Experten-Webinar: SEO und KI
Jetzt anmelden
Entscheidungsarchitekturen haben einen starken Einfluss auf die Performance einer Website. Doch wie kommen sie zustande und wie kannst du sie beeinflussen? Das erfährst du hier!

Bis heute wurden unzählige Vorträge, Seminare, Webinare, Bücher, Beiträge, Whitepaper und Kommentare mit Tipps und Tricks zu Optimierungsmaßnahmen einer Website veröffentlicht, die zu einer Verbesserung der Conversion Rate führen (sollen). Mittlerweile haben viele Websites eine Vorteilskommunikation, Social Proofs, eine Progress-Bar im Check-out und haben verstanden, dass das Firmenlogo in die linke obere Ecke und der Warenkorb-Button in die rechte obere Ecke gehören. Diese Maßnahmen zahlen auf die Conversion ein, aber einen Turnaround werden sie nicht bewirken und den großen Wurf wirst du damit nicht landen. Um die Macro-Conversion aus ihrer Starre zu lösen und nach oben zu bewegen, musst du die Entscheidungsarchitektur der Website umgestalten.
Unter einer Entscheidungsarchitektur versteht man die Anordnung von Wahlmöglichkeiten (autarken Entscheidungen), die einem Nutzer bzw. einer Nutzerin während der Lösung einer Aufgabenstellung zur Verfügung gestellt werden. Es ist die sachlogische Aneinanderreihung von Entscheidungsknotenpunkten, an denen der Nutzer bzw. die Nutzerin jedes Mal eine oder mehrere Handlungsoptionen hat.
Ein Beispiel: Jemand hat die Wahl zwischen dem Lesen eines Buches und dem Einkaufen gehen. Er entscheidet sich für das Einkaufen.
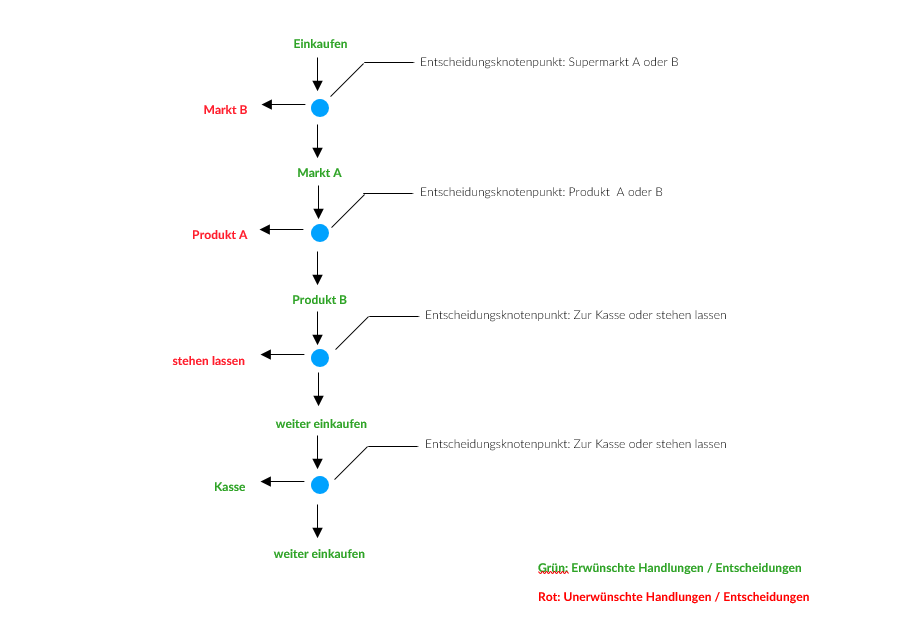
Hier hat der Kunde bzw. die Kundin zunächst die Wahl des Supermarktes. Im Supermarkt kann er oder sie darüber entscheiden, welche Produkte (Produkt A oder Produkt B) er oder sie in seinen Einkaufskorb legt. Dann hat er bzw. sie die Möglichkeit, zur Kasse zu gehen oder den Warenkorb stehen zu lassen und den Supermarkt ohne Einkäufe zu verlassen.

So entscheiden wir beim Einkaufen
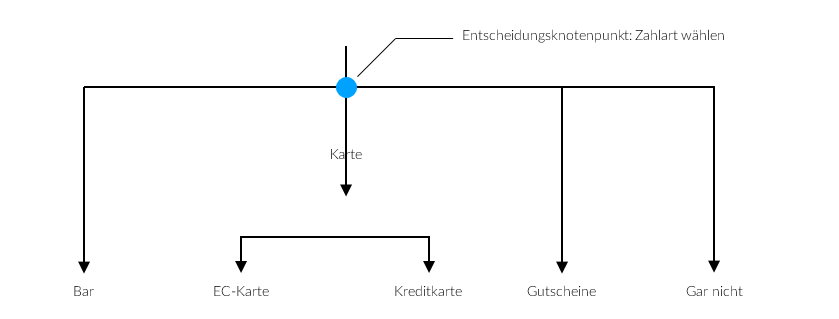
Beim Bezahlen von Einkäufen an der Kasse hat der Kunde oder die Kundin jetzt noch die Optionen, seine bzw. ihre Einkäufe mit Bargeld, EC-Karte, Kreditkarte, einem Gutscheinen zu begleichen oder auch gar nicht zu bezahlen.

