The State of E-Commerce SEO 2025
Zur Studie
Slider – auch „Carousels“ genannt – sind auf Unternehmenswebsites nach wie vor omnipräsent. Sie sehen dynamisch aus, wirken modern und versprechen, mehrere Botschaften gleichzeitig transportieren zu können. Doch die Realität ist eine andere: Nutzer ignorieren Slider, fühlen sich von den ständigen Bewegungen gestört oder verlieren die Kontrolle über die Seite. Studien zeigen: Die Klickrate auf den ersten Slide liegt bei rund 1 %, auf die weiteren Slides nahezu bei null. Statt Conversions zu fördern, sorgen Slider für Reizüberflutung, Banner-Blindness und letztlich Umsatzverluste.
1. Warum Slider deine Conversion Rate nachweislich verschlechtern.
2. Welche psychologischen und technischen Effekte dafür verantwortlich sind.
3. Wie Slider mit Accessibility und dem BFSG kollidieren.
4. Welche Alternativen wirklich funktionieren und Conversions steigern.
2025 ist es höchste Zeit, sich endgültig von Slidern zu verabschieden. Denn neben den klar messbaren Nachteilen für Conversion Rates gibt es weitere Faktoren: Mobile First macht Slider noch unpraktischer, Nutzer erwarten klare Botschaften ohne Ablenkung – und mit dem Barrierefreiheitsstärkungsgesetz (BFSG) wird ihre Nutzung auch rechtlich zum Risiko. Screenreader, Tastaturnavigation und barrierefreie Nutzung sind mit automatischen Carousels kaum vereinbar.
Die gute Nachricht: Es gibt bessere Alternativen. Statische Hero-Shots, klare Value Propositions und UX-Muster, die Orientierung statt Ablenkung schaffen, steigern Conversions nachweislich. Unternehmen, die auf Klarheit setzen, gewinnen nicht nur mehr Umsatz, sondern auch Vertrauen und eine bessere Nutzererfahrung.
Die Startseite ist das digitale Schaufenster – und jede Abteilung möchte dort präsent sein. Marketing will Kampagnen, HR will Stellenanzeigen, Produktmanagement will Features. Der Slider scheint die perfekte Lösung: alle Inhalte sichtbar, alle Stakeholder zufrieden.
Das Problem: Nutzer sind keine Stakeholder. Sie wollen Klarheit, keine interne Kompromisslösung. Im Slider wird jede Botschaft verwässert – am Ende kommt keine an.
Viele Unternehmen glauben, dass Slider automatisch mehr Interaktionen erzeugen. Schließlich wechseln die Bilder ständig und „animieren“ zum Klicken. In der Praxis sieht es anders aus: Untersuchungen zeigen, dass nur rund 1 % der Nutzer die erste Slide anklicken – und die folgenden Slides fast vollständig ignorieren.
Ein Slider transportiert mehrere Botschaften gleichzeitig. Für Nutzer bedeutet das: Reizüberflutung. Das bekannte „Paradox of Choice“ greift – zu viele Optionen führen dazu, dass keine Entscheidung getroffen wird. Ergebnis: Abbruch statt Conversion. Deswegen sind Slider ein grundlegendes Risiko für die Performance deiner Webseite
Slider wirken auf den ersten Blick wie eine elegante Lösung: mehr Botschaften, mehr Bilder, mehr Dynamik. In der Praxis aber sind sie Conversion-Killer.
Das wichtigste Prinzip im Conversion Design lautet: Reduziere Reibung und lenke Aufmerksamkeit. Slider tun das Gegenteil. Jede automatische Bewegung reißt den Nutzer aus seiner Handlung und verschiebt den Fokus weg vom Conversion-Ziel. Statt einer klaren Value Proposition erleben Nutzer eine Abfolge wechselnder Reize – ohne Orientierung, ohne klare Handlungsaufforderung.
Das Phänomen der Banner-Blindness ist seit Jahren belegt: Nutzer ignorieren alles, was wie Werbung aussieht. Slider mit großen Bildern und austauschbaren Botschaften triggern genau diesen Effekt. Selbst wenn die entscheidende Information im Slider steckt, wird sie schlicht übersehen.
Slider suggerieren Zeitdruck: Inhalte verschwinden nach wenigen Sekunden, bevor sie vollständig erfasst werden können. Das erzeugt bei Nutzern ein Gefühl von Kontrollverlust – ein psychologischer Stressfaktor, der Kaufentscheidungen blockiert. Wer sich unter Druck gesetzt fühlt, bricht häufiger ab.
Auf Smartphones sind Slider noch schädlicher. Kleine Bildschirme, eingeschränkte Steuerung und schwache Ladegeschwindigkeiten verschärfen alle genannten Effekte. Was auf Desktop schon ineffizient ist, wird mobil zum Conversion-Desaster.
Business Impact:
Slider sind nicht nur aus Performance-Sicht problematisch – sie kollidieren auch mit den Anforderungen an Accessibility.
Rechtliche Dimension 2025
Mit dem Barrierefreiheitsstärkungsgesetz (BFSG) tritt 2025 eine klare Pflicht in Kraft: digitale Angebote müssen für alle Menschen zugänglich sein. Slider sind damit nicht nur eine UX-Sünde, sondern auch ein Compliance-Risiko.
Wirtschaftliche Perspektive
Barrierefreiheit ist kein „Nice-to-have“, sondern ein Wachstumsfaktor:
Insgesamt lässt sich also zusammenfassen, dass Slider Conversions zerstören, Stress erzeugen und 2025 ein Compliance-Risiko sind. Unternehmen, die sie konsequent durch barrierefreie Alternativen ersetzen, gewinnen doppelt: höhere Conversion Rates und rechtliche Sicherheit.
