The State of E-Commerce SEO 2025
Zur Studie
Das Smartphone ist längst der wichtigste Touchpoint in der Customer Journey. Doch viele Websites verlieren hier Conversions, weil sie zu langsam oder unübersichtlich sind. Die Zukunft heißt: RWD als Basis – ergänzt durch Performance, Core Web Vitals und smarte PWAs.

Das Smartphone ist heute der wichtigste Zugangspunkt ins Internet – für Recherche, Kaufentscheidungen und Kundeninteraktion. Über 70 % aller Conversions starten mobil, Desktop ist in vielen Branchen nur noch zweitrangig. Für Unternehmen bedeutet das: Wer keine exzellente mobile Website bietet, verliert Sichtbarkeit, Vertrauen und Umsatz.
Auch Google hat längst Fakten geschaffen: Mit dem Mobile-First Index zählt nur noch die mobile Version deiner Website für Rankings. Geschwindigkeit, Nutzerfreundlichkeit und klare mobile UX sind deshalb nicht nur SEO-Kriterien, sondern direkte Business-Hebel.
Kurz gesagt: Mobile ist kein Zusatz mehr, sondern die Basis. Die Frage ist nicht, ob du eine mobile Website brauchst, sondern wie gut sie in Sachen Performance, Usability und Conversions aufgestellt ist.
Früher war es üblich, eine eigene mobile Version einer Website unter einer separaten URL wie m.domain.de zu betreiben. Dieses Konzept ist längst überholt – und in Zeiten von Mobile-First Indexing sogar riskant.
Google bewertet seit 2021 ausschließlich die mobile Version einer Website als maßgeblich. Das bedeutet: Wer noch zwei Versionen pflegt, muss doppelte Arbeit leisten und läuft Gefahr, durch fehlerhafte Canonicals, Backlinks oder Weiterleitungen Rankings zu verlieren.
Die moderne Lösung ist klar: eine einzige URL für alle Geräte.
Das bringt gleich mehrere Vorteile:
Für Entscheider heißt das: Wer heute noch auf getrennte Versionen setzt, verschwendet Ressourcen und riskiert Performance-Verluste. Eine konsolidierte URL-Struktur ist die Grundlage für nachhaltigen Erfolg im mobilen Web.
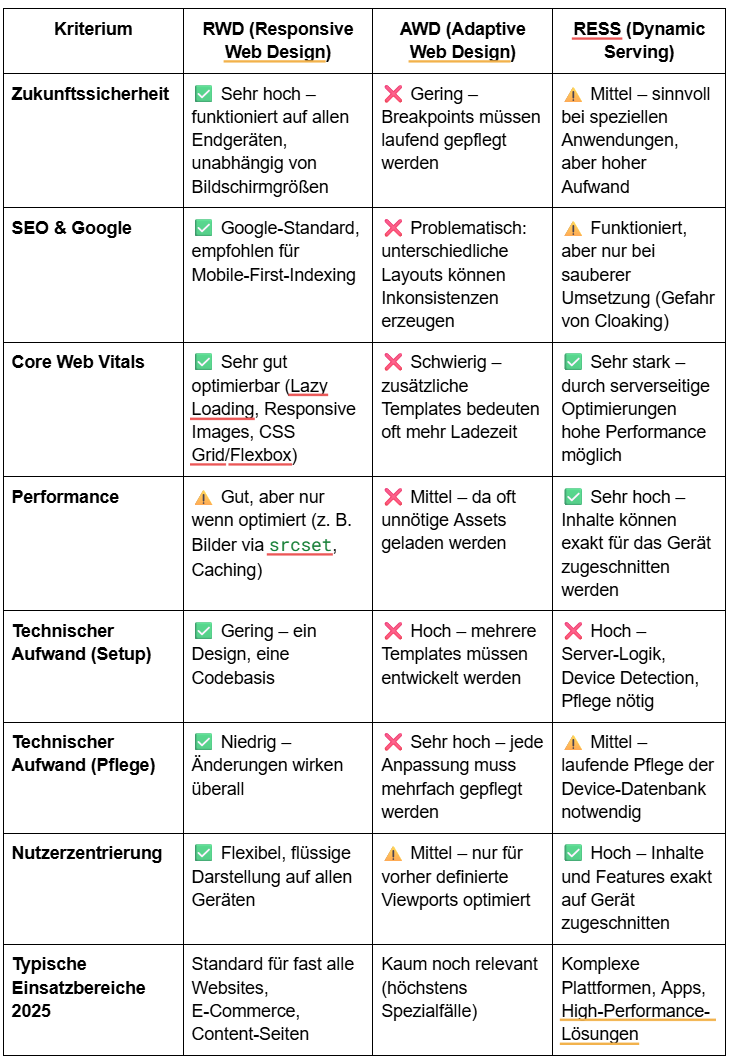
Vor einigen Jahren waren Responsive Web Design (RWD), Adaptive Web Design (AWD) und RESS (Responsive Design with Server-Side Components) heiß diskutierte Alternativen. Heute ist klar: RWD hat sich als Standard durchgesetzt.