Selbst beim Bezahlen gibt es viele Möglichkeiten
Anhand dieses bereits sehr stark vereinfachten Beispiels siehst du, wie komplex ein scheinbar einfacher Prozess des Einkaufens ist und wie viele Einzelentscheidungen man in diesem Prozess fällen muss.
Entscheidungsarchitekturen – wie bei unserem Einkaufen-Beispiel – entstehen nicht im klassischen Sinne, indem jemand die Abläufe auf dem Reißbrett plant, konzipiert und implementiert. Entscheidungsarchitekturen entstehen nicht als Konzept in einer Denkfabrik. Vielmehr sind sie seit jeher latent vorhanden. Ihre Existenz und ihre Struktur offenbaren sich uns immer dann, wenn wir Menschen folgen und sie dabei beobachten, wie sie ihre Entscheidungen in einer bestimmten Situation fällen. Entscheidungsarchitekturen werden nicht geschaffen. Entscheidungsarchitekturen manifestieren ihr Vorhandensein durch Handlungen von Menschen, denen eine Entscheidung für eine Option vorangeht. Sie durchdringen und bestimmen unseren Alltag. Entscheidungsarchitekturen sind das Spiegelbild unseres Handelns, Denkens und unserer Präferenzen bei der Bewältigung von Aufgaben und Problemen, denen wir in unserem Alltag begegnen.
Jede Entscheidungsarchitektur ist an Menschen gekoppelt, die sich in einer bestimmten Situation befinden und deren Umfang von einem einzigen bis zu Hunderten von Millionen von Menschen reichen kann. In unserem Einkaufen-Beispiel sind es Millionen KonsumentInnen, die sich täglich mit Konsumartikeln versorgen möchten und dazu einen Supermarkt aufsuchen. Es können aber auch AutobesitzerInnen sein, die am Parkautomaten ihren Parkschein bezahlen möchten, oder PassagierInnen einer U-Bahn, die auf dem Weg zum Bahnsteig eine Schranke passieren müssen, Kunden oder Kundinnen einer Tankstelle, die ihr Auto betanken wollen, Bürger und Bürgerinnen eines Stadtbezirkes, die einen neuen Pass beantragen oder eben UserInnen einer Website, die ein Produkt kaufen möchten. Wir haben es – je nach Situation und Problemstellung – jedes Mal mit einer anderen Gruppe und damit jedes Mal mit einer völlig anderen Entscheidungsarchitektur zu tun.
Die Anzahl von Entscheidungsknoten und den jeweiligen Optionen sowie die Intensität, in der sie ausgewählt werden, geben uns Aufschluss darüber, wie komplex der Prozess der Lösungsfindung für den Menschen jeweils ist. Anhand des Verhaltens von Menschen und der Entscheidung, die sie an jenem Entscheidungsknotenpunkt fällen, gewinnen wir Erkenntnisse über Präferenzen, Ängste, Vorlieben und Abneigungen der Entscheidenden. Die Gesamtbetrachtung einer Entscheidungsarchitektur gibt uns Aufschluss darüber, wie die Menschen mit dem Problem oder der Aufgabe fertig werden, an welchen Stellen sie gut vorankommen, an welchen Stellen sie zu scheitern drohen und wo sie aus dem Prozess aussteigen.
Das Verhältnis von der Anzahl derjenigen, die sich in eine Entscheidungsarchitektur begaben zu der Anzahl derjenigen, die es schafften, das Ziel zu erreichen, gibt einen Aufschluss darüber, wie effektiv diese Entscheidungsarchitektur arbeitet. Weiterführende Analysen zum Beispiel darüber, wie lange jemand für die Lösung gebraucht hat, wie oft er oder sie die Marschrichtung oder die Strategie wechseln musste und wie anstrengend es war, Barrieren und Hürden zu umgehen, geben ein Bild darüber ab, wie gut oder schlecht (lösungsfördernd oder lösungshemmend) diese Entscheidungsarchitektur ist. Eine gute Entscheidungsarchitektur zeichnet sich dadurch aus, dass möglichst viele der Menschen, die sich in sie hineinbegeben, das angestrebte Ziel ohne viel Aufwand bei der Überwindung von Barrieren erreichen. Das klingt doch irgendwie vertraut.
Was soll man tun, wenn man nun feststellt, dass eine Entscheidungsarchitektur fehleranfällig und lösungshemmend arbeitet und nur wenige Menschen zum Ziel gelangen? Wie soll der Leiter eines Supermarktes handeln, wenn er feststellt, dass Menschenmassen in seinen Supermarkt strömen, aber nur wenige mit Einkäufen herauskommen? Es ist alles da, was man braucht: Ein großer Parkplatz, ein breiter Eingang, Unmengen von Einkaufswagen, sämtliche Produkte, Rabatte, Werbung, VerkäuferInnen, viele Kassen, alle möglichen Bezahlarten sowie ein breiter Ausgang.
Der oder die MarktleiterIn beginnt, das Verhalten seiner oder ihrer KundInnen zu beobachten und stellt fest, dass sie den Supermarkt durch den Lieferantenausgang verlassen, ohne den Einkauf abzuschließen. Die Entscheidungsarchitektur wurde durch das Verhalten der Kunden und Kundinnen verändert und sieht nun wie folgt aus.

Es gibt eine neue Abzweigung
Was nun? Der bzw. die MarktleiterIn könnte den Lieferantenausgang einfach zusperren. Die Kunden und Kundinnen könnten den Markt – so die Annahme – dann nur noch über die Kassen verlassen. Das hätte aber ernsthafte Konsequenzen. Erstens könnte er oder sie keine Waren mehr annehmen. Zweitens würden durch die Schließung Sicherheitsvorschriften verletzt werden. Drittens würden KundInnen sich bei dem Anblick einer verbarrikadierten Tür eingeengt, kontrolliert, in ihrer Bewegungsfreiheit bevormundet fühlen und nicht mehr wiederkommen. Es ist also keine wahre Option, den Lieferantenausgang zuzusperren. Der Lieferantenausgang muss offen und zugänglich bleiben.
Schauen wir mal aus der Perspektive der AnalystInnen. Was plant aber der oder die MarktleiterIn im Hinblick auf die Entscheidungsarchitektur? Mit der Sperrung des Lieferantenausgang will der bzw. die MarktleiterIn in die Entscheidungsarchitektur eingreifen und den Entscheidungsknotenpunkt „Zur Kasse gehen oder Lieferantenausgang wählen“ entfernen. Wie sähe die Entscheidungsarchitektur nach dem Eingriff aus?

