The State of E-Commerce SEO 2025
Zur Studie
Formulare sind der unscheinbare, aber kritischste Teil jeder Customer Journey. Egal ob Kaufabschluss, Lead-Generierung oder Newsletter-Sign-up – hier entscheidet sich, ob der teuer eingekaufte Traffic tatsächlich Umsatz bringt oder ob Interessenten kurz vor der Conversion abspringen. 2025 gilt mehr denn je: Ein gutes Formular ist kein Nice-to-have, sondern ein Business-Hebel. Wer Klarheit, Vertrauen und Nutzerfreundlichkeit vereint, senkt Absprungraten und steigert gleichzeitig Conversion Rates, Customer Lifetime Value und ROI.
1. Welche Prinzipien erfolgreiche Formulare auszeichnen
2. Welche 10 konkreten Stellschrauben dir helfen, Abbrüche zu reduzieren und Nutzer bis zum Ende zu führen,
3. Wie du Formulare systematisch testest und optimierst, um aus jedem Formularfeld messbares Wachstum zu generieren.
Die Realität ist hart: Schon kleine Reibungen wie unnötige Felder, unklare Fehlermeldungen oder ein schwacher Call-to-Action führen zu Abbrüchen. Jeder einzelne Abbruch bedeutet verlorene Umsätze, ungenutzte Leads und steigende Kosten pro Akquisition. Die folgenden Tipps helfen dir dabei deine KPIs zu verbessern und das ungenutzte Potenzial deiner Formulare zu erschließen.
Ein häufiger Grund für Abbrüche in Formularen ist Unsicherheit. Nutzer wissen oft nicht, ob ihre Eingaben korrekt sind, oder sie bemerken Fehler erst ganz am Ende des Prozesses. Das führt zu Frustration – und im schlimmsten Fall zum Abbruch kurz vor der Conversion.
Statt erst nach dem Absenden eine Fehlermeldung auszugeben, sollte dein Formular Eingaben in Echtzeit überprüfen. Gibt der Nutzer eine falsche E-Mail-Adresse ein, muss er sofort ein klares Feedback erhalten – nicht erst auf der Bestätigungsseite.
Positive Bestätigung: kleine Erfolgserlebnisse schaffen
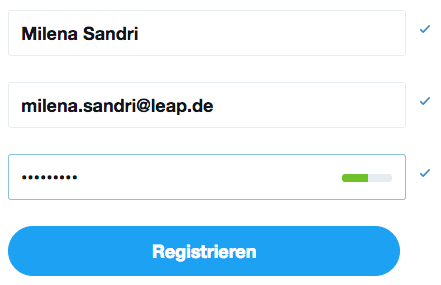
Nicht nur Fehler sollten sofort angezeigt werden, auch korrekte Eingaben verdienen Feedback. Häkchen, grüne Markierungen oder kleine Bestätigungstexte („Alles korrekt!“) sorgen dafür, dass Nutzer motiviert bleiben.

Häkchen bestätigen den User in seinen Eingaben
Mobile Relevanz
Gerade auf Smartphones, wo Eingaben mühsamer sind, ist Inline-Validierung entscheidend. Fehler am Ende des Formulars bedeuten hier fast immer den sofortigen Abbruch. Sofortiges Feedback hält die Nutzer im Flow und steigert mobile Conversions.
Fazit: Inline-Validierung und positive Bestätigung sind keine netten Extras, sondern zentrale Conversion-Hebel. Sie reduzieren Abbrüche, steigern die Zufriedenheit und machen den Weg zum Abschluss klarer und einfacher.
Gerade im Checkout oder bei Formularen mit sensiblen Daten (z. B. Adresse, Zahlungsinformationen, Telefonnummer) ist Vertrauen der alles entscheidende Faktor. Nutzer überlegen sich genau, ob sie ihre Daten preisgeben – und schon kleine Zweifel können sie vom Absenden abhalten.
