche BesucherInnen in ihrem Browser die Originalseite sehen, während andere das neue Design der Produktdetailseite angezeigt bekommen.
Acht wesentliche Unterschiede im Detail
Dies bringt uns nun dazu, etwas genauer zu betrachten, worin sich clientseitige und serverseitige A/B-Tests im Einzelnen unterscheiden. Die folgenden acht Unterschiede sind wesentlich.
1. Personal
Clientseitige A/B-Tests verwendest du am besten dann, wenn du ein internes Team von Conversion-Fachleuten einsetzt, um Experimente durchzuführen, ohne dass diese die Codierung berühren müssen.
Serverseitige A/B-Tests eignen sich demgegenüber, wenn der Umfang eines Experiments größer ist. Beispielsweise müssen Änderungen auf Produktebene vorgenommen werden. Dies erfordert das Codierungs-Know-how.

Das Personal und deren Kapazitäten bedingen die Wahl des Tests
2. Benutzerfreundlichkeit
Die clientseitigen A/B-Testingtools erleichtern die Implementierung von Änderungen. Ein WYSIWYG-Editor oder ein anderer visueller Editor kann von fast jedem und fast jeder verwendet werden, der bzw. die schnell eÄnderungen an einem Element auf einer Webseite vornehmen möchte. Für erweiterte Änderungen, wie zum Beispiel ein anderes Layout oder Seitendesign, sind möglicherweise noch Frontend-EntwicklerInnen erforderlich, aber die Geschwindigkeit ist immer noch höher und die Kosten- und Schwierigkeitsgrade sind im Vergleich zu den Tests auf der Serverseite niedriger.
Serverseitige A/B-Testingtools sind vielschichtig und komplex zu verwenden. Dafür brauchst du das Frontend-Team sowie Backend-EntwicklerInnen.
3. Tiefe des Experimentierens
Das clientseitige Experimentieren beschränkt sich auf das Erscheinungsbild der Website. Es werden Experimente durchgeführt, um festzustellen, wie sich Änderungen an Webseitenelementen auf die Conversion auswirken: Sie können das Erscheinungsbild eines einzelnen Elements oder das Layout einer Seite ändern.
Während sich serverseitige A/B-Testingtools auch effektiv dafür verwenden lassen, um die visuellen Elemente der Website zu ändern, sind clientseitige Tests für diesen Zweck besser geeignet. Der wahre Wert serverseitiger Testingtools liegt in der Tatsache, dass du sie nutzen kannst, um Produktmerkmale und vorgeschlagene Vorteile zu testen. Zur Erklärung bezieht sich eine Funktionsänderung auf jede Änderung der technischen Funktionalität einer App oder eines Produkts. Integriere beispielsweise Google Analytics-Experimente in dein Content-Management. Darüber hinaus können serverseitige Tools auf Geräten verwendet werden, die kein JavaScript unterstützen (z. B. mobile Apps, Smart-TVs, IoT-Geräte).

Auch Apps können bei serverseitigen Tools genutzt werden
4. Bereitstellung
Es ist einfach, clientseitige A/B-Tests bereitzustellen oder zu implementieren. Du benötigst lediglich eine Codezeile, um standortweite Testexperimente durchzuführen.
Die Einfachheit oder Komplexität der Bereitstellung des Tests hängt vollständig vom serverseitigen Technologie-Stack ab.
5. Leistung
Das für clientseitige Tests verwendete JavaScript ist anfällig für die charakteristischen Nachteile von synchronem und asynchronem Code. Während asynchroner Code einen Flackereffekt (s. u.) verursachen kann, führt synchroner Code häufig zu einer längeren Ladezeit der Seite, was schlecht fürs Ranking ist.

Lange Ladezeiten führen zu schlechteren Rankingergebnissen
Mit serverseitigen Tests erstellst du eine autarke neue Variante, anstatt dich auf einen Code zu verlassen, um sich selbst auf eine Schnittstelle eines Drittanbieters zu laden und die Änderungen auszuführen. Das direkte Ergebnis ist eine reibungslose Website-Leistung, da mögliche Auswirkungen für den Benutzenden nicht erkennbar sind.
6. Datenschutz
Die Konfiguration des durchzuführenden Experiments ist sowohl für den Endbenutzer als auch für Dritte sichtbar. In diesem Fall ist eine Verschleierung der Privatsphäre in gewissem Umfang möglich.
Die Sicherheit ist in diesem Fall hoch, da Details des Testexperiments auf den Server des Unternehmens beschränkt werden können.