Man kann den Ausgang nicht einfach zumachen
Die Logik ist, dass mit der Entfernung des Entscheidungsknotenpunktes aus der Entscheidungsarchitektur die Option für den Kunden oder die Kundin, den Markt hier vorzeitig verlassen zu können, entfällt. Ohne diese Option wird der oder die KundIn entweder zur Kasse gehen oder den Einkauf fortsetzten, so sein bzw. ihr Kalkül.
Der oder die MarktleiterIn wird damit aber keinen Erfolg haben. Wie wir wissen, sind Entscheidungsarchitekturen das Spiegelbild unseres Handelns, Denkens und unserer Präferenzen bei der Bewältigung von Aufgaben und Problemen, denen wir in unserem Alltag begegnen. Niemand außer Menschen schafft Entscheidungsarchitekturen und niemand sonst kann diese verändern. Entscheidungsarchitekturen verändern sich mit der Veränderung unseres Handelns, Denkens und unserer Präferenzen. Auf die hat ein Marktleiter bzw. eine Marktleiterin nahezu keinen Einfluss und deshalb ist ein Umbau von Entscheidungsarchitekturen durch „höhere Instanzen“ nicht möglich.
Mit anderen Worten: Wenn der oder die MarktleiterIn den Lieferantenausgang zusperrt, wird der Kunde oder die Kundin einen anderen Weg finden, den Markt an den Kassen vorbei zu finden. Doch wie kann er es schaffen, dass seine KundInnen weiter einkaufen und am Ende an der Kasse bezahlen?Hierfür muss man eine Methode einsetzen, die dafür sorgt, dass KundInnen erst gar nicht das Bedürfnis verspüren, den Lieferanteneingang zu nutzen und diesen im besten Fall sogar ignorieren.
Für den Online-Shop bedeutet das: Es ergibt keinen Sinn, dem Nutzer oder der Nutzerin seine bzw. ihre gewohnten Handlungsoptionen – z. B. den Zurück-Button – zu entziehen, um ihn oder sie zu einer angestrebten Handlung (Entscheidung) zu nötigen. Der Nutzende verspürt einen Kontrollverlust und springt ab. Deutlich smarter ist es, den Kontext so zu belassen, wie er ist, und den Nutzer oder die Nutzerin so durch den Funnel zu führen, ohne dass er bzw. sie das Gefühl verspürt, geführt oder gar kontrolliert zu werden.Nun wissen wir, dass Menschen meistens mit dem intuitiven und bisweilen irrationalen System 1 durch eine Website navigieren, in der Regel vom „optimalen Klickpfad“ abkommen und ganz woanders landen als da, wo der Betreiber oder die Betreiberin der Website sie eigentlich haben wollte.
Die Kunst besteht darin, dem Nutzer bzw. der Nutzerin an kritischen Stellen (Entscheidungsknotenpunkten) im Funnel eine „unsichtbare und nicht spürbare“ Entscheidungshilfe an die Hand zu geben, um ihn bzw. sie im Entscheidungsprozess zu unterstützen, ohne ihn oder sie zu entmündigen.
In ihrem Buch „Nudge“ befassen sich Richard Thaler (Nobelpreis für Wirtschaft in 2017) und Cass Sunstein mit der Frage: Wie kann man Menschen, die sich in komplexen Entscheidungsarchitekturen befinden, zu einer guten und vor allem richtigen Entscheidung verhelfen, die auf ihren Wohlstand, ihre Zufriedenheit und ihr Glück einzahlt? Und das, ohne ihn dabei einzuschränken, zu bevormunden oder zu manipulieren? Zu solchen komplexen und teils gesellschaftlich wichtigen Entscheidungen zählt zum Beispiel die Wahl eines optimalen Altersvorsorgeplans oder die Entscheidung darüber, ob man OrganspenderIn sein möchte oder nicht.
Die Antwort, die Thaler und Sunstein liefern, heißt „Nudging“ (stupsen). Psychologen haben in den vergangenen Dekaden das Verhalten von Menschen in bestimmten Situationen untersucht und gelangten zu der Erkenntnis, dass Menschen in bestimmten Entscheidungssituationen unabhängig von ihrer Sozialisierung, Nationalität und Intelligenz dieselben Verhaltens- und Reaktionsmuster aufweisen – ein Beleg für die Existenz von System 1. Psychologische Verhaltensmuster beschreiben den Zusammenhang zwischen einer Ursache (Auslöser) und ihrer Wirkung (Verhalten).
Wenn ein Männerurinal mit dem Aufkleber einer Fliege ausgestattet wird (Auslöser), werden 99 % aller Männer versuchen, diese Fliege zu treffen (Verhalten). Das führt dazu, dass nichts mehr danebengeht.
Wenn man Produkte in Regalen in guter Reichweite auf Augenhöhe platziert (Auslöser), werden diese von KonsumentInnen eher in den Warenkorb gelegt als Produkte, die sich in höher oder tiefer gelegenen Regalen befinden (Verhalten), weil die Konsumenten und Konsumentinnen körperlichen Aufwand scheuen.
Wenn Drucker mit der Standardeinstellung „doppelseitig Drucken“ ausgeliefert werden (Auslöser), bleibt es in der Regel bei diesem Default (Verhalten), weil NutzerInnen zu träge sind, die Bedienungsanleitung zu studieren um die Konfiguration zu ändern.
Die enorme Power von psychologischen Verhaltensmustern liegt zum einen in der stabilen und dauerhaften Konsistenz zwischen dem Auslöser und dem Verhalten, aber vor allem darin, dass sie einen Umkehrschluss zulassen. Das bedeutet, dass man nicht nur vom Auslöser auf ein Verhalten schließen kann und damit prognostizieren kann, wie sich ein Nutzer oder eine Nutzerin unter bestimmten Bedingungen verhalten wird, sondern auch von einem beobachteten Verhalten Rückschlüsse auf das ziehen kann, was dieses Verhalten ausgelöst hat.
Stark vereinfacht:
Wenn ein Formular 17 Pflichtfelder enthält (Ursache), werden sehr viele NutzerInnen dieses nicht ausfüllen und eher abspringen (Wirkung.)
Umkehrung:
Wenn viele NutzerInnen ein Formular nicht ausfüllen und abspringen (Wirkung), dann liegt es vermutlich daran, dass es zu viele Pflichtfelder enthält (Ursache).
Nudging geht noch einen Schritt weiter und postuliert folgendes Statement: Wenn man ein bestimmtes Verhalten bei Menschen auslösen möchte und man den Zusammenhang zwischen Ursache (Auslöser) und Wirkung (Verhalten) eines konkreten Verhaltensmusters kennt, dann weiß man ganz genau, mit welchem Auslöser man dieses bestimmte Verhalten stimulieren/auslösen kann.
Beim Nudging macht man sich die bekannten Ursache-Wirkung-Zusammenhänge von menschlichen Verhaltensmustern zunutze.
Wenn man ein bestimmtes Verhalten bei Menschen erzielen oder eine bestimmte Entscheidung herbeiführen möchte (Wirkung), muss man Menschen in ein bekanntes Verhaltensmuster stupsen und die Ursache auslösen, die den Entscheidungsprozess in Richtung eines angestrebten Resultates lenkt.
Wenn man die oben genannten Verhaltensmuster in eine Nudging-Strategie überführen würde, käme man zu folgenden Ansätzen:
Wenn man erreichen will, dass „Streueffekte“ beim Benutzen von Männerurinalen und damit die Reinigungskosten reduziert werden, sollte man Urinale mit einem Aufkleber einer Fliege ausstatten.
Wenn man will, dass Kinder in der Schule eher Obst und Gemüse konsumieren anstatt Donuts und Schokoriegel, sollte man Obst und Gemüse auf Regalen auf Augenhöhe und mit guter Reichweite für Kinder platzieren.
Wenn man will, dass weniger Bäume für die Papierherstellung abgeholzt werden und Unternehmen Geld sparen, sollten alle Drucker mit dem Default „doppelseitig Drucken“ ausgeliefert werden.
Wenn man will, dass ein Formular ausgefüllt und die Abbruchrate reduziert wird, muss man die Anzahl der Pflichtfelder reduzieren.
Die hier genannten Beispiele sind allesamt Nudges. Sie verbieten nicht, gebieten nicht, diktieren nicht und beschränken auch nicht die Entscheidungsfreiheit. Man sieht, fühlt, hört sie nicht. Sie lassen dem Menschen die Wahl, sich ggf. auch anders zu entscheiden.
Ihre Macht liegt darin, dass sie als unsichtbare psychologische Leitplanken bei Entscheidungsprozessen eingesetzt werden können, die den Menschen zu Entscheidungen und Verhaltensweisen lenken, die ohne sie nicht so eingetreten wären.
Nudges spürt man nicht und man hat zu keinem Zeitpunkt das Gefühl von Bevormundung oder Kontrollverlust. Nudges verhelfen dem Nutzer bzw. der Nutzerin zu einer Entscheidung, auf die der Nutzende mit Zufriedenheit zurückblickt und von der er oder sie sich bewusst ist, dass diese Entscheidung bzw. Entscheidungsfolge frei von Fremdeinwirkungen war und autark getroffen wurde. So fühlen sich alle Beteiligten gut mit der getroffenen Entscheidung.
Doch wie sieht das in der Praxis aus? Um das zu verdeutlichen, stellen wir im Folgenden die sechs wichtigsten Frameworks für Entscheidungsarchitekturen einmal genauer vor.
1. Defaults
Der Default ist ein extrem starker Nudge. Er wird selten bis kaum geändert, da Menschen …
Menschen denken meist, dass der Default schon einen Sinn haben wird, da sich bestimmt jemand etwas bei seiner Erstellung gedacht hat. Wenn dann noch Social Proof dazukommt, kann er seine ganze Wirkung entfalten.
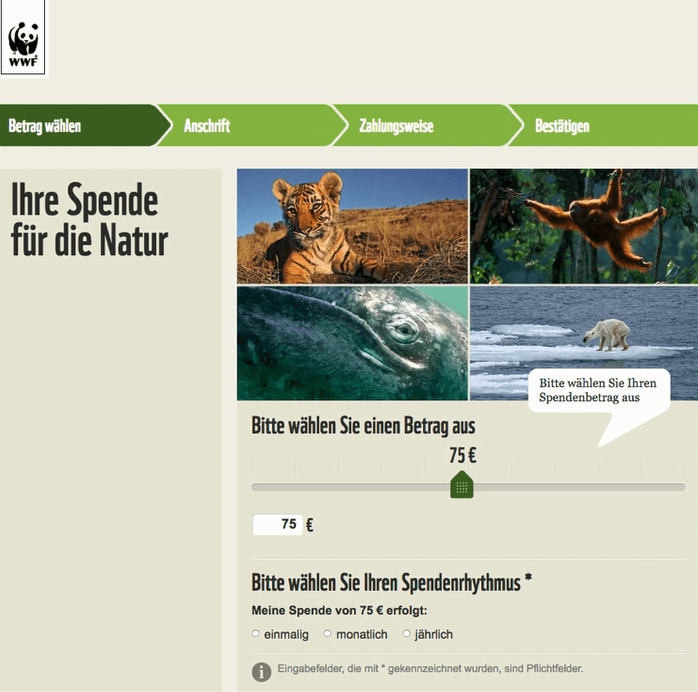
Gerade wenn es um Spenden geht, sind Defaults eine starke Waffe. Der WWF hat im folgenden Beispiel eine voreingestellte Summe festgelegt. Diese Voreinstellung (Default) wird dazu führen, dass der Durchschnitt der geleisteten Spenden signifikant in Richtung des Defaults von 75 € verschoben wird. BesucherInnen, die ohnehin zwischen 50 € und 100 € spenden wollten, fühlen sich bestätigt und werden von einer Entscheidung entlastet. Diejenigen, die eigentlich nur 10 € spenden wollten, werden durch den „Anker-Effekt“ zum einen höheren Betrag „gezogen“ – hier spielen sich der Default und der Anker-Effekt gegenseitig zu.