RWD bedeutet: ein HTML-Code, ein CSS-Layout – aber flexibel anpassbar an jede Bildschirmgröße. Dank moderner Technologien wie CSS Grid, Flexbox und Fluid Typography lassen sich Websites heute hochperformant für alle Devices gestalten, ohne Zusatzaufwand durch mehrere Templates.
State of the Art: Nahezu alle professionellen Websites setzen auf RWD, oft ergänzt durch Performance-Optimierungen wie lazy loading, responsive Images (srcset) und Core Web Vitals-Optimierung.
AWD arbeitet mit festen Breakpoints und liefert für definierte Bildschirmgrößen verschiedene Layouts. Das war in Zeiten weniger Endgerätetypen sinnvoll, gilt aber heute als veraltet.
Problem: Der Pflegeaufwand ist hoch, da ständig neue Gerätevarianten berücksichtigt werden müssten. Für komplexe Use Cases kann AWD noch sinnvoll sein (z. B. Kiosksysteme oder geschlossene Apps), im Web ist es aber kaum noch ein Thema.
RESS kombiniert responsives Layout mit serverseitigen Anpassungen. Etwa indem Bilder in optimierten Größen ausgeliefert oder Funktionen je nach Gerät bereitgestellt werden.
Heute genutzt: Nicht mehr als Standard, sondern punktuell. Typische Einsatzbereiche sind High-Performance-Websites, Progressive Web Apps oder komplexe Plattformen, die für Mobile Geräte andere Inhalte oder Logiken bereitstellen. Dank Client Hints, moderner CDNs und Edge-Computing ist vieles davon inzwischen einfacher als zu RESS-Zeiten.
Für Entscheider heißt das: RWD als Basis, kombiniert mit Performance-Optimierung (Bilder, Ladezeiten, Core Web Vitals). Speziallösungen wie RESS nur dort, wo sie wirklich messbaren Nutzen bringen.

2025 entscheidet nicht mehr nur die Frage „Responsive oder nicht?“ über den Erfolg einer mobilen Website. Google, Nutzerinnen und Nutzer erwarten heute Performance, Stabilität und klare Usability.
Die Core Web Vitals bilden dabei die Messlatte für mobile Websites:
Diese Kennzahlen sind nicht nur Rankingfaktor in der Google-Suche, sondern auch entscheidend für die Conversion-Rate. Langsame oder instabile Seiten verlieren sofort Nutzer – gerade auf mobilen Geräten, wo Geduld noch knapper ist.
Mobile UX: Nutzererlebnis im Fokus
Neben der reinen Performance zählen heute die Erwartungen mobiler Nutzer:
Mobile Optimierung = Performance + Usability. RWD oder RESS sind nur das Fundament. Ohne optimierte Core Web Vitals und eine durchdachte Mobile UX werden Seiten weder bei Google noch bei den Nutzern bestehen.
Für Konzerne und große Mittelständler ist ein gesundes Linkprofil kein Nice-to-have, sondern ein zentraler Wachstumstreiber:Mobile Websites sind die Basis – aber manchmal reicht „nur responsive“ nicht aus. Genau hier kommen Progressive Web Apps (PWAs) ins Spiel. Sie kombinieren die Stärken von Websites mit denen nativer Apps, ohne dass ein Download aus dem App-Store nötig ist.
Wann PWAs sinnvoll sind:
Die Vorteile im Überblick:
Wichtig: PWAs ersetzen keine mobile Website. Sie sind ein strategisches Add-on, das vor allem dort überzeugt, wo Nutzer häufig wiederkommen oder schnelle Transaktionen stattfinden.
Für 2025 gilt: Mobile Optimierung ist keine Option mehr, sondern Pflicht. Entscheider sollten dabei fünf Leitlinien beachten:
RWD als Standard
Performance priorisieren
UX testen
PWAs prüfen
Kontinuierliche Optimierung
Das Ziel:
Eine mobile Website, die nicht nur funktioniert, sondern überzeugt – durch Geschwindigkeit, Nutzerfreundlichkeit und nahtlose Erlebnisse, die Conversions fördern.
FEine mobil optimierte Website ist längst kein Wettbewerbsvorteil mehr, sondern die Grundvoraussetzung für Sichtbarkeit und Conversions. Entscheider müssen deshalb über die reine Responsivität hinausdenken: Performance, Core Web Vitals und User Experience sind die Hebel, die über Erfolg oder Abbruch entscheiden.
Progressive Web Apps bieten zusätzliches Potenzial, wo Nutzer regelmäßig interagieren oder schnelle Transaktionen erwarten – sie machen digitale Angebote noch schneller, komfortabler und verlässlicher.
Wer RWD als Standard etabliert, Performance priorisiert, UX konsequent testet und neue Technologien wie PWAs gezielt einsetzt, schafft nicht nur eine funktionierende mobile Website. Er schafft ein mobil optimiertes Erlebnis, das Kunden bindet, Vertrauen stärkt und Conversions nachhaltig steigert.