Bekannte Gütesiegel (z. B. TÜV, Trusted Shops, eKomi) oder Sicherheitsindikatoren wie SSL-Verschlüsselung wirken wie ein psychologischer Schutzschirm. Sie zeigen: „Hier sind meine Daten sicher.“
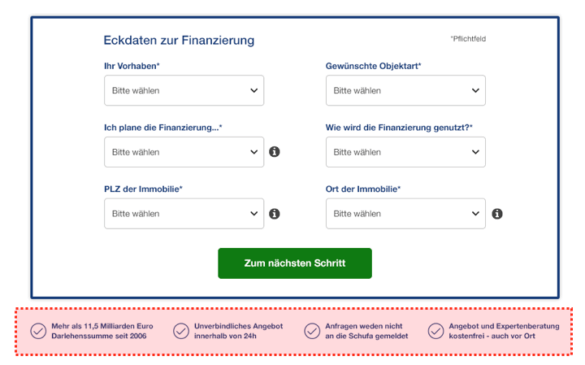
Vorteilskommunikation direkt am Formular
Nutzer fragen sich unbewusst: „Warum sollte ich dieses Formular überhaupt ausfüllen?“ – genau hier kommt die Vorteilskommunikation ins Spiel.

Diese Punkte werden den Nutzer weiter motivieren, zu konvertieren.
So werden nicht nur Bedenken ausgeräumt, sondern auch zusätzliche Kaufanreize geschaffen. Indem du die Vorteile klar betonst und mögliche Risiken abfederst, drehst du die Entscheidungslogik um: Der Nutzer hat nichts zu verlieren, aber etwas zu gewinnen.
Mobile Besonderheiten
Auf kleinen Bildschirmen ist der Platz knapp. Deshalb müssen Trust-Siegel und Vorteilskommunikation besonders prominent und prägnant platziert werden – im direkten Sichtfeld, ohne Scrollen.
Vertrauen ist die Währung im Formularprozess. Wer Sicherheit und Vorteile sichtbar kommuniziert, steigert die Bereitschaft zur Eingabe sensibler Daten – und erhöht direkt die Conversion Rate.
Menschen orientieren sich am Verhalten anderer – besonders dann, wenn sie unsicher sind. Formulare sind genau so ein Moment: „Lohnt sich die Anmeldung wirklich?“, „Kann ich dieser Seite trauen?“ Hier greift der Social-Proof-Effekt.
Formen von Social Proof im Formular-Kontext:
Social Proof reduziert kognitive Dissonanz. Der Nutzer denkt: „Wenn so viele andere es schon getan haben, ist es sicher richtig.“ Gerade im letzten Schritt vor der Conversion ist dieser soziale Rückhalt entscheidend.
Praxisbeispiele:

Bewertungen und heute getätigte Buchungen auf einem Buchungsportal
Nutzung auf Mobile
Kurze, visuell klare Elemente funktionieren am besten: Sterne-Ratings, kompakte Zahlen oder bekannte Markenlogos. Zu viel Text wirkt schnell überladen. Social Proof ist der Turbo-Booster für Vertrauen und Motivation. In Kombination mit Trust-Siegeln und Vorteilskommunikation werden aus skeptischen Nutzern überzeugte Kunden.
Ein gutes Formular lebt von Klarheit und Konsistenz. Nutzer wollen auf den ersten Blick erkennen, welche Angaben wirklich erforderlich sind, wie die Felder aufgebaut sind und wie viel Aufwand sie erwartet. Unübersichtliche Strukturen dagegen erzeugen Unsicherheit und Frustration – ein häufiger Grund für Abbrüche.
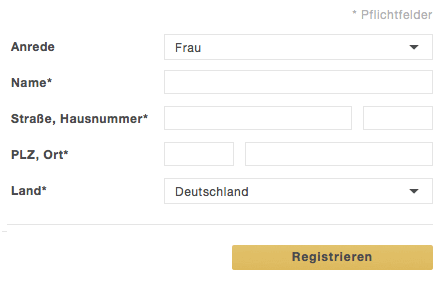
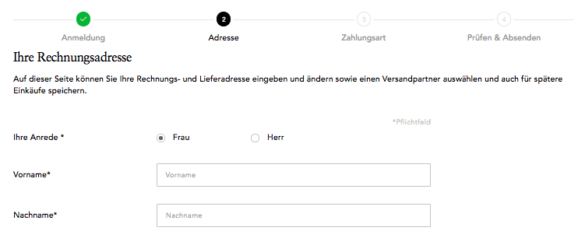
Besonders wichtig ist der Umgang mit Pflichtfeldern. Zu viele Pflichtangaben wirken abschreckend und lassen das Formular unnötig komplex erscheinen. Deshalb sollten Unternehmen nur die Informationen abfragen, die für den jeweiligen Schritt unverzichtbar sind. Eine klare Kennzeichnung der Pflichtfelder – etwa durch einheitliche Symbole oder eine kurze Erläuterung – hilft zusätzlich, Missverständnisse zu vermeiden.