Defaults beim WWF
2. Fehlerantizipation
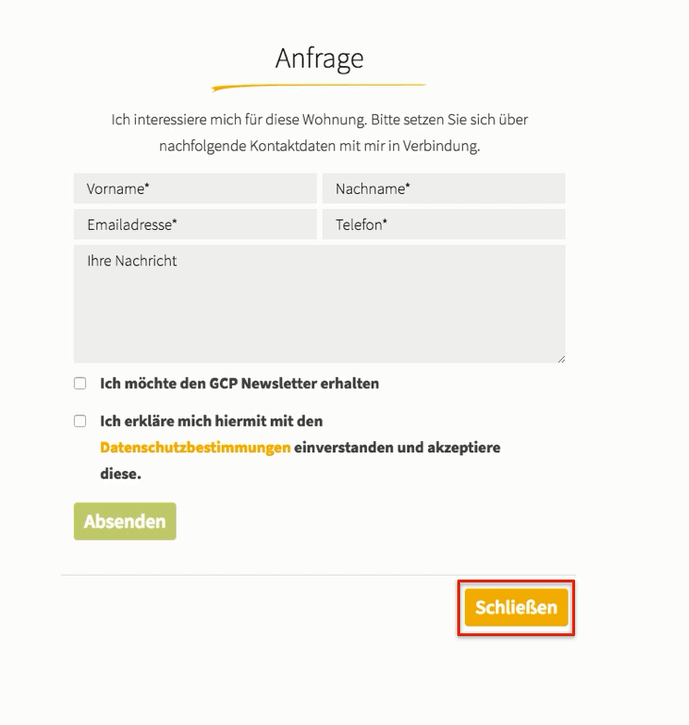
Mit diesem Werkzeug kannst du deine Abbruchraten signifikant reduzieren. Dort, wo Fehler gemacht werden können, werden sie auch gemacht. Überlege dir – oder noch besser: Teste mal im kleinen Kreis – worüber Nutzer und Nutzerinnen stolpern bzw. wo sie einen Fehler machen könnten. Dann sichere diese Stellen gegen ebendiese Fehler.Ein schönes Beispiel dafür ist Abb. 2. In der Regel befindet sich der „Absenden“ oder „OK“-Button immer unten rechts. Wenn du nun wie im folgenden Beispiel unten rechts den „Schließen“-Button einbaust, werden viele NutzerInnen dein Formular ungewollt schließen, weil sie glauben, den „OK“-Button geklickt zu haben. Dann wundern sie sich, warum sie keine Bestätigung erhalten. Du hingegen wirst dich wundern, warum so viele Nutzer und Nutzerinnen abbrechen, nachdem sie das Formular schon vollständig und fehlerfrei ausgefüllt haben.