7. Kanäle
Clientseitiges Testen und Experimentieren ist auf einen einzelnen Kanal beschränkt. Serverseitige Tests und Experimente können hingegen auf mehreren Kanälen gleichzeitig ausgeführt werden. Es eignet sich auch zum Ausführen von Experimenten in einem beliebigen Kanal zu unterschiedlichen Zeitpunkten.
8. Prozesslebenszyklus
Der Prozesslebenszyklus beim clientseitigen Testen ist kürzer:
Im Vergleich dazu nimmt der Prozesslebenszyklus bei serverseitigen Tests einen längeren Weg ein:
Wann solltest du dich für clientseitige A/B-Tests entscheiden?
Bei der Entscheidung zwischen clientseitigen A/B-Tests und serverseitigen A/B-Tests geht es nicht immer darum, welche besser ist. Es geht vielmehr um deine spezifischen Experimentierbedürfnisse und Anforderungen.
Beide Techniken erfordern eine andere Art von Experimentier-Roadmap, haben einzigartige Ziele und erfordern sehr unterschiedliche Organisationsmodelle.
Wenn beispielsweise beim clientseitigen A/B-Testen die Variation ein Verlierer ist, ist keine Freigabe des Servercodes erforderlich. Andererseits erfordert bei serverseitigen A/B-Tests jedes Experiment möglicherweise eine Codefreigabe.
Kehren wir zu unserem Beispiel auf der Produktdetailseite zurück und sehen, wie das Team die Implementierung mithilfe der beiden verschiedenen A/B-Testplattformen gehandhabt hat:

Die Codierung kann – ja nach Plattform – einen großen Zeitaufwand darstellen
Nehmen wir nun zwei Post-Test-Szenarien und sehen, wie du diese basierend auf deiner A/B-Testplattform behandeln musst.
Du führst einen Test durch und einer deiner Herausforderer ist ein Gewinner:
Du führst einen Test durch und keiner deiner Herausforderer ist ein Gewinner:
Vorteile clientseitiger A/B-Tests
Einfaches Experimentieren
Soll das Conversion-Team in die Lage versetzt werden, Experimente mit einem visuellen Editor zu erstellen und auszuführen, für den keine Codefreigaben erforderlich sind, benötigst du für clientseitige Experimente kein Entwicklerteam, um die Ausführung zu überwachen. Außerdem geht es schneller, solche Experimente durchzuführen. Weniger Arbeit, mehr Geschwindigkeit und einfache Ausführung – wenn du dies für Experimente benötigst, solltest du dich für clientseitige Tests entscheiden.
Leichtere Segmentierung
Für clientseitige A/B-Tests stehen zu Segmentierungszwecken mehr Daten zur Verfügung. Dies liegt daran, dass clientseitige Tests ausgeführt werden, nachdem eine Seite geladen wurde. Denn diese Tests werden nach dem Laden der Seite durchgeführt.
Minimale SEO-Auswirkung
Wenn du nicht möchtest, dass sich das Testen und Experimentieren auf deiner Website negativ auf das Ranking und die Suchbarkeit bei Google auswirkt, solltest du dich für die Client-Seite entscheiden. In der Regel werden über JavaScript vorgenommene Änderungen von Google nicht berücksichtigt oder nicht indiziert. Dies hat keinerlei Auswirkungen auf deine Suchmaschinenoptimierung.
Nachteile clientseitiger A/B-Tests
Flackereffekt
Dieser tritt auf, wenn deine BesucherInnen ganz kurz die Standardversion der Webseite sehen, bevor die Testvariante geladen wird. Von Nachteil ist das insofern, als es die Testergebnisse beeinflussen und verzerren kann. Denn Menschen ändern ihr Verhalten, wenn solcherlei Hindernisse auf ihre Erfahrung vor Ort einwirken. Deshalb gilt es, das Flackern so weit zu reduzieren, dass es für das menschliche Auge nicht erkennbar ist.
Auswirkungen auf die Ladezeit
Die Ladezeit beeinflusst das Benutzerverhalten. Die Verwendung von synchronem Code auf der Clientseite führt bekanntermaßen zu langsameren Ladezeiten.
Benutzereinschränkungen
Auch wenn clientseitige Tests viel Einfachheit ermöglichen, erfordern die meisten komplexen Tests die Hinzuziehung von Frontend-Entwicklern.
Probleme im Zusammenhang mit dem Browser
Es kann Kompatibilitätsprobleme geben, wenn das JavaScript eines Besuchers bzw. deiner Besucherin nicht aktualisiert wurde oder während des Ladens einer Variation nur sehr langsam aktualisiert wird. Wenn eine getestete Variante nicht mit dem Browser kompatibel ist, werden die Besucherdaten „verschmutzt“.
