Wer hauptsächlich im Web nach Informationen sucht, wird immer geübter darin, sich zu verschiedenen Themen und Inhalten schnell einen Überblick zu verschaffen. Man lernt, ad hoc die Spreu vom Weizen zu trennen und interessanten Content zu identifizieren.
Überschriften spielen dabei eine zentrale Rolle und sind ein nicht unwesentlicher Conversion-Faktor. Denn wir Menschen sind faul – und eine Headline gibt uns einen ersten Eindruck davon, ob ein Text unsere Suchintention versteht und aufgreift, oder nicht. Dieser erste Eindruck ist umso relevanter, je mehr die Konzentration nachlässt. Dann passiert es schnell, dass der Leser oder die Leserin lediglich die Zwischenüberschriften liest und der restliche Content gar nicht mehr gelesen wird. Wir stehen also vor der Herausforderung, aus jeder Überschrift eine aussagekräftige Schlagzeile zu machen.
Aber nicht zu vergessen ist, dass Überschriften auch für die Suchmaschinenoptimierung wichtig sind. Dabei sollten die Keywords auch in der Überschrift vorkommen. Wichtig ist aber: Überschriften sollten nicht nur für Suchmaschinen geschrieben werden, sondern zuallererst für die NutzerInnen. Deshalb ist es wichtig, die Überschriften so zu optimieren, dass sie sowohl für den bzw. die NutzerIn als auch für die Suchmaschine interessant sind.
In diesem Beitrag stelle ich dir acht praxiserprobte Überschrift-Beispiele vor, die deine Content-Projekte für den Nutzer bzw. die NutzerIn und die Suchmaschine optimieren. Doch gleich vorab: Achte unbedingt immer auf Seriosität und vermeide Clickbaiting!
Digitale Inhalte werden anders wahrgenommen – Überschriften müssen sitzen
Zur besseren Einordnung schauen wir uns zunächst einmal an, worin sich die Wahrnehmung beim Lesen eines E-Readers von der beim Lesen eines gebundenen Buches unterscheidet.
Bei gleichen Voraussetzungen in puncto Inhalt, Schrifttype/Schrittgröße und Lesezeit ist die gefühlsmäßige Anteilnahme und Erinnerung an Einzelheiten der Geschichte bzw. des Inhalts hier wie dort ähnlich. Allerdings gibt es einen signifikanten Unterschied: LeserInnen gebundener Bücher können sich weitaus besser im Buch orientieren, da sie stets mit den Händen fühlen können, wie weit sie schon sind, wie viele Seiten noch kommen und so weiter. Auch lässt sich hier schnell mal zurückblättern. Bei E-Books (oder auf deine Website) fehlt dieses unmittelbare haptische bzw. taktile Erlebnis.
Beide Arten des Lesens fördern die Lesekompetenz. So ermöglicht das konzentrierte Lesen auf Papier ein tieferes Verständnis für den Inhalt, während das Lesen auf digitalen Medien die Fähigkeit trainiert, sich rasch einen Überblick über den Inhalt zu verschaffen. Letzteres ist für unsere Überschriftenstruktur der springende Punkt, wie sich weiter unten zeigen wird.

Ebooks oder klassische Bücher? Beides ist enorm wichtig!
Wichtig an dieser Stelle: „Digital“ ist kein Qualitätsmerkmal, sondern eine technische Methode zur Signalverarbeitung von Informationen. Oder anders ausgedrückt und auf den Punkt gebracht: Digitale Geräte „präsentieren“ Informationen über die Welt.
LeserInnen scannen zunächst die Schlüsselstellen
Wir nehmen Inhalte primär mit unseren Augen wahr, und beim Lesen von gedruckter Schrift bewegen sich diese relativ regelmäßig von rechts nach links. Also etwa bei Printformaten wie Büchern, Zeitungen oder Magazinen.
Lesen wir Inhalte hingegen auf digitalen Medien, so wird der Text völlig anders wahrgenommen. Oft werden je nach Suchintention, nur die Schlüsselstellen im Text gescannt. Dazu zählen in erster Linie:
Hier bewegt sich der Blick eher in Form eines F, wie das folgende Bild zeigt.