Verstoße nicht gegen gelernte Verhaltensweisen
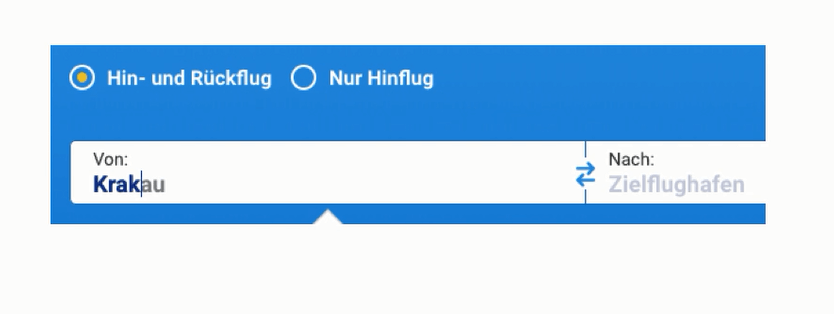
Ein weiterer Aspekt der Fehlerantizipation ist, eine Fehlertoleranz einzuplanen. Wenn du zum Beispiel Flüge verkaufst, sollte die Website Rechtschreibfehler wie „Munchen“ anstatt „München“ akzeptieren. Schön ist es auch, wenn du dem Nutzenden während des Tippens per Autosuggest Vorschläge machst.