Nach all der Kritik stellt sich die Frage: Gibt es überhaupt Szenarien, in denen Slider noch vertretbar sind? Die klare Antwort: nur in sehr wenigen Ausnahmefällen – und niemals Above the Fold auf der Startseite.
Leitplanken für „erlaubte“ Slider
Selbst in Ausnahmefällen bleibt die Regel: Slider sind höchstens schmückendes Beiwerk. Wer versucht, Kernbotschaften oder Conversion-Ziele in Slider zu packen, riskiert Umsatzverluste.
Statt Platz mit ineffektiven Karussells zu verschwenden, solltest du Elemente einsetzen, die Fokus schaffen, Vertrauen stärken und Nutzer in die Conversion führen.

Hier ein Ideales Beispiel von Adobe - Navigation und Hero-Shot bilden zusammen eine gute UX
Fokus-Elemente statt Reizüberflutung
Segmentierte Einstiege
Interaktive Alternativen
Accessibility-konforme Lösungen
Business Impact: Unternehmen, die Slider durch Hero Shots, klare Botschaften und segmentierte Einstiege ersetzen, steigern nachweislich ihre Conversions – häufig im zweistelligen Prozentbereich. Gleichzeitig sinken Absprungraten und rechtliche Risiken werden minimiert.
Wer Slider ersetzen will, sollte nicht nur auf Bauchgefühl setzen, sondern systematisch vorgehen. Der Schlüssel liegt in klaren Hypothesen und sauberen A/B-Tests. Statt blind eine neue Gestaltung einzubauen, lohnt es sich, konkrete Annahmen zu formulieren: Steigt die Klickrate auf den Call-to-Action, wenn der automatische Slider durch einen statischen Hero Shot ersetzt wird? Oder sinkt die Bounce Rate, wenn statt fünf wechselnder Botschaften drei segmentierte Einstiegsoptionen sichtbar sind?
Mit solchen Hypothesen im Rücken lassen sich zielgerichtete Tests aufsetzen. Dabei bietet sich ein Vergleich der bestehenden Version mit Slider (Variante A) und einer klar strukturierten Alternative ohne Slider (Variante B) an. Gemessen werden sollte nicht nur die Conversion Rate, sondern auch Metriken wie Absprungraten oder Scrolltiefe, um das gesamte Nutzerverhalten zu erfassen.
Wichtig ist außerdem die Segmentierung: Mobile Nutzer reagieren deutlich sensibler auf Slider als Desktop-User, und auch zwischen Neukunden und Bestandskunden gibt es Unterschiede in der Wahrnehmung von Klarheit und Ablenkung. Wer diese Faktoren in die Auswertung einbezieht, erhält deutlich robustere Ergebnisse.
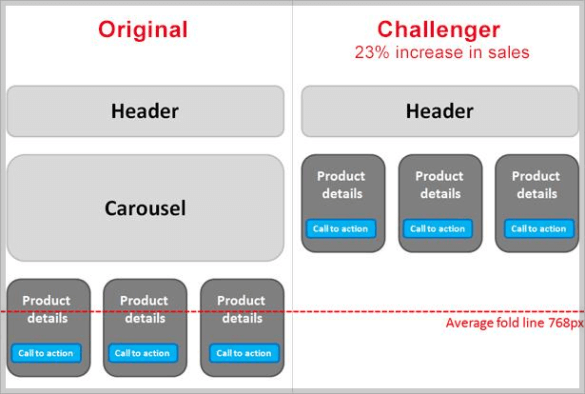
Best Practices aus der Praxis zeigen, wie groß die Wirkung sein kann: Ein Finanzdienstleister erzielte durch die einfache Entfernung eines Sliders sogar eine Umsatzsteigerung von 23 %.

Entferne ablenkende Elemente und steigere so die Sichtbarkeit und Klarheit des Inhalts
Auch branchenübergreifende E-Commerce-Studien bestätigen: Hero Shots und fokussierte Einstiegsoptionen schlagen Slider fast immer, weil sie Klarheit schaffen und die Aufmerksamkeit der Nutzer nicht zerstreuen.Der eigentliche Mehrwert liegt jedoch im Vorgehen: Wer Slider nicht nur ersetzt, sondern Alternativen systematisch testet, baut eine datengetriebene Optimierungskultur auf. Damit wird Conversion-Optimierung nicht zur Geschmacksfrage, sondern zu einem belastbaren Business-Hebel – und jeder Test liefert wertvolle Learnings für weitere Verbesserungen im Funnel.
Slider sind Relikte einer alten Web-Ästhetik. Sie sehen dynamisch aus, liefern aber weder klare Botschaften noch stabile Ergebnisse. Nutzer reagieren mit Desinteresse oder Frustration, und spätestens mit den neuen Barrierefreiheitsrichtlinien werden sie auch rechtlich zum Risiko.
Die bessere Lösung liegt in Einfachheit: ein starkes visuelles Element, eine klare Aussage, ein nachvollziehbarer Weg zum Ziel. Wer das konsequent testet und optimiert, baut Vertrauen auf, senkt Abbrüche und steigert die Conversion Rate messbar.
Unternehmen, die auf Klarheit statt Ablenkung setzen, profitieren doppelt – durch mehr Umsatz und eine User Experience, die auch in Zukunft Bestand hat.
.png)