Auch die visuelle Struktur spielt eine große Rolle. Einheitliche Formatierungen mit klaren Spalten und logischen Gruppierungen geben dem Formular Ruhe und Lesbarkeit. Wenn Nutzer mit dem Blick ständig zwischen verschiedenen Bereichen springen müssen oder Felder ungleichmäßig verteilt sind, entsteht unbewusst Stress. Eine saubere, lineare Anordnung vermittelt hingegen Kontrolle und Übersicht.

So übersichtlich sind leider nicht alle Formulare
Nicht zuletzt entscheidet auch die Anzahl der Felder über den Erfolg. Studien zeigen seit Jahren: Jedes zusätzliche Feld senkt die Wahrscheinlichkeit, dass ein Formular vollständig ausgefüllt wird. Alles, was nicht unbedingt sofort benötigt wird, sollte daher nachgelagert oder optional abgefragt werden. Besonders mobil ist eine schlanke Struktur unverzichtbar, da lange Formulare auf kleinen Displays schnell abschreckend wirken.
Am Ende gilt: Weniger Felder, klare Kennzeichnung und konsistente Formatierung machen aus einem potenziellen Conversion-Killer ein vertrauenswürdiges und effizientes Tool – und sorgen dafür, dass Nutzer den letzten Schritt tatsächlich gehen.
Am Ende jedes Formulars steht der entscheidende Moment: der Klick auf den Call-to-Action. Dieser Button ist mehr als nur ein technisches Element – er ist die letzte Hürde zwischen Absprung und Conversion. Umso wichtiger, dass er sofort ins Auge fällt und eindeutig verständlich ist.
Ein CTA sollte sich visuell klar vom restlichen Formular abheben. Farbe, Größe und Platzierung müssen dafür sorgen, dass er nicht übersehen werden kann. Ebenso entscheidend ist das Wording: Ein schlichtes „Absenden“ wirkt anonym und austauschbar, während ein aktives „Jetzt kostenlos testen“ oder „Angebot sichern“ die Handlung konkretisiert und motiviert. Nutzer wollen genau wissen, was nach dem Klick passiert – das schafft Sicherheit.
Besonders im Mobile-First-Kontext spielt der CTA eine noch größere Rolle: Auf kleinen Displays bleibt oft nur wenig Platz, sodass er klar und prominent hervorgehoben werden muss. Wer hier unpräzise oder unauffällig arbeitet, riskiert, dass selbst interessierte Nutzer im letzten Schritt abbrechen.
Kleine Worte, große Wirkung: Microcopy – also kurze Textelemente in und um Formularfelder – kann den Unterschied machen, ob Nutzer den Prozess verstehen oder frustriert aufgeben. Beispiele sind Hinweise zu Passwort-Anforderungen, Erklärungen zu Pflichtfeldern oder Ghost-Text direkt im Eingabefeld.
Doch Vorsicht: Ghost-Text wird oft missbraucht. Wenn er lediglich den Feldnamen wiederholt („Name eingeben“), schafft er keinen Mehrwert, sondern verwirrt eher – insbesondere, wenn der Text beim Tippen verschwindet und Nutzer nicht mehr wissen, was ursprünglich gefordert war. Sinnvoll eingesetzt ist er hingegen dann, wenn er Unsicherheiten nimmt: etwa beim Beispiel für die korrekte Telefonnummern-Formatierung oder bei Hinweisen zur Kartenprüfnummer.

Nicht jeder Ghost-Text ist wirklich hilfreich
Microcopy wirkt am besten, wenn sie präzise, empathisch und unaufdringlich ist. Ein freundlicher Hinweis („Wir fragen nur nach deiner Telefonnummer, falls Rückfragen entstehen“) kann Vertrauen aufbauen, während klare Beispiele („MM/JJ für Ablaufdatum“) unnötige Fehler verhindern.