Mit dieser Eingabehilfe machst du es deinen Nutzern leichter
Vergiss dabei auch nicht, mögliche internationale Bezeichnungen zuzulassen. Im obigen Beispiel sollten also auch „Munich“ oder „Kraków“ zu validen Ergebnissen führen. Alles andere sind weitere erzwungene mentale Entscheidungsprozesse, die das träge und energieraubende System 2 auf den Plan rufen und den Nutzer oder die Nutzerin unnötig beanspruchen.
3. Feedback
Wenn du etwas verkaufst, ersetzt deine Website den Verkäufer bzw. die Verkäuferin, der dem Kunden oder der Kundin im stationären Handel zur Hilfe eilen kann. Doch sie hat einen entscheidenden Nachteil: die Gefühlswelt. Sie kann nicht, wie der oder die VerkäuferIn sehen, schmecken, fühlen oder riechen. Sie kann aber auf Aktionen des Kunden bzw. der Kundin reagieren und ihm Feedback geben.Das gilt z. B. für eine Suchfunktion. Denn wer nach einem bestimmten Produkt sucht, will es in den allermeisten Fällen auch kaufen. In diesem Zusammenhang kommen z. B. bei Anmeldeseiten auch wieder interaktive Formulare ins Spiel, die den NutzerInnen durch Cheering in seinen Handlungen bestätigen.
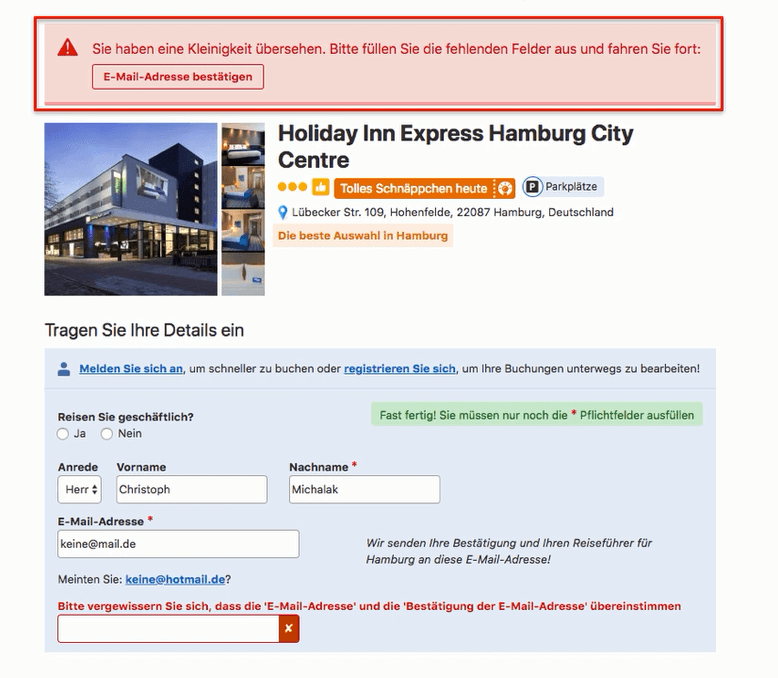
Ein anderes Beispiel für ein konstruktives, Conversion-förderndes Feedback auf Seiten ist die Online-Validierung bei Formularen. Sage deinen NutzerInnen direkt, wenn sie etwas falsch gemacht haben und sage ihnen auch, wie es richtig sein muss. Dann können sie ihre Fehler ohne großen Aufwand korrigieren.

Die Anmeldung „spricht“ mit dem Nutzer und gibt ihm positives Feedback
Wichtig sind zudem klare, verständliche und leicht nachvollziehbare Fehlermeldungen. Wie so oft im Leben kann uns negatives Feedback viel besser weiterbringen als positives. Dabei geht nichts über eine persönliche Ansprache.

Hier fühlt sich der Nutzer direkt persönlich angesprochen
4. Mapping
Mapping ist die Lösung für einen höchst komplexen Vergleichsprozess, bei dem der User oder die Userin den Nutzen seiner bzw. ihrer Entscheidung anhand der sich daraus ergebenden Implikationen abwägen muss.
Ein passendes Beispiel ist der Handy-Tarif, bei dem du folgende Optionen hast:
Allein dieses Beispiel birgt mehr als 30 verschiedene Kombinationsmöglichkeiten, die sich hinsichtlich der Kosten und Leistungen unterscheiden. Keiner macht sich die Mühe, alle miteinander zu vergleichen, um zu einer für sich „guten“ Entscheidung zu kommen. Die Unsicherheit, eine falsche Entscheidung mit langfristigen Folgen zu fällen, führt dazu, dass der Nutzende keine Entscheidung fällt und du sowohl den oder die KundIn als auch die Vermittlungsprovision verlierst.
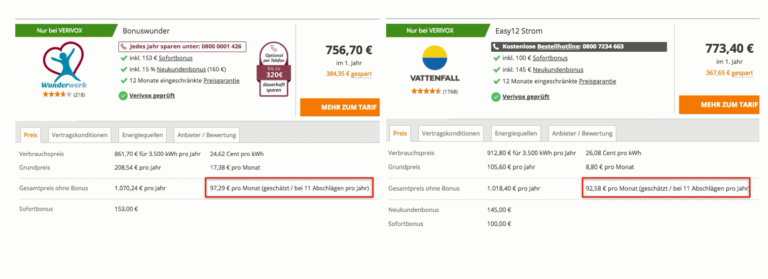
Die Lösung ist, dem Nutzer bzw. der Nutzerin die Entscheidungsgröße als Vergleichsgröße anzubieten. Biete ihm oder ihr denjenigen Wert bzw. Parameter, der die Entscheidung triggert, als Vergleichsgröße zwischen den Optionen an. Beim Smartphone-Beispiel triggern die monatlichen Kosten, die der Nutzer oder die Nutzerin letztlich bezahlen muss, die Entscheidung. Übernimm diesen komplexen Vergleichsprozess für deine NutzerInnen und sage ihnen, wie viel sie monatlich zahlen müssen, nachdem all die obigen Parameter über die gewählte Laufzeit verrechnet sind. So lassen sich mehrere homogene Parameter (Freischaltungsgebühr, monatlicher Grundpreis, Bonus …) aufgrund der gleichen Einheit (€) auf eine einzige vergleichbare Zahl herunterbrechen.

