Du bist auf einer Party, in einem Café oder in einem Raum voller Menschen und unterhältst dich mit jemandem. Um dich herum werden viele Gespräche geführt, und es ist dir nicht möglich, allen zu folgen. Du nimmst den Großteil der Stimmen nur als Hintergrundgeräusch wahr und bist vertieft in dein eigenes Gespräch. Plötzlich sagt irgendwer deinen Namen oder erwähnt eine Sache, die für dich interessant ist – du hörst aufmerksam hin und konzentrierst dich nicht mehr auf dein Gespräch.
Das ist dann der sogenannte Cocktailparty-Effekt.
Im Folgenden erfährst du, worauf dieser Effekt beruht und wie du ihn für deine Websites und Online-Shops nutzt, um deine Nutzer und Nutzerinnen aufhorchen zu lassen. Der Schlüssel hierzu lautet Personalisierung, und diese generierst du über Mehrwert, Relevanz und psychologische Kniffe wie Priming, Framing und den Primary-Recency-Effekt. All das wird in diesem Beitrag erklärt und zusammengeführt. Ziel ist es, dich in die Lage zu versetzen, KundInnen noch etwas stärker an dein Unternehmen zu binden. Und bessere Geschäfte zu machen, versteht sich.
Selektive Wahrnehmung: Das Nadelöhr zur Nutzeraufmerksamkeit
Um die Fülle der ständig auf uns einprasselnden Informationen bewältigen zu können, nutzen wir die sogenannte selektive Wahrnehmung. Dies beschreibt in der Psychologie den Effekt, dass wir nur bestimmte Aspekte der Umwelt wahrnehmen und andere ausblenden. Meist unterscheiden wir dabei zwischen Dingen, die für uns wichtig sind, und Dingen, die für uns nicht wichtig sind. In diesem Zuge ordnen wir neue Informationen in bereits vorhandene Schemata ein.
Bei der Auswahl der verfügbaren Sinneseindrücke spielen verschiedene Faktoren eine Rolle. So beurteilen wir etwa auf Basis unserer Erfahrungen, Erwartungen, Einstellungen und Interessen, ob wir Informationen trauen und entscheiden, wie wir diese bewerten. Hierbei werden Argumente, die die eigene Position stützen, stärker wahrgenommen als solche, die diese unterwandern. Informationen werden also in der Regel so ausgewählt und interpretiert, dass sie unsere Erwartungen erfüllen.
Kurzum: Wir alle leben in Blasen, in denen wir uns stets selbst bestätigen und unsere eigenen Werte in denjenigen Menschen suchen, die mit uns eine Blase teilen. In der Kognitionspsychologie wird das als Bestätigungsfehler (engl. confirmation bias) bezeichnet. Dieser führt dazu, dass wir uns die Welt so machen, wie sie uns gefällt.

Menschen begehen oft den sogenannten Bestätigungsfehler und Leben in der “eigenen Blase”
Die selektive Wahrnehmung wird durch Priming & Framing sowie durch vergleichbare Effekte hervorgerufen und verstärkt. Die Bedeutung dieser Effekte und wie du diese auf deinen Websites und in deinen Online-Shops für die Personalisierung nutzt, erklären wir weiter unten. Zunächst nur so viel: Durch Personalisierung müssen NutzerInnen weniger Energie darauf verwenden, Inhalte zu filtern.
Die selektive Wahrnehmung orientiert sich an den bewussten oder unbewussten Zielen der handelnden Person: Man richtet die Wahrnehmung immer auf Reize, die dem Erreichen von Zielen dienen. Auch das Kaufverhalten oder die Werte der Nutzer und Nutzerinnen entscheiden mit darüber, ob bestimmte Informationen aufgenommen werden oder nicht. Unsere Wahrnehmung hängt somit in hohem Maße vom jeweiligen Kontext bzw. der Situation ab.
All dies kommt beim Cocktailparty-Effekt in der einen oder anderen Form zum Tragen.