Im Ergebnis reduziert Microcopy kognitive Belastung, schafft Orientierung und senkt die Wahrscheinlichkeit, dass Nutzer aus Frust abbrechen. Gerade im Zusammenspiel mit Inline-Validierung sorgt sie dafür, dass der Formularfluss leicht und verständlich bleibt.
Formulare wirken oft wie eine Blackbox: Nutzer wissen nicht, wie viele Schritte sie noch vor sich haben oder wann das Ziel erreicht ist. Genau hier setzt eine Fortschrittsanzeige an. Sie visualisiert den Weg durch das Formular oder den gesamten Checkout und reduziert damit Unsicherheit.

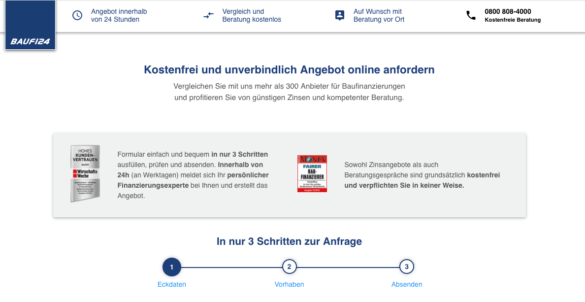
So weiß der Nutzer, wie viele Schritte noch von ihm verlangt werden
Psychologisch greift hier der Endowed-Progress-Effekt auf: Wer den eigenen Fortschritt sichtbar vor Augen hat, bleibt motivierter und ist eher bereit, den Prozess abzuschließen. Schon ein einfacher Balken mit Etappen wie „Adresse – Zahlung – Bestätigung“ sorgt für Orientierung und vermittelt Transparenz. Nutzer fühlen sich weniger ausgeliefert, sondern aktiv geführt.
Besonders im Mobile-Umfeld ist das entscheidend: Kleine Bildschirme lassen lange Prozesse schnell überfordernd wirken. Eine Fortschrittsanzeige nimmt die Schwere und bricht den Weg in überschaubare Schritte herunter. So entsteht Flow statt Frustration – und die Wahrscheinlichkeit steigt, dass Nutzer bis zum letzten Klick dabeibleiben.
Ein gutes Formular ist wie ein klarer Tunnel: Am Eingang tritt der Nutzer mit einer Absicht ein – am Ende steht die Conversion. Alles, was unterwegs ablenkt, gefährdet diesen Abschluss.
Deshalb gilt: Keine unnötigen Navigationsoptionen im Checkout. Hauptmenüs, externe Links oder auffällige Cross-Selling-Elemente können den Blick vom eigentlichen Ziel ablenken und Ausstiege provozieren. Stattdessen sollte der Funnel so gestaltet sein, dass der Fokus allein auf der Aufgabe liegt: das Formular ausfüllen und abschließen.
Tunneling bedeutet nicht, dass Nutzer bevormundet werden. Vielmehr geht es darum, Reibung zu reduzieren und den mentalen Aufwand so gering wie möglich zu halten. Ergänzend können Trust-Elemente wie Sicherheits-Siegel oder eine kurze Vorteilskommunikation eingebaut werden – allerdings nur an Stellen, die den Nutzer bestärken, nicht ablenken.

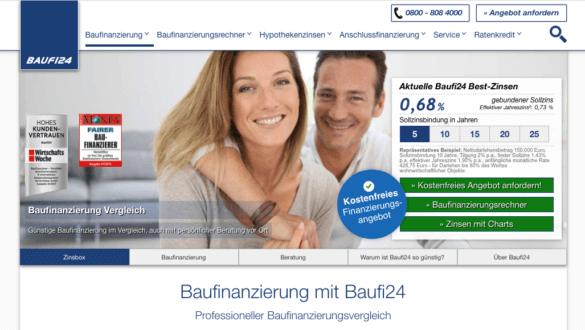
Hier ist der Nutzer noch nicht im Funnel und hat alle Optionen

Hier ist er im Funnel und wid nicht mehr durch die Navigation abgelenkt
Studien zeigen: Schon das Entfernen der Hauptnavigation im Checkout steigert Conversions messbar. Nutzer müssen weniger Entscheidungen treffen und bleiben im Fluss. So wird der Tunnel kein Zwangskorridor, sondern eine klare, angenehme Abkürzung zum Ziel.