Auf den ersten Blick scheint der linke Tarif günstiger, aber…
Die Seite betreibt das Mapping für den Nutzer oder die Nutzerin und liefert ihm eine einzige Vergleichsgröße (monatlicher Gesamtpreis), die die Entscheidung einfacher macht und eine vermeintliche Fehlentscheidung korrigiert, womit das Nudging seiner Rolle vollends gerecht wird.
5. Entflechtung
Die Entflechtung von komplexen Entscheidungsprozessen ist immer dann nötig, wenn sich die optimale Wahl aus mehreren inhomogenen Komponenten (Entfernung (km), Preis (€), Fläche (m2), Dauer (Zeit)) zusammensetzt, die nicht verfügbar sind oder sich nur unter großem Aufwand gewinnen lassen. Es sollen also mehrere Teilaspekte so eingedampft werden, dass der Nutzende eine gute Entscheidung treffen kann.
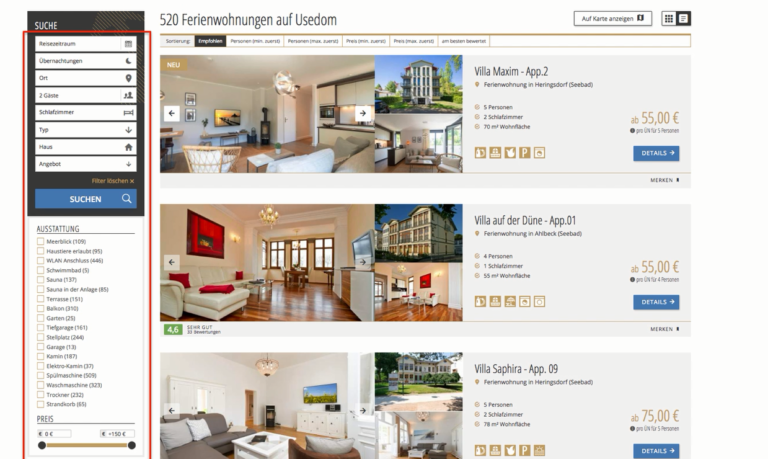
Dies funktioniert beispielsweise auf Buchungsseiten durch den Einsatz von Filtern. Nach Amon Tversky (1972) gilt dann die „Elimination-by-Aspects“-Regel, die durch immer weiteres Ausschließen alle verfügbaren Optionen auf jene eingrenzt, die auch wirklich zu den Wünschen des Nutzers bzw. der Nutzerin passen.

Hier fliegen nach und nach alle Wohnungen raus, die den Ansprüchen nicht genügen
Dieses Werkzeug kannst du auch im Zusammenspiel mit der Fehlervermeidung nutzen. Wenn ein Nutzer bzw. eine Nutzerin beispielsweise einen Startflughafen auswählt, kannst du ihm oder ihr anzeigen, welche Ziele von dort überhaupt angeflogen werden.

Hier wird sich niemand im Nachgang ärgern, dass ihm die Suche keinen Flughafen in Brasilien ausgespielt hat
6. Anreize
Anreize führen nur dann zu Entscheidungen bzw. Transaktionen, wenn der oder die BetreiberIn einer Website im Hinblick auf sein oder ihr Angebot folgende Fragen beantworten kann:

Wer wird angesprochen?
Architektur A müsste nur auf dich ausgelegt sein. Bei allen anderen kommen aber weitere Parteien ins Spiel, die an der einen oder anderen Stelle Beachtung finden müssen. Nur wenn alle Beteiligten abgeholt werden, wird die Website erfolgreich sein.
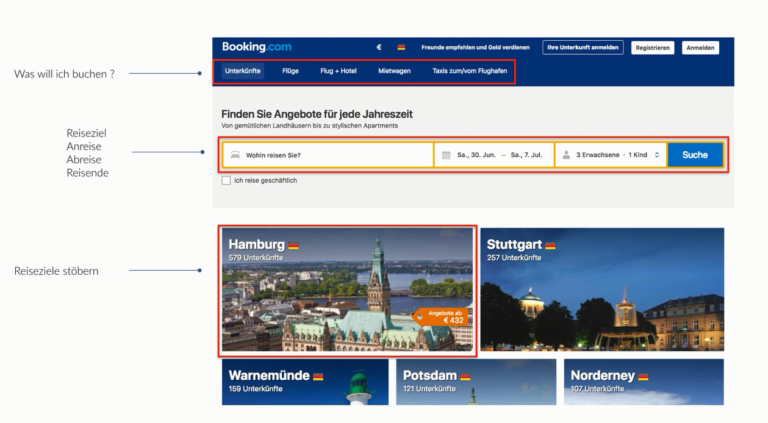
Aber klar! Ein gutes Beispiel ist Booking.com.
Los geht es mit der Startseite. Hier findest du weder eine Vorteilskommunikation noch Social Proof. Es gibt nur die Möglichkeit, direkt in den Funnel einzusteigen und zu sagen: „Ich will von dann bis dann dahin fahren“.

Hier geht es erstmal los
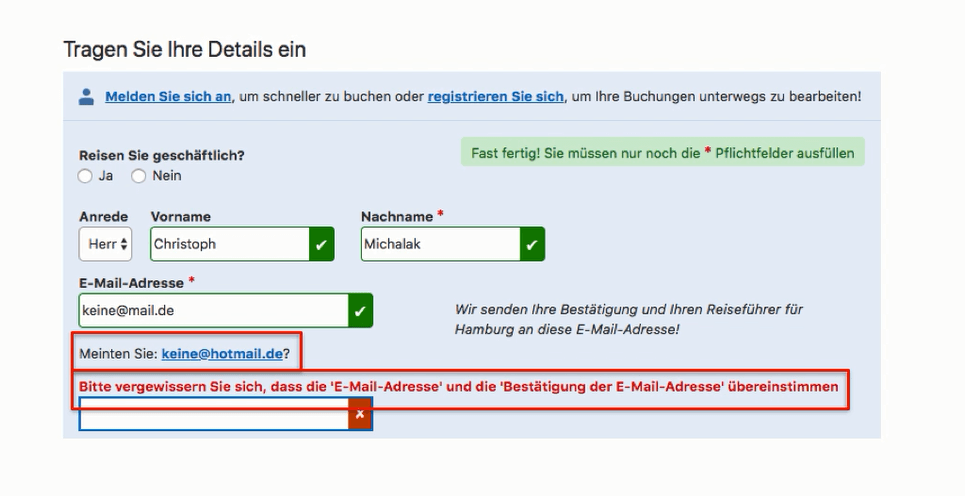
Möchte man sich registrieren, so werden die Fehler antizipiert und es wird Feedback gegeben.