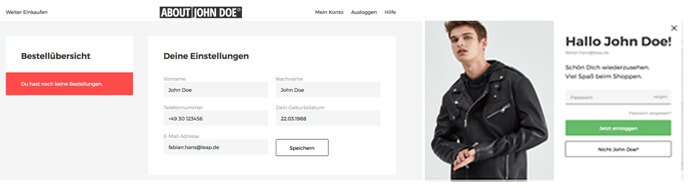
Der deutsche Online-Versandhändler About You zum Beispiel nutzt den Cocktailparty-Effekt perfekt zur Personalisierung: Loggt sich ein Nutzer bzw. eine Nutzerin ein, wird sein oder ihr Name im Marken-Logo verwendet. Und kommt er bzw. sie später zurück und möchte sich anmelden, wird er oder sie namentlich angesprochen. Als KundIn gewinnt man dadurch den Eindruck, als stehe man im Mittelpunkt und alles würde sich nur um einen selbst drehen. Umso „relevanter“ erscheint der gesamte Shop für denjenigen.

Personalisierung beim Online-Versandhändler About You
Auch bei unterschiedlichen Nutzerintentionen Mehrwert bieten!
Im Dezember 2017 äußerte sich Stephan Schmidt, Leiter Personalization & Digital Marketing Otto.de (Dachmarke von About You), im Marketingmagazin Horizont wie folgt: „Der Kunde wird eine individualisierte Ansprache grundsätzlich nur dann akzeptieren, wenn er damit einen echten Mehrwert bekommt. Kann er diesen nicht erkennen, ist schnell eine Reaktanz möglich.“
Wie aber schafft man einen Mehrwert für die NutzerInnen? Welche Informationen bieten ihnen einen Mehrwert? Was ist für wen interessant?
Das Problem ist: Die NutzerInnen deiner Websites haben unterschiedliche Interessen, Intentionen und Wissensstände bzw. besuchen diese aus teils unterschiedlichen Gründen. Entsprechend unterscheiden sich auch ihre Fragen voneinander. Vor allem die unterschiedlichen Wissensstände müssen berücksichtigt werden, will man Nutzer und Nutzerinnen nicht mit Informationen überfluten.
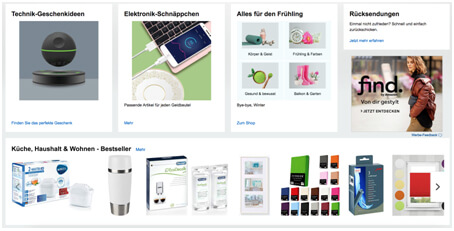
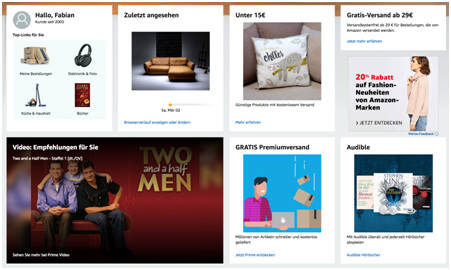
Wichtig ist also: Antizipiere die unterschiedlichen Intentionen deiner NutzerInnen! Teste dazu einfach mal aus, was passiert, wenn du die Menge an Informationen gezielt reduzierst und nur solche Inhalte einsetzt, die einer klaren Audience-basierten Testing-Roadmap folgen. Und erstelle Audience-basierte Hypothesen, um ein Gefühl für das Verhalten deiner Nutzer und Nutzerinnen zu bekommen. So wird diesen nach und nach ein individuelles Nutzungserlebnis auf deiner Webseite geboten, du wirst für sie relevant und weckst weiteres Interesse an deinen Produkten. Amazon zum Beispiel startet bei nicht identifizierten NutzerInnen mit saisonal relevanten Produkten sowie mit Bestsellern aus dem Bereich „Küche, Haushalt & Wohnen“. (Letzteres ist insofern naheliegend, als Themen rund ums Wohnen an ein Grundbedürfnis aller Menschen andocken.) Nach dem Login werden NutzerInnen dann die zuletzt angesehenen Produkte und dazu passende Artikel angezeigt.

Generische Amazon-Startseite

Amazon-Startseite nach Login und Betrachtung von Produkten
Per Relevanz und Intersubjektivität zur Personalisierungsstrategie
Da hier bereits einige Male von „Relevanz“ die Rede war und es in diesem Beitrag auch weiterhin darum gehen wird, lohnt sich ein genauerer Blick auf diesen Begriff. Allerdings kommt man beim Versuch, die Frage „Was ist Relevanz?“ eindeutig zu beantworten, schnell an seine Grenzen, und es wird fast schon philosophisch. Versuchen wir es trotzdem.
Der österreichische Philosoph und Soziologe Alfred Schütz (1899-1959) hat sich schwerpunktmäßig mit dem Thema „Relevanz“ auseinandergesetzt. Um diese zu beschreiben, beschäftigte er sich mit den folgenden drei Fragen:
1. Wie kommt es zu einer Fragestellung, die auch der des Fragens (einer Recherche) würdig ist?
2. Was ist für die Lösung eines Problems relevant?
3. Wann erscheint ein Problem für uns „hinreichend“ gelöst, so dass wir weitere Recherchen abbrechen?
Daraus lassen sich nun folgende Fragen für deine Personalisierungsstrategie ableiten:
Schütz‘ Beschreibungen der Relevanz stützen sich auf die Annahme von Intersubjektivität – dass also (komplexe) Sachverhalte für mehrere Betrachter gleichermaßen erkennbar und nachvollziehbar sind. Damit ist Intersubjektivität letztlich eine Voraussetzung für das Gelingen von Kommunikation.
Für uns bedeutet das hier: Wir alle gehen davon aus, dass die Inhalte auf unseren Websites idealerweise für alle gleichermaßen nachvollziehbar und potenziell wichtig sind. Das ist aber nur dann der Fall, wenn wir die unterschiedlichen Wissensstände der EmpfängerIn unserer Inhalte kennen und berücksichtigen.
Ein Beispiel: Hast du schon mal miterlebt, wie ein(e) IngenieurIn einem Fachfremden oder einer Fachfremden sein bzw. ihr Fach zu erklären versucht und scheitert? Dies passiert schnell, wenn sich der Fachmann oder die Fachfrau nicht von seinen Fachbegriffen lösen kann (bzw. diese nicht „übersetzt“) und der bzw. die Laie deswegen nur Bahnhof versteht. Nur weil wir die gleiche Muttersprache sprechen, bedeutet dies noch lange nicht, dass wir einander am Ende auch tatsächlich immer und überall verstehen. Im Fall des bzw. der IngenieurIn und des bzw. der Fachfremden prallen gewissermaßen zwei unterschiedliche Lebenswelten aufeinander, und wenn die thematische Relevanz nicht gegeben ist, klappt’s nicht mit dem Einander-Verstehen.

“Verstehen” beruht nicht nur auf einer Sprache, sondern auch auf Vorwissen, Relevanz und Interesse
Wichtig ist also, dass du dich der Effekte der Intersubjektivität bewusst bist und Intersubjektivität gewährleistest, indem du dich in die unterschiedlichen Nutzergruppen deiner Websites „hineindenkst“. Ziel ist das gegenseitige Verstehen. Genau dann kannst du deine Inhalte besser für BesucherInnen aufbereiten.
Priming, Framing und Primary-Recency-Effekt als Mittel zum Zweck
Das Wissen um die drei unten stehenden psychologischen Effekte gibt dir das nötige Rüstzeug für eine gelungene Umsetzung deiner Personalisierungsansätze an die Hand:
Priming ist die unterbewusste Aktivierung von Gedankenverknüpfungen. Diese erfolgt gemäß eines Reiz-Reaktions-Schemas, wobei der Eingangsreiz bestimmte Assoziationen und Reaktionen hervorruft. So wird ein leichterer Informationsabruf ermöglicht. Allerdings führt dies auch dazu, dass die Wahrnehmung der Informationen verfälscht wird. Diesen Effekt kannst du dir zunutze machen, indem du dir bei Personalisierungsmaßnahmen überlegst, über welche Inhalte die NutzerInnen eine bestimmte Seite aufrufen. Denn die von NutzerInnen vorher gesehenen Inhalte beeinflussen die Wahrnehmung und Bewertung der darauffolgenden Inhalte. Sieht der Nutzer bzw. die Nutzerin vor dem Einstieg zum Beispiel sehr hohe Zahlen, und es folgen danach die Preise, so werden diese als relativ niedrig bzw. günstig wahrgenommen, wenn sie numerisch deutlich kleiner sind als die zuvor gesehenen Zahlen.
Der Framing-Effekt beschreibt die unterschiedlichen Darstellungen einer Sachlage, welche bei gleicher inhaltlicher Aussage unterschiedliche Entscheidungen nach sich ziehen. Framing ist dabei in den meisten Fällen der sprachliche Rahmen, in den eine sachliche Information eingebettet wird. Dieser kann die Befindlichkeit und Motivationslage beeinflussen. Werden etwa Vorteile von Produkten kommuniziert, so müssen diese für unterschiedliche Zielgruppen unterschiedlich aufbereitet werden – auch wenn es inhaltlich die gleichen Aussagen sind. Wichtig ist, dass das Framing der Produktvorteile dazu führt, dass die NutzerInnen diese wegen ihrer eigenen Werte als positiv (für sich) erachten.
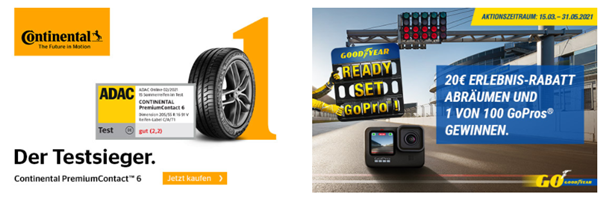
Ein Beispiel zur Verdeutlichung: Ist einem Autobesitzer oder einer Autobesitzerin wegen seiner oder ihrer familiären Werte das Thema „Sicherheit“ sehr wichtig, dann könnte ihm bzw. ihr bei der Auswahl neuer Reifen deren Rutschfestigkeit als Sicherheitsaspekt nahegebracht werden: „Unsere verbesserte Gummimischung: Damit Ihre Familie immer ganz sicher mitfährt!“ Einem bzw. einer risikofreudigeren InteressentIn hingegen könnte der Reifen so verkauft werden, dass diese(r) ein höheres Risiko beim Fahren möglich macht: „Unsere verbesserte Gummimischung: Damit Sie dann mehr Gripp in der Kurve haben, wenn Sie ihn brauchen!“

Sowohl Vetrauenssuchende, als auch Erlebnissuchende werden hier angesprochen
Beim Primary-Recency-Effekt geht es darum, dass Items wie Produkteigenschaften und Vorteile besser im Gedächtnis haften bleiben, wenn sie zu Beginn (Primacy-Effekt) und am Ende (Recency-Effekt) in einer Liste dargestellt werden. Dies lässt sich nutzen, damit Menschen die Relevanz der Inhalte der gesamten Auflistung bewerten. Da NutzerInnen aber meist unterschiedliche Werte, Wissensstände und Interessen haben, muss die Reihenfolge der einzelnen Punkte in den Listen „individuell“ auf sie abgestimmt sein. Ganz oben muss also immer das stehen, was für den jeweiligen Nutzer bzw. die jeweilige Nutzerin am Relevantesten ist.
Auch hierzu ein Beispiel: Um einem Einzelreisenden ein Hotel schmackhaft zu machen, kann ein Reiseanbieter Vorteile wie „Bar“ und „Gruppenausflüge“ betonen. Für Reisende mit Kindern sind dagegen eher Dinge wie ein hoteleigener Spielplatz oder das kindgerechte Buffet am frühen Nachmittag relevant. Und auch die Zimmer-Features müssen völlig anders aufgelistet sein, wenn der Interessent mit Familie unterwegs ist.
Fazit
Im Laufe des Kaufprozesses verlieren manche Informationen für KundInnen an Bedeutung und Wichtigkeit, während andere an Bedeutung gewinnen. NutzerInnen, die bereits regelmäßig bei einem Unternehmen kaufen, interessieren sich für andere Informationen als NutzerInnen, die gerade erst auf ein Unternehmen aufmerksam geworden sind. Letztere müssen zunächst vom Unternehmen überzeugt und für dessen Themen gewonnen werden – und dann nach und nach Vertrauen aufbauen. Loyale Nutzer und Nutzerinnen indes benötigen regelmäßig spannende Produkte, Aktionen und Inhalte, damit sie weiter gebunden werden können.
Bei all dem schafft Personalisierung durch die Ausspielung unterschiedlicher Inhalte für unterschiedliche NutzerInnen-Informationsbedürfnisse die nötige Relevanz. Die Krux: Nur wenn die verschiedenen Kundensegmente trennscharf erfasst werden, kannst du deinen Kunden bzw. deine Kundin jeweils die passenden und für sie richtigen Inhalte und Informationen anbieten.
Fakt ist aber: Personalisierung hilft Kundinnen bei der Entscheidungsfindung und dämmt die Informationsflut ein, da so jeweils nur die für sie relevanten Inhalte ausgespielt werden. Um das zu gewährleisten, müssen die Inhalte deiner Websites und Online-Shops richtig priorisiert und verpackt sein. Priming, Framing und der Primary-Recency-Effekt helfen dir dabei – und dann klappt’s auch mit dem Cocktailparty-Effekt.