Vorteile serverseitiger A/B-Tests
Testen mobiler Apps
Serverseitige A/B-Tests eignen sich besser für mobile Apps, da mobile Websites dynamische Inhalte bereitstellen. Es ist nicht einfach, clientseitige Experimente mit dynamischen Inhalten durchzuführen. Darüber hinaus ist ein clientseitiger JavaScript-basierter Ansatz bei Mobiltelefonen mit langsamer Konnektivität und schwachen Browsern nur ein Nachteil.
Flexibilität beim Experimentieren
Die Tiefe und der Umfang des serverseitigen Experimentierens ist höher als beim clientseitigen Experimentieren. Du bist weder auf das Testen auf einem einzelnen Kanal noch auf einige Änderungen beschränkt, auf die du dich sonst beschränken musst, wenn du clientseitige A/B-Tests ausführst.
Minimale Auswirkungen auf die Website-Leistung
Natürlich möchte jede(r), dass die eigene Website absolut reibungslos funktioniert, ohne dass es zu Flackern oder Hindernissen kommt. Da diese Experimente nicht im Browser gerendert werden, stellen deine BesucherInnen kaum Änderungen fest.
Experimentieren mit Omnichannel-Kampagnen
Heute ist es nicht mehr zielführend, jeweils nur ein Element einer Webseite zu testen. Vielmehr musst du kanalübergreifende Tests und Omnichannel-Tests gleichzeitig ausführen, um die Leistung auf allen Geräten und auf einer einheitlichen Client-Reise zu messen. Dies ist nur mit serverseitigen Experimenten möglich.
Optimierung für langfristige Ziele
Serverseitige A/B-Tests ermöglichen die Optimierung für Makroziele wie den Wert der Kundenlebensdauer. Es ist möglich, bestimmte Conversions in diesem Ansatz auszuschließen und die vollständige Kontrolle darüber zu haben, was du misst. Dies ist dann hilfreich, wenn ein E-Commercler bzw. eine E-Commerclerin beispielsweise Checkout-Werte über 1.000 Euro ausschließen möchte, was er als ungewöhnlich großen Kauf ansieht, der nicht die wahre Natur der Einkäufe auf der Website widerspiegelt. Dies könnte also die Conversion-Ergebnisse verzerren. Ein erfahrener Entwickler kann dies zwar in einem clientseitigen A/B-Test-Tool implementieren, es ist jedoch nicht so einfach, wenn es in einem serverseitigen Tool implementiert wird.
Nachteile serverseitiger A/B-Tests
Größere Investition
Für das serverseitige Tool sind EntwicklerInnen auf der Serverseite erforderlich, um Codes bereitzustellen und Experimente zu erstellen. Dies bedeutet mehr Investitionen in die Einstellung bzw. Beauftragung professioneller Entwickler oder Entwicklerinnen.
Längere Entwicklungszeit
Das clientseitige Tool lässt sich aufgrund seiner Einfachheit schneller implementieren. Auf der Serverseite hingegen ist von Beginn des Betriebs an mehr Codierung erforderlich, wodurch die Ausführung langsamer wird. Auf der Serverseite muss das Entwicklungsteam tatsächlich alle Variationen auf der Serverseite codieren. Nachdem der Test durchgeführt und ein Gewinner ausgewählt wurde, werden alle anderen Variationen entfernt, die auf dem Server codiert wurden.
So führst du einen clientseitigen A/B-Test durch
Die folgenden Schritte sind beim Einrichten und Ausführen eines clientseitigen A/B-Tests typisch:
So führst du einen serverseitigen A/B-Test durch
Um einen serverseitigen A/B-Test auszuführen, musst du wie folgt vorgehen:
Zusammenfassung
Ein detailliertes Know-how über clientseitige und serverseitige A/B-Tests versetzt Unternehmen in die Lage, fundierte Geschäftsentscheidungen zu treffen und Dinge wie die User Experience und mithin den Umsatz zu verbessern. Der vorliegende Beitrag bringt dich hier auf die richtige Spur.
Wenn auch du ein A/B-Testingtool zum Ausführen von Tests und Experimenten nutzen möchtest, dann mache dich tiefergehend mit den Verwendungsmöglichkeiten, Vorteilen und Nachteilen beider Varianten vertraut, um dann zu entscheiden, was für dich jeweils am besten geeignet ist. Entsprechend spezialisierte Agenturen wie LEAP/ können dich mit ihrem umfassenden Erfahrungsschatz höchst effektiv dabei unterstützen, auf diese Weise deine Conversion Rate zu steigern.