Ein optimiertes Formular ist kein Endzustand, sondern ein laufender Prozess. Nutzerverhalten verändert sich, technische Standards entwickeln sich weiter, und rechtliche Rahmenbedingungen – Stichwort Datenschutz oder Barrierefreiheit – ziehen nach. Wer Formulare einmal überarbeitet und dann „auf Autopilot“ stellt, verschenkt Potenzial und riskiert, dass die Conversion Rate schleichend wieder sinkt.
Der Schlüssel liegt in kontinuierlichem Testing. Schon kleine Änderungen an Label-Texten, Button-Formulierungen oder Feldanordnungen können spürbare Effekte auf die Completion Rate haben. Statt große Relaunches in langen Abständen durchzuführen, ist ein iterativer Ansatz effizienter: Hypothese formulieren, Variante testen, Ergebnis auswerten – und die Learnings sofort in die nächste Optimierung einfließen lassen.
Besonders wirkungsvoll:
Testing ist dabei nicht nur ein Conversion-Hebel, sondern auch Risikomanagement. Statt auf Bauchgefühl zu setzen, liefern saubere Tests belastbare Daten, mit denen du interne Diskussionen versachlichst und deine Entscheidungen wirtschaftlich absicherst.
Unternehmen, die Formulare kontinuierlich testen und optimieren, steigern nicht nur ihre Conversion Rates nachhaltig. Sie reduzieren auch Abbrüche, verbessern die Datenqualität und bauen eine datengetriebene Optimierungskultur auf, die weit über einzelne Formulare hinaus wirkt.
Formulare sind nicht nur UX-Elemente, sondern auch ein sensibler Berührungspunkt mit rechtlichen Rahmenbedingungen. Wer hier Fehler macht, verliert nicht nur Nutzer, sondern riskiert Bußgelder, Abmahnungen und Imageschäden. Zwei Regulierungen sind für 2025 besonders entscheidend: die DSGVO und das neue Barrierefreiheitsstärkungsgesetz (BFSG).
Seit 2018 gilt die Datenschutzgrundverordnung. Für Formulare bedeutet das:
Ein Formular, das überflüssige oder unklare Eingaben abfragt, verletzt damit gleich doppelt: Es senkt die Conversion Rate und verstößt gegen geltendes Recht.
BFSG: Barrierefreiheit als Standard
Ab Juni 2025 tritt das Barrierefreiheitsstärkungsgesetz in Kraft. Digitale Services in der EU müssen ab dann barrierefrei zugänglich sein. Für Formulare heißt das konkret:
CRO-Relevanz: Compliance als Conversion-Booster
Rechtliche Anforderungen sind nicht nur eine Pflicht, sondern auch ein wirtschaftlicher Hebel:
DSGVO und BFSG sind keine Bremsklötze für dein Business. Formulare, die datensparsam, transparent und barrierefrei gestaltet sind, erfüllen nicht nur die gesetzlichen Vorgaben – sie schaffen Vertrauen, senken Abbrüche und erweitern den Markt.
Formulare sind keine Nebensache – sie sind die kritische Schnittstelle zwischen Interesse und Umsatz. Jeder unnötige Klick, jedes verwirrende Feld und jede fehlende Rückmeldung kostet bares Geld. 2025 ist klar: Erfolgreiche Unternehmen behandeln ihre Formulare nicht als Pflichtübung, sondern als strategisches Conversion-Tool.
Wer psychologische Prinzipien wie Inline-Validierung, Social Proof und Fortschrittsanzeigen mit klarer Struktur und starken CTAs verbindet, senkt Abbrüche drastisch. Gleichzeitig sorgen Trust-Elemente, Barrierefreiheit und rechtliche Konformität (DSGVO, BFSG) dafür, dass Vertrauen entsteht – die entscheidende Währung für jede Datenabfrage.
Der Schlüssel liegt in kontinuierlicher Optimierung: testen, messen, verbessern. Denn nur so wird aus jedem Formular ein Wachstumstreiber, der nicht nur Conversion Rates steigert, sondern langfristig auch Customer Lifetime Value, ROI und Markenvertrauen.
Business-Takeaway:
.png)