Wer hier einen Fehler macht, wird sofort darauf hingewiesen
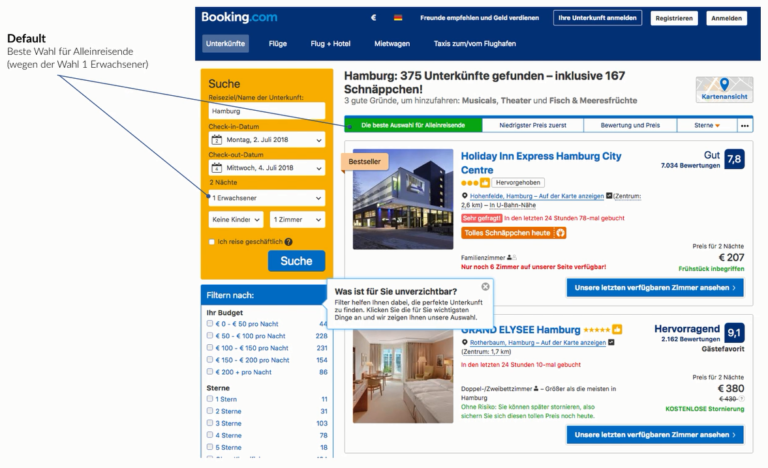
Wer auf die Auswahlseite kommt, erhält sofort einige Default-Angaben, die das Buchen erleichtern sollen.

Der Default passt perfekt zu den Angeboten
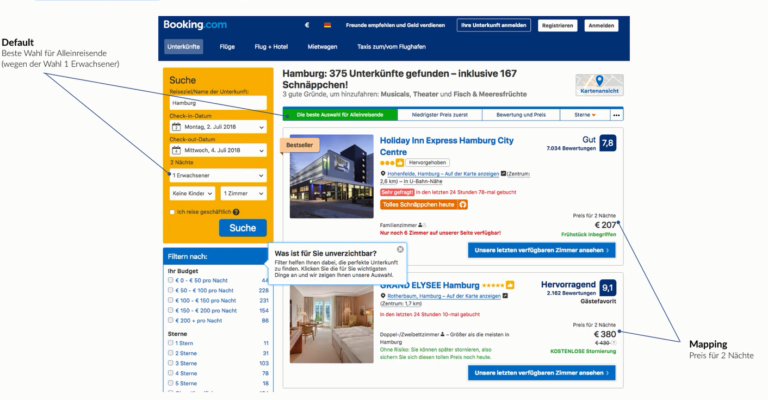
Die Preise werden für verschiedene Zimmer, jedoch für denselben Buchungszeitraum von 2 Nächten berechnet und sind damit leichter vergleichbar. Die Entscheidungsgröße ist gleich der Vergleichsgröße – in diesem Fall die Kosten für zwei Nächte. Mapping in Perfektion also.

So entstehen keine versteckten Kosten
Es gibt einige grundlegende Filter, die weiter unten noch weiter zur Entflechtung hinzugezogen werden können – sofern dies gewünscht ist. Und auch der Social Proof ist Teil der Entflechtung. Denn wer nicht weiterweiß, der folgt meistens erst einmal der Masse.

Die Entflechtung macht die Entscheidung einfacher
Zudem werden zahlreiche Anreize gesetzt, die mehrere Benutzergruppen abholen.
.png)
Sightseeing und Location als gute Buchungsgründe
Und zu guter Letzt wird auch eine psychologische Leitplanke gesetzt: Durch eine Verknappung wird die Verlustaversion getriggert.

Sightseeing und Location als gute Buchungsgründe
Deine Websites muss es den BesucherInnen einfach machen, an ihr (und dein) Ziel zu gelangen: Die Conversion. Mit der richtigen Entscheidungsarchitektur und den passenden Nudges kannst du sie entspannt ans Ziel geleiten.
Websites liefern also dann eine hohe Conversion Rate, wenn sie eine auf den User oder der Userin und seine bzw. ihre Situation abgestimmte Entscheidungsarchitektur bieten und diese mit psychologischen Leitplanken verstärken.
Nachteile von Adaptive Web Design sind:
Anmerkung: Bei der Wahl zwischen einem responsiven oder adaptiven Design solltest du dir die Frage stellen, ob für den User und die Userin auf Mobilgeräten andere Informationen wichtiger oder Funktionen besser sind als auf Desktopgeräten. Falls dies der Fall sein sollte, empfiehlt sich ein adaptives Layout oder die folgende Technologie, da man nur bei diesen Methoden einen Einfluss auf den Inhalt und dessen Darstellung auf unterschiedlichen Endgeräten hat.
Responsive Web Design and Server Site Components ist quasi eine Hybridlösung aus den beiden anderen Varianten RWD und AWD. Die Basis bildet ein responsives Design, welches um adaptive – serverseitige – Komponenten ergänzt wird. Bestimmte Prozesse werden vom Server übernommen und somit wird der Browser entlastet. Durch diese serverseitigen Komponenten wird eine Client-Server-Kommunikation abgebildet, welche die spezifischen Eigenschaften des Endgeräts mithilfe einer Device Database ermittelt und mit dem Server austauscht.
Ein häufiger Anwendungsfall von RESS ist die Verwendung von adaptiven Bildern in einem responsiven Design. Auf diese Art und Weise werden Bilder in verschiedenen Größen und Auflösungen gespeichert. Je nachdem, welches Gerät eine Seite aufruft, wählt der Server das am besten geeignete Bild für dieses Gerät aus. Somit wird beim Aufrufen der Seite über ein Smartphone ein kleineres Bild ausgegeben, als beim Aufrufen über einen Desktop-PC. Dies spart dir nicht nur Zeit, sondern auch Datenvolumen und der User bzw. die Userin merkt optisch keinen Unterschied.
Die Vorteile von RESS sind:
Nachteile dieser Methode sind:
Abhängig vom Gerät – dem User Agent – wird ein unterschiedlicher Code gesendet. Je nachdem, welches Gerät die Seite anfordert, übermittelt der Server den entsprechenden gerätespezifischen HTML-, CSS- und JS-Code. Da der Code vom verwendeten Gerät abhängt, muss der Vary HTTP Header auf User Agent gesetzt werden, damit dem Server mitgeteilt wird, welche Ressourcen an welches Gerät geschickt werden sollen. Diese Methode, wenn unter derselben URL unterschiedlicher Code gesendet wird, nennt sich auch Dynamic Serving.