Heatmap: Wie nehmen wir digitale Inhalte wahr
Zur Website-Analyse werden sogenannte Heatmaps verwendet, auf denen Klicks, die Mausbewegungen und/oder die Blickrichtungen farbig dargestellt sind. Die Darstellung der Farben entspricht dabei in etwa der farblichen Abbildung einer Wärmebildkamera. Rot steht für eine hohe Intensität. Blau für das Gegenteil.
Web- und UX-DesignerInnen nutzen diese Heatmap-Ergebnisse, um eine bestmögliche Darstellung der Elemente auf der Website zu erreichen. Headlines und Zwischenüberschriften, Bilder etc. lassen sich auf diese Weise an das Leseverhalten der Mehrheit der User und Userinnen anpassen. So kann z.B. auch die Anordnung von Call-to-Action-Buttons optimiert werden. All das führt am Ende für gewöhnlich zur Steigerung der Klickrate.
Die Überschrift ist alles – und muss sofort fesseln!
Wenn wir digitale Texte im Web lesen, liegt unser Fokus zuallererst auf der Überschrift. Mit der Headline steht oder fällt alles: Ist die Überschrift interessant, bleibt der User oder die Userin; ist die Überschrift uninteressant, geht er oder sie sofort wieder. Der „first and last contact“ beträgt im schlechtesten Fall 0,3 Sekunden. So schnell sind manche NutzerInnen für immer weg. Ernüchternd, nicht wahr?
Überschriften müssen also so gestaltet sein, dass sie innerhalb der ersten Millisekunden fesseln und Interesse wecken.. Sonst wendet sich unser Besucher bzw. unsere Besucherin schnell etwas Anderem zu. Wenn du vorher eine kleine Keywordrecherche machst, deckst du die Suchmaschinenoptimierung deiner Seiten gleich mit ab.
Das wusste schon der US-Werbefachmann John Caples: „Mehr denn je scannen Menschen und hören erst auf, wenn etwas auffällt. Meistens handelt es sich bei etwas nicht um ein kluges Wortspiel oder eine einzigartige Einsicht, sondern um die Wörter in großen Buchstaben am oberen Rand Deines Dokumentes: die Überschrift.“
Sein Buch „Tested Advertising Methods“ ist erstmalig 1932 (!) erschienen – also viele, viele Jahrzehnte vor dem heutigen Marketing 2.0.

Tested Advertising Method
Fakt ist: Nur jede/r fünfte UserIn, der bzw. die eine Überschrift liest, beschäftigt sich danach auch mit dem dazugehörigen Beitrag. Das Finden der richtigen Überschrift ist damit ein sehr entscheidender Teil deines SEO-Contents, in den du viel Arbeit und vor allem Kreativität stecken solltest. Ist das nicht der Fall, so war dein ganzer Einsatz von der Recherche bis zum spannenden Content schlimmstenfalls komplett für die Katz … Im nächsten Abschnitt zeigen wir dir einige Beispiele für interessante Headlines, die nicht nur die Suchmaschine, sondern vor allem auch deine Besucher und Besucherinnen begeistern!
Mehr Fakten und Zahlen zu Content, Headlines & Co. findest du übrigens in der 2019er Studie von Backlinko.
Acht Beispiele für conversionstarke Überschriften
Im Folgenden stelle ich dir acht Beispiele von Überschrift-Arten vor, die sich der Praxis bewährt haben. In der Regel konvertieren NutzerInnen mit Ihnen gut:
1. Direkte Überschrift
2. Indirekte Überschrift
3. Neuigkeiten-Überschrift
4. „How to“-Überschrift
5. Frage-Überschrift
6. Befehl-Überschrift
7. „Reason why“-Überschrift
8. Kundenmeinung-Überschrift
1. Direkte Überschrift
Direkte Überschriften sind typische News-Überschriften oder bilden in der Werbung das schlagende Verkaufsargument direkt ab. Das kann sich von der H1 bis zur H4 konkretisieren oder bis zur letzten H2 steigern. Jede Überschrift – eine Schlagzeile:
Direkte Überschriften sind nicht gesüßt oder raffiniert. Sie fassen ein Thema zusammen oder stellen den Nutzen eines Angebots anschaulich dar. Es wird klar kommuniziert, welche Suchintention befriedigt werden kann (z.B. informationell oder transaktional):
Beispiel aus dem Berliner Tagesspiegel:

Direkte Überschrift für eine News-Anzeige
2. Indirekte Überschrift
Die indirekte Überschrift hat eine versteckte Botschaft und macht einen kleinen „Schlenker“. Als Headline erzeugt sie Neugierde, und die sich daraus ergebende(n) Frage(n) werden im Beitrag selbst beantwortet. Oft hat die indirekte Überschrift auch eine Doppeldeutung. SEOs oder Content-Producer können sich kreativ austoben. Hier einige Ideen:
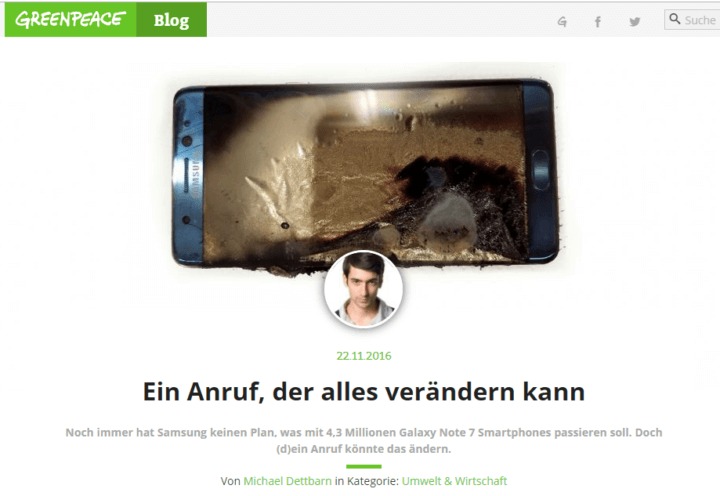
Beispiel-Überschrift aus dem Greenpeace-Blog:

Indirekte Überschrift in einem Blogartikel
3. Neuigkeiten-Überschrift
Wenn du Neuigkeiten über dein Produkt, deine Dienstleistungen oder deinen Blog hast, dann pack es in deine Überschrift! Diese Headline ist nach John Caples (vgl. oben) die zweitstärkste Überschrift. Für die Suchmaschine bedient sie einen klaren informativen Nutzen. Teilüberschriften kannst du so optimieren, dass sie immer mehr ins Detail gehen oder neue Seiten des Oberthemas abdecken.
Beispiel-Überschrift aus dem Film-Blog von Sophia Zessnik:

Neuigkeiten-Überschrift in einem Blogartikel
4. „How to“-Überschrift
„Wie du“-, „Wie Sie“-, „Wie man“- oder „So könnt ihr“-Überschriften gehören zu den mächtigsten und zugleich einfachsten Techniken überhaupt. Sie versprechen dem User bzw. der Userin einen sofortigen praktischen Nutzen (den du dann natürlich auch liefern musst). Heißt: Du bietest in deinem Content einen soliden Rat oder die Lösung für ein konkretes Nutzerproblem. Hier einige Inspirationen für dich:
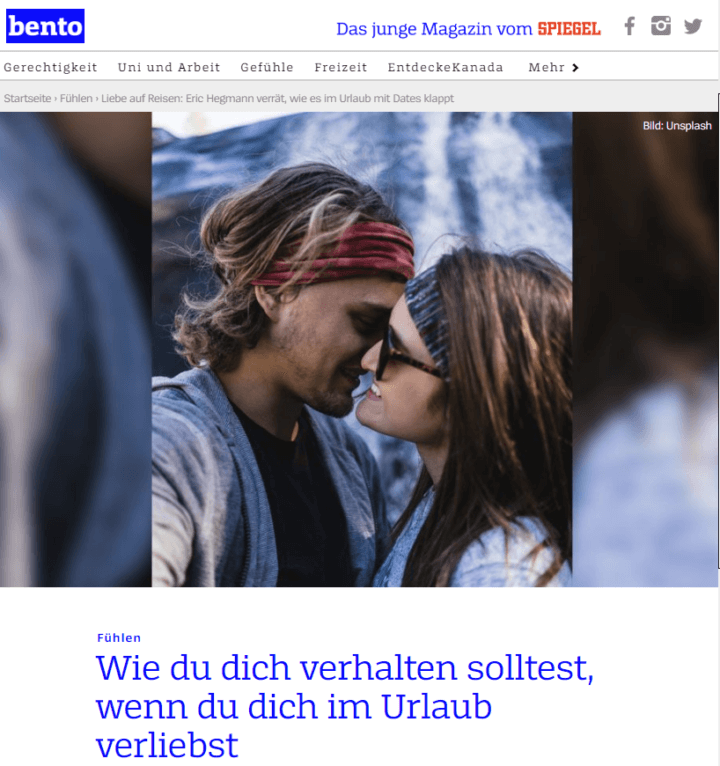
Beispiel-Überschrift aus dem Bento Magazin:

„How to”-Überschrift in einem Magazinartikel
5. Frage-Überschrift
Bei der Frage-Überschrift gibt es einen kleinen Haken: Damit diese effektiv ist, musst du eine Frage stellen, die deine LeserInnen tatsächlich beantwortet haben möchten – eine Frage, die auf etwas abzielt, auf das er bzw. sie Wert legt. Auch hier kannst du mit einer kleinen Keywordrecherche herausfinden, wo deinen NutzerInnen der Schuh drückt. So gehst du zielgerichtet vor und deckst auch eine erste Suchmaschinenoptimierung ab:
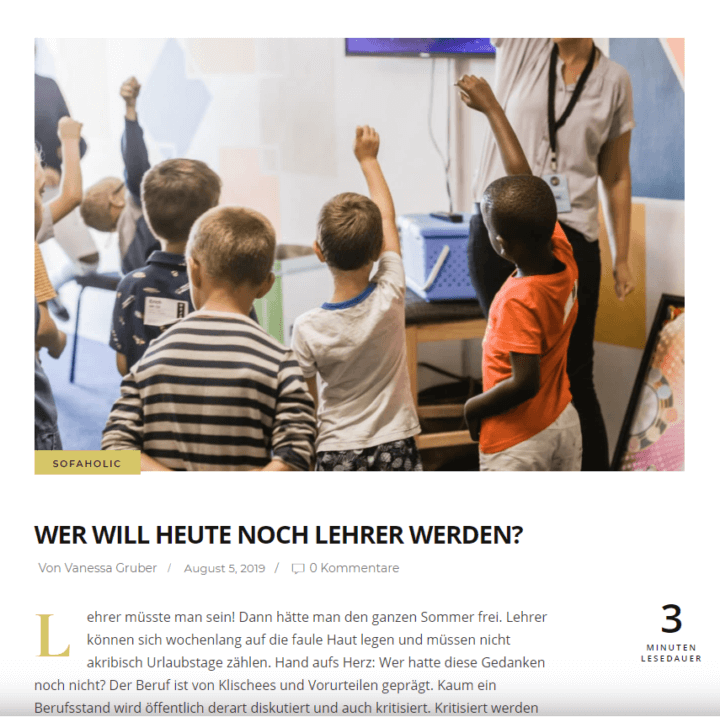
Beispiel-Überschrift aus dem Sofa Magazin:

Frage-Überschrift aus einem Magazinartikel
6. Befehl-Überschrift
Dieser Überschrift-Typ ist eigentlich selbsterklärend, denn die Befehl-Überschrift fordert den Leser bzw. die Leserin zum Handeln auf. Meistens ist das erste Wort auch ein starkes Verb. Diese Überschriften können deine H1 mit viel Spannung füllen, oder mit der letzten Headline deiner Überschriftenstruktur einen deutlichen CTA aussprechen. So kann‘s aussehen:
Aussage von Coco Chanel:

Befehl-Überschrift von Coco Chanel
7. „Reason why“-Überschrift
Die „Reason why“-Überschrift ist einfach, aber effektiv. Noch besser wird es, wenn du deine Verkaufsargumente in einer einfachen 1-2-3-Reihenfolge darstellt.
Beispiel-Überschrift aus der Handballwelt:

„Reason why”-Überschrift in der Handball-Berichterstattung
8. Zitat- oder Kundenmeinung-Überschrift
Eine Zitat- oder Kundenmeinung-Überschrift zitiert die Aussage einer Persönlichkeit und highlightet deren Gefühle und Meinung zu einem Thema. Merke: Empfehlungen schaffen Vertrauen. Bei direkten Zitaten die Anführungszeichen nicht vergessen!
Tipp: Nicht zu glatt und nicht zu platt! Ein natürlicher Ton fügt der verwendeten Kundenmeinung eine Menge Glaubwürdigkeit hinzu.
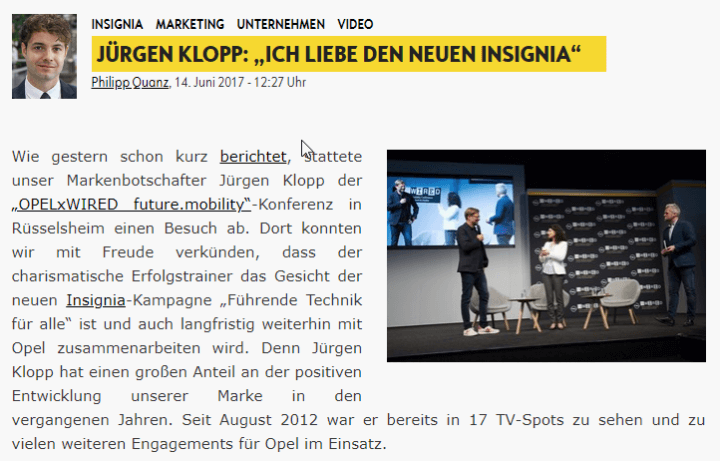
Beispiel-Überschrift aus dem Opel-Blog:

Zitat- oder Kundenmeinungsüberschrift am Beispiel Jürgen Klopp
Fazit & Checkliste
Es gibt selbstverständlich noch viele weitere funktionierende Möglichkeiten zur Gestaltung von Überschriften. Aber mit den oben ausgeführten acht Basisüberschriften bist du schon einmal gut beraten. Für SEOs und TexterInnen: Einfach ausprobieren und testen!
Dabei hängt es in Kundenprojekten immer davon ab, welche konkreten Anforderungen der Auftraggeber bzw. die Auftraggeberin hat: Möchte er bzw. sie ein Produkt verkaufen? Oder soll sein bzw. ihr Blog oder seine bzw. ihre Website mehr Traffic und Conversions bekommen? Das sollte in jeder Über- und Zwischenüberschrift klar kommuniziert sein, denn wir haben gelernt, dass ein Besucher bzw. eine Besucherin ca. 0,3 Sek. braucht, um zu bewerten, ob eine Website relevant ist oder nicht. Die Überschriften müssen also sitzen – ob verspielt oder klar formuliert.
Mit etwas Übung und ein paar guten Ideen überzeugst du deine LeserInnen in dem kurzen Zeitraum und animierst sie dazu, den kompletten Content zu konsumieren, zu liken oder zu teilen, einen Kommentar zu schreiben oder etwas zu kaufen.
Wichtig ist, dass du deine Ideen für Überschriften vorab immer anhand der folgenden Fragen